一、问题:
在构建react-app的时候,一直卡在加载资源包的地方,重试了几次也是卡住在这里,在git bash时候是看不见卡住在哪里的,因为git bash没有显示加载的过程。可以在项目文件夹按住shift点击右键就会看见:在此处打开PowerShell窗口,打开后输入命令creat-react-app my-app,因为我之前有安装过脚手架工具-cnpm install -g create-react-app,所以我直接调用creat命令,在shell窗口可以看见卡住的过程,语句如以下所示。
fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch
二、解决办法:
解决方案是换源,这个解决方法是从网上找到的,特此整理过来收藏一下。虽然平常使用cnpm来代替npm,但也只是使用新的指令而已。而在寻求create-react-app的相关配置希望修改registry时失败了,最后发现create-react-app指令默认调用npm,于是直接把npm的register给永久设置过来就好了,这样使用cnpm或者npm就没差别。
输入以下命令
npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 npm config get registry -- 显示出上述地址的话就是更换成功
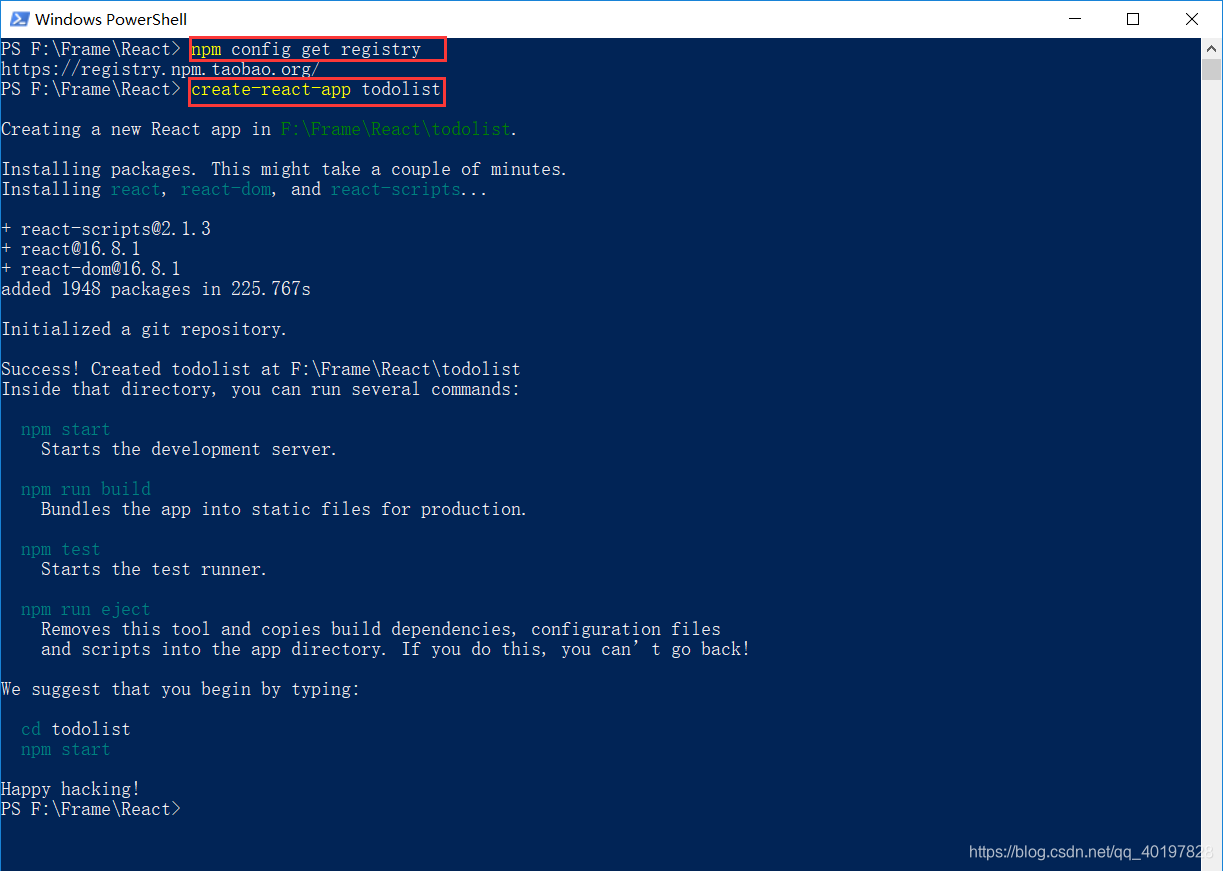
三、再次尝试:
替换过后再次输入构建命令,建议在shell下进行,可以看到过程没有卡住,进度条在动,我觉得看到动着就比较安心。在git bash下只是不知道是否好使的等待。
creat-react-app todolist(app名称)
看到向前的进度条就看到了希望,不是卡住就好。当当当当,一会就构建成功啦!
Happy hacking!
原文链接:https://blog.csdn.net/qq_40197828/article/details/86823985