copy from: http://www.cnblogs.com/funnyking/archive/2010/05/26/1744834.html
Thanks for author!
静态技术详解
-By绿风小子 2010年4月25日
说明
此文档仅供大家学习参考,未经许可,不得有任何形式的转载,发表,文档版权归作者所有,违者必究
目录
2nd. 方法二(ASP.NET级别的URL Rewrite组件)(查看)
一. 什么是静态化
在此之前,我们好多的人不知道什么是静态化,说得简单点,就是把所有不是.htm或者.html的页面改为.htm或者.html。
我们在处理方法上,有静态化和伪静态方法,希望大家不要把两者混为一潭。当然更不要把他和纯静态页面混为一潭。
1、 纯静态页面
当用户访问是,不需要经过服务器解析,直接就可以传送到客户端,此类型的页面,由于不需要解析就能直接访问,一般情况下,比动态页面的执行速度快。
2、 静态化
页面静态化就是用动静结合的方式将动态网站生成静态网站来保存。这是实实在在的html文件,也就是静态页面。
3、 伪静态方法(Url静态化)
伪静态不是真正意义上的静态化,它只是利用某种方法将访问的路径也就是url地址转换成为.html为后缀的文件,但是实际上,文件本身还是以原来的后缀保存在服务器上。
二. 为什么要使用静态化技术
随着web1.0向web2.0时代的跨度,web2.0不但要求网站的交互性提高,而且还对静态化要求更高,要以静制动,动静结合。同时,静态化也是提高网站访问速度、减轻服务器压力常用解决方案之一。
4、 仅为了SEO 我们也要实现静态化
相信对于SEO(Search Engine Optimization汉译:搜索引擎优化)这个词大家都不陌生。很多人都想让自己的网站在百度,谷歌的位次靠前。而又不愿意花更大的价钱去做他们的竞价排名。这个时候,你就可以使用到网页静态化这个技术,虽然和花钱的没法比,可是我们在不花钱的情况下比较而言已经能够满足我们的要求了。当然,不是说实现SEO就一定要用静态化技术,只是说这样做相比较而言才操作性更简单,效果更好。
5、 静态化让给我们带来用户
我们经常会遇到这样的情况,当我们输入关键字进行搜索时,点击链接进入页面,却发现不是我们想要的那些内容。这是因为搜索引擎里面的数据并不是实时更新的。可是如果我们点进进去显示的是一张404页面,那又会怎么样呢?
第一,我们的大部分潜在用户被流失。
第二、我们的网站还可能被搜索引擎所K掉,因为搜索引擎会认为我们有无效链接,而无效链接过多,则会导致搜索引擎搜索质量下降。从这一点考虑,相比而言,静态页面一般不会出现这样的问题。潜在用户的增加,这一点不用多说。
6、 静态化让我们有证可查
通常我们如果要查找一些比较古老的历史资料,都会发现很难查找。就算是找到了,也不一定是在来源网站找到的。如果我们要想深入追究这些资料的原始作者、发布网站、以及其他资料,我们都无从下手。但现在有相应的互联网档案馆专门收集网站内容,只要你是HTML静态页,那么你的内容是可以根据连接找到原来的内容的。可是如果你是动态网站,那么,至多能找到标题和列表。
7、 让我们服务器资源最大化吧
动态网站与数据库交互频繁,如果访问量增大,那么读写次数就会相应的增加。这个时候,打开的数据连接自然会随之增加,那么服务器压力增大是必然的。要是这个时候数据库不能承受,直接死掉,想想你的系统会怎样?可是如果我们换成静态页面,即使数据库死掉,我们依然可以正常访问。用户体验大大的提升,用户的信任度也会有很大的提高。
三. 静态化的劣势
8、 可维护性下降
采用静态页面生成,会对磁盘某一区域读写平凡,对服务器的损耗较大,需要即时的备份。而且针对大型系统,有必要制定相应的备份规范和更新制度。同时如果后期系统需要修改,针对大量页面文件的修改也是需要耗费人力的,维护成本增加。
9、 增大服务器空间占有率
由于生成的文件数量太多,就需要考虑文件以及文件夹结构问题,甚至对于服务器空间大小的要求也是比较高的。同时备份的实时性也要求较高,文件数量一旦增大,备份也是一个相当大的问题。
10、 消耗服务器资源
刚刚才说了静态化会让服务器资源最大化,怎么又消耗服务器资源了呢?那是因为文件在写入硬盘时会调用IO流,这个对服务器资源的占用是比较高的。
四. 适当的选择是有必要的
|
|
手工静态化 |
模板静态化 |
url rewrite伪静态 |
|
占用硬盘空间 |
少 |
多 |
少 |
|
占用服务器资源 |
小 |
小 |
大 |
|
技术难度 |
简单 |
难 |
难 |
|
后期维护 |
难 |
中 |
简单 |
|
需要学习的内容 |
html |
模板技术 在线生成文件 |
正则表达式 |
看了上面的对比图,我们明显知道静态化有很多优势,也有很多劣势。通过对比,我给大家提供一些使用的建议:
1、在处理上没有生成的页面使用动态数据代替,一定页面生成则使用更新的页面访问。
2、对访问量大的网址建议使用,但是如果你的写入比较频繁,而且实时性要求较高的话,建议放弃。或者,你可以选择进行周期性更新。
3、对于SEO权重比较高,而且你又刚刚起步,为非搜索引擎合作网址的话,建议使用。
4、对于服务器空间较小而访问量较大的朋友,建议你们放弃使用,要不你们就扩大你们服务器的空间吧。
5、 如果你的服务器硬盘对频繁写入承受能力不够的话,建议放弃。
在对这项技术有了一个较为全面的了解之后,我们接下来看看如何来实现它吧!
五. 静态化实例
1、 伪静态实例
顾名思义, 伪静态是相对真实静态来讲的.通常我们为了更好的缓解服务器压力,和增强搜索引擎的友好面.都将文章内容生成静态页面.但是有的朋友为了实时的显示一些信息.或者还想运用动态脚本解决一些问题.不能用静态的方式来展示网站内容.但是这就损失了对搜索引擎的友好面.怎么样在两者之间找个中间方法呢,这就产生了伪静态技术.就是展示出来的是以.html一类的静态页面形式。
相关链接:伪静态百度百科说明
(http://baike.baidu.com/view/1570373.htm?fr=ala0_1_1)
A. ASP.NET伪静态
1st. 方法一(Global.asax几乎不用)
IIS从收到Request开始,到返回Response整个过程中的几个主要步骤:
1.IIS收到请求。
2.选择器根据URL的特点与IIS中的配置,选择一个ISAPI用于处理该请求——现在自然会选择ASP.NET ISAPI。
3.ASP.NET执行引擎接收到请求,于是初始化数据(例如构建各种对象)。
4.开始触发各种Pipeline事件,自然先从BeginRequest开始。
5.经过了多个Pipeline事件,ASP.NET根据配置为当前请求选择一个合适的Handler或HandlerFactory进行处理(当然特殊情况例外,例如已经在之前的事件中直接输出结果并结束请求了)。
6.经过了Handler处理之后又经过几个Pipeline事件,以EndRequest结束。
7.输出Response。
一般就是在BeginRequest事件中调用HttpContext的RewritePath方法,将该请求重新“定位”至一个目 标URL。例如我们就可以在Global.asax中重写Application_BeginRequest方法来实现这一点.
public class Global : System.Web.HttpApplication
{
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpContext context = HttpContext.Current;
if (context.Request.Path.Equals("/Customers",
StringComparison.InvariantCultureIgnoreCase))
{
context.RewritePath("~/CustomerList.aspx");
}
}
}
2nd. 方法二(ASP.NET级别的URL Rewrite组件)(查看)
b.1_ 引用URLRewriter.dll;
b.2_ 在web.xml中配置
<httpModules>
<add name="ModuleRewriter"
type="URLRewriter.ModuleRewriter, URLRewriter" />
</httpModules>
<configSections>
<section name="RewriterConfig"
type="URLRewriter.Config.RewriterConfigSerializerSectionHandler, URLRewriter" />
</configSections>
<RewriterConfig>
<Rules>
<RewriterRule>
<LookFor>~/test/([\w]+).html/</LookFor>
<SendTo>~/Default.aspx?test=$1</SendTo>
</RewriterRule>
</Rules>
</RewriterConfig>
相关链接:ASP.NET伪静态实例1
(http://allanpie.blog.163.com/blog/static/2132041020100892132572/)
B. JAVA伪静态实例
1.需要包urlrewrite.zip;查看
2. 在WEB-INF目录下建一个urlrewrite.xml文件
内容示例:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE urlrewrite PUBLIC "-//tuckey.org//DTD UrlRewrite 2.6//EN"
"http://tuckey.org/res/dtds/urlrewrite2.6.dtd">
<urlrewrite>
<rule>
<from>^/(\w+)/(\w+)/page_(\d+)\.html$</from>
<to type="forward">/$1.htm?category=$2&page=$3</to>
</rule>
<rule>
<from>^/rss/yahoo\.html$</from>
<to type="redirect">
http://add.my.yahoo.com/rss? url=http://feed.feedsky.com/W3CSSiteFeed
</to>
</rule>
</urlrewrite>
3.修改WEB.XML
<filter>
<filter-name>UrlRewriteFilter</filter-name>
<filter-class>
org.tuckey.web.filters.urlrewrite.UrlRewriteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>UrlRewriteFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<init-param>
<param-name>confPath</param-name>
<param-value>/WEB-INF/urlrewrite.xml</param-value>
</init-param>
原文地址:http://blog.csdn.net/snowwhite1129/archive/2010/04/12/5477079.aspx
2、 生成静态页面实例
不管怎么说,虽然有了静态化技术,但是网页的内容管理功能也是必须保留的,下面我们来看下如何用代码来实现静态化文件的制作。
A. ASP.NET静态化
当然首先,我们得有一个静态模板页,也就是要生成页面的样式我们得有。
那么我们看下目录结构
1、a.html 这个页面就是模板页
2、a.aspx 这个页面当然是内容编辑页面了
3、a.aspx.cs 这个不用说,就是内容编辑页面的服务器端代码。
好了,了解了目录结构我们来看下代码的实现。
1、a.html 部分
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>!title!</title> <link href="../css/User_Reg.css" rel="stylesheet" type="text/css" /> </head>
<body> <br/> <div class="content title30">!title!</div> <br/> <div class="content"> <div class="agreement"> !content! <br/> <input name="bt_1" type="button" value="关闭" onclick="<script></script>"/> <br/> </div> <div class="copyright_line"></div> <div class="copyright"> Copyright © 2008 <a href="http://www.xiexieshu.com"><strong>Xiexieshu.Com </strong></a>All rights Reserved </div> </div> </body> </html>
|
这里大家注意下红色部分,红色部分就是你要替代的内容。比如!title!就是标题。这里的替换字符大家可以随意改变,因为双感叹号的使用在内容里面是比较少见的,所以我用的是这种方法。大家可以把这个改为其他的不常用的特殊符号,越特殊越好,越复杂越好,不过你们可得考虑下可操作性。
那么有了模板也,我们接下来就是要从内容编辑页面获取字符串替换掉我们想替换的部分。然后生成页面就可以了。我们看看编辑页面代码
2、a.aspx 部分
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AgreeMent.aspx.cs" Inherits="AgreeMent" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>无标题页</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Literal ID="Literal3" runat="server" Text="页面名称:"></asp:Literal><br /> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br /> <asp:Literal ID="Literal1" runat="server" Text="标题:"></asp:Literal><br /> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br /> <br /> <asp:Literal ID="Literal2" runat="server" Text="内容:"></asp:Literal><br /> <asp:TextBox ID="TextBox2" runat="server" Height="331px" TextMode="MultiLine" Width="566px"></asp:TextBox> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="生成页面:" /></div> </form> </body> </html> |
编辑页面和普通的编辑页面没有什么两样。重点在于后面的服务器端页面
3、a.aspx.cs页面
|
using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.IO;//调用IO包,读取文本文件 打开和读取文件进行读取访问是输入/输出 using System.Text; //对流进行操作时要用到的包
public partial class AgreeMent : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { String path = HttpContext.Current.Server.MapPath("");//获取当前文件路径 StreamReader r = new StreamReader(path + @"a.html");//通过路径获取模板文件内容 String line = null; StringBuilder str = new StringBuilder();//大量字符串拼接或频繁对某一字符串进行操作时最好使用 StringBuilder //开始读取模板文件内容 while ((line = r.ReadLine()) != null) { str.AppendLine(line);//这里就是一行一行的拼接字符串 } r.Close(); str.Replace("!title!", TextBox1.Text);//好了,开始替换文本 str.Replace("!content!", TextBox2.Text); StreamWriter w = new StreamWriter(path + @"\agreement\" + TextBox3.Text + ".html");//实例化,并制定文件名称规则和生成文件路径 w.Write(str);//这里才真正开始创建文件 w.Close();//不要忘了关闭哦 } } |
上面的代码相信已经写得很详细了,如果你还看不懂,那么我只能说是你的人品问题了,好好复习下基础吧!
B. JAVA静态化
这里难得去写了,好吧,我承认我不称职。不过,我是在教大家方法,你们可以按照上面的方法依瓢画葫芦,掌握了思路就知道该怎么办了。
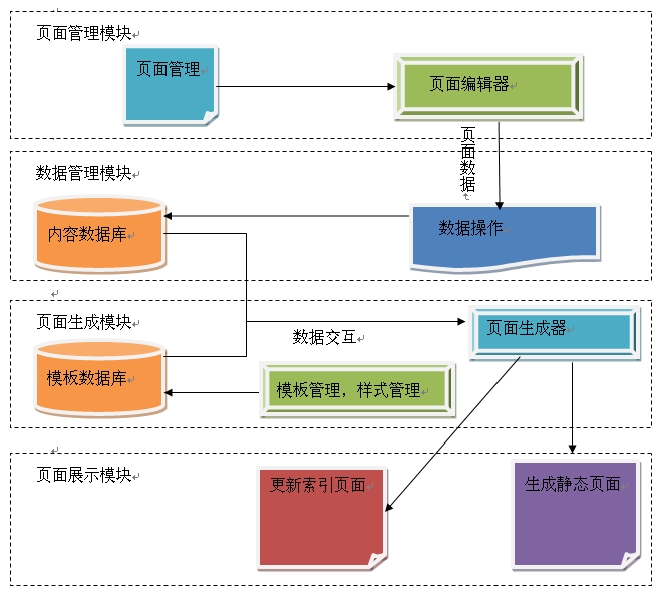
六. 更为详细的解决方案

如图所示:
1、 编辑文章,通过页面编辑储存到数据库,数据操作用来增删改数据。
2、 发布文章,通过页面生成器从数据库读取数据和模板生成相应的静态页面。
3、 读取整个栏目文件数量,重构索引文件和分页文件。
注意:这三个步骤看是分开的,但是在执行时是一气呵成的。也就是说点击一个按钮的同时,要依次执行这三个功能。