一言不合上代码:vue文件
<template>
<div class="app-container">
<el-form ref="queryForm" :model="queryParams" :inline="true" label-width="68px">
<el-form-item label="承兑人" prop="acceptorId">
<el-input v-model="queryParams.acceptor" placeholder="请输入承兑人" clearable size="small" @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button v-hasPermi="['management:paymentRecord:add']" type="primary" icon="el-icon-plus" size="mini" @click="handleAdd">新增</el-button>
</el-col>
</el-row>
<el-table v-loading="loading" :data="peymentRecordList" @selection-change="handleSelectionChange">
<el-table-column label="承兑人" align="center" prop="acceptor" />
<el-table-column label="承兑票据总金额" align="center" prop="acceptedAmount" />
<el-table-column label="承兑票据总笔数" align="center" prop="acceptedNumber" />
<el-table-column label="已结清票据总金额" align="center" prop="settleAmount" />
<el-table-column label="已结清票据总笔数" align="center" prop="settleNumber" />
<el-table-column label="未结清票据总金额" align="center" prop="notSettleAmount" />
<el-table-column label="未结清票据总笔数" align="center" prop="notSettleNumber" />
<el-table-column label="拒付票据总金额" align="center" prop="rejectAmount" />
<el-table-column label="拒付票据总笔数" align="center" prop="rejectNumber" />
<el-table-column label="去年以来拒付票据总金额" align="center" prop="lastYearRejectAmount" />
<el-table-column label="去年以来拒付票据总笔数" align="center" prop="lastYearRejectNumber" />
<el-table-column label="今年以来拒付票据总金额" align="center" prop="currYearRejectAmount" />
<el-table-column label="今年以来拒付票据总笔数" align="center" prop="currYearRejectNumber" />
<!-- <el-table-column label="承兑记录图片文件" align="center" prop="paymentRecordImg" /> -->
<el-table-column label="查询时间" align="center" prop="paymentTime" width="100">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.paymentTime, '{y}-{m}-{d}') }}</span>
</template>
</el-table-column>
<el-table-column label="笔数参考拒付率" align="center" prop="rejectPayPercent">
<template slot-scope="scope">
<span>{{ parsePercent(scope.row.rejectNumberPercent) }}</span>
</template>
</el-table-column>
<el-table-column label="金额参考拒付率" align="center" prop="rejectPayPercent">
<template slot-scope="scope">
<span>{{ parsePercent(scope.row.rejectPayPercent) }}</span>
</template>
</el-table-column>
<!-- <el-table-column label="查看留证" align="center" prop="paymentRecordImg" show-overflow-tooltip>
<template slot-scope="scope">
<a v-for="item in parseImg(scope.row.paymentRecordImg)" :key="item" @click="revieImg(item)">{{ item }}</a>
<br />
</template>
</el-table-column> -->
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button v-hasPermi="['management:paymentRecord:query']" size="mini" type="text" icon="el-icon-edit" @click="initImgFile(scope.row)">生成图片</el-button>
<!-- <el-button v-hasPermi="['management:paymentRecord:query']" size="mini" type="text" icon="el-icon-download" @click="download(scope.row)">下载</el-button> -->
<el-button v-hasPermi="['management:paymentRecord:edit']" size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)">修改</el-button>
<el-button v-hasPermi="['management:paymentRecord:remove']" size="mini" type="text" icon="el-icon-delete" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination v-show="total > 0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize" @pagination="getList" />
<!-- 添加或修改承兑人兑付记录对话框 -->
<el-dialog :title="title" :visible.sync="open" width="900px">
<el-form ref="form" :model="form" label-width="180px" :rules="rules">
<el-form-item label="承兑人" prop="acceptor">
<el-input v-model="form.acceptor" placeholder="请输入承兑人" :disabled="doUpdate" />
</el-form-item>
</el-form>
<el-form v-for="(domain, index) in dynamicValidateForm.domains" ref="dynamicValidateForm" :key="domain.key" label-width="180px" :model="dynamicValidateForm">
<el-row>
<el-col :span="12">
<el-form-item label="查询时间" :prop="'domains.' + index + '.paymentTime'" :rules="moreRule.paymentTime">
<el-date-picker v-model="domain.paymentTime" clearable size="small" style=" 200px" type="date" value-format="yyyy-MM-dd" placeholder="选择兑付时间"></el-date-picker>
</el-form-item>
</el-col>
<el-col v-if="showDelete" :span="12">
<el-button @click.prevent="removeDomain(domain)">删除</el-button>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="承兑票据总金额" :prop="'domains.' + index + '.acceptedAmount'" :rules="moreRule.acceptedAmount">
<el-input v-model="domain.acceptedAmount" placeholder="请输入承兑票据总金额" @input="calAmount(domain)" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="承兑票据总笔数" :prop="'domains.' + index + '.acceptedNumber'" :rules="moreRule.acceptedNumber">
<el-input v-model="domain.acceptedNumber" placeholder="请输入承兑票据总笔数" @input="calAmount(domain)" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="已结清票据总金额" :prop="'domains.' + index + '.settleAmount'" :rules="moreRule.settleAmount">
<el-input v-model="domain.settleAmount" placeholder="请输入已结清票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="已结清票据总笔数" :prop="'domains.' + index + '.settleNumber'" :rules="moreRule.settleNumber">
<el-input v-model="domain.settleNumber" placeholder="请输入已结清票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="未结清票据总金额" :prop="'domains.' + index + '.notSettleAmount'" :rules="moreRule.notSettleAmount">
<el-input v-model="domain.notSettleAmount" placeholder="请输入未结清票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="未结清票据总笔数" :prop="'domains.' + index + '.notSettleNumber'" :rules="moreRule.notSettleNumber">
<el-input v-model="domain.notSettleNumber" placeholder="请输入未结清票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="拒付票据总金额" :prop="'domains.' + index + '.rejectAmount'" :rules="moreRule.rejectAmount">
<el-input v-model="domain.rejectAmount" placeholder="请输入拒付票据总金额" @input="calAmount(domain)" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="拒付票据总笔数" :prop="'domains.' + index + '.rejectNumber'" :rules="moreRule.rejectNumber">
<el-input v-model="domain.rejectNumber" placeholder="请输入拒付票据总笔数" @input="calAmount(domain)" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="去年以来拒付票据总金额" :prop="'domains.' + index + '.lastYearRejectAmount'" :rules="moreRule.lastYearRejectAmount">
<el-input v-model="domain.lastYearRejectAmount" placeholder="请输入去年以来拒付票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="去年以来拒付票据总笔数" :prop="'domains.' + index + '.lastYearRejectNumber'" :rules="moreRule.lastYearRejectNumber">
<el-input v-model="domain.lastYearRejectNumber" placeholder="请输入去年以来拒付票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="今年以来拒付票据总金额" :prop="'domains.' + index + '.currYearRejectAmount'" :rules="moreRule.currYearRejectAmount">
<el-input v-model="domain.currYearRejectAmount" placeholder="请输入今年以来拒付票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="今年以来拒付票据总笔数" :prop="'domains.' + index + '.currYearRejectNumber'" :rules="moreRule.currYearRejectNumber">
<el-input v-model="domain.currYearRejectNumber" placeholder="请输入今年以来拒付票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="拒绝金额参考率" :prop="'domains.' + index + '.amountPercent'" :rules="moreRule.amountPercent">
<el-input v-model="domain.amountPercent" placeholder="请输入今年以来拒付票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="拒绝数量参考率" :prop="'domains.' + index + '.numberPercent'" :rules="moreRule.numberPercent">
<el-input v-model="domain.numberPercent" placeholder="请输入今年以来拒付票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-form-item label="查询留证" :prop="'domains.' + index + '.paymentRecordImgs'">
<el-upload :http-request="uploadImg" action="https://jsonplaceholder.typicode.com/posts/" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
<hr />
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
<div>
<span class="el-icon-plus" style="font-size:20px;margin-left:80px;margin-top:20px;" @click="addDomain">
<span style="padding-left:20px;"></span>
新增表单
</span>
</div>
</el-dialog>
<el-dialog append-to-body :title="title" :visible.sync="openImg" width="950px">
<el-form ref="review" :model="review" label-width="100px" size="mini">
<el-row>
<el-col :span="24">
<el-image style=" 850px; height: 450px;" fit="contain" :src="review.url"></el-image>
</el-col>
</el-row>
</el-form>
</el-dialog>
<!-- 添加或修改承兑人兑付记录对话框 -->
<el-dialog :title="title" :visible.sync="openUpdate" width="900px">
<el-form ref="updateForm" :model="form" :rules="updateRules" label-width="180px">
<el-form-item label="查询时间" prop="paymentTime">
<el-date-picker v-model="form.paymentTime" clearable size="small" style=" 200px" type="date" value-format="yyyy-MM-dd" placeholder="选择兑付时间"></el-date-picker>
</el-form-item>
<el-form-item label="承兑人" prop="acceptor">
<el-input v-model="form.acceptor" placeholder="请输入承兑人" :disabled="doUpdate" />
</el-form-item>
<el-row>
<el-col :span="12">
<el-form-item label="承兑票据总金额" prop="acceptedAmount">
<el-input v-model="form.acceptedAmount" placeholder="请输入承兑票据总金额" @change="changePercent(form)" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="承兑票据总笔数" prop="acceptedNumber">
<el-input v-model="form.acceptedNumber" placeholder="请输入承兑票据总笔数" @change="changePercent(form)" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="已结清票据总金额" prop="settleAmount">
<el-input v-model="form.settleAmount" placeholder="请输入已结清票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="已结清票据总笔数" prop="settleNumber">
<el-input v-model="form.settleNumber" placeholder="请输入已结清票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="未结清票据总金额" prop="notSettleAmount">
<el-input v-model="form.notSettleAmount" placeholder="请输入未结清票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="未结清票据总笔数" prop="notSettleNumber">
<el-input v-model="form.notSettleNumber" placeholder="请输入未结清票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="拒付票据总金额" prop="rejectAmount">
<el-input v-model="form.rejectAmount" placeholder="请输入拒付票据总金额" @change="changePercent(form)" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="拒付票据总笔数" prop="rejectNumber">
<el-input v-model="form.rejectNumber" placeholder="请输入拒付票据总笔数" @change="changePercent(form)" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="去年以来拒付票据总金额" prop="lastYearRejectAmount">
<el-input v-model="form.lastYearRejectAmount" placeholder="请输入去年以来拒付票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="去年以来拒付票据总笔数" prop="lastYearRejectNumber">
<el-input v-model="form.lastYearRejectNumber" placeholder="请输入去年以来拒付票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="今年以来拒付票据总金额" prop="currYearRejectAmount">
<el-input v-model="form.currYearRejectAmount" placeholder="请输入今年以来拒付票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="今年以来拒付票据总笔数" prop="currYearRejectNumber">
<el-input v-model="form.currYearRejectNumber" placeholder="请输入今年以来拒付票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="拒绝金额参考率" prop="rejectPayPercent">
<el-input v-model="form.rejectPayPercent" placeholder="请输入今年以来拒付票据总金额" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="拒绝数量参考率" prop="rejectNumberPercent">
<el-input v-model="form.rejectNumberPercent" placeholder="请输入今年以来拒付票据总笔数" />
</el-form-item>
</el-col>
</el-row>
<el-form-item label="查询留证" prop="paymentRecordImgs">
<el-upload
action="/management/cmsCategory/upload"
:file-list="form.paymentRecordImgs"
:on-remove="handleRemove"
:style="{ '' }"
:limit="3"
:on-exceed="contentImghandleExceed"
:on-preview="handlePictureCardPreview"
:disabled="false"
:http-request="uploadImg"
name="image"
accept="image/*"
list-type="picture-card"
>
<i class="el-icon-plus"></i>
<div slot="tip" class="el-upload__tip">最多上传3张图片</div>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
</div>
</template>
<script>
import {
listPeymentRecord,
getPeymentRecord,
delPeymentRecord,
addPeymentRecord,
updatePeymentRecord,
uploadPaymentRecord,
reviewPaymentRecord,
generateImg,
analystTable,
reviewPaymentRecords,
calculatePercent
} from '@/api/management/payment/record';
import { downloadBin } from '@/api/management/oss/oss.download';
import { isNumber, isDecimal, percentValidate } from '@/utils/validate';
export default {
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 总条数
total: 0,
// 承兑人兑付记录表格数据
peymentRecordList: [],
// 弹出层标题
title: '',
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
acceptorId: undefined,
acceptedAmount: undefined,
acceptedNumber: undefined,
settleAmount: undefined,
settleNumber: undefined,
notSettleAmount: undefined,
notSettleNumber: undefined,
rejectAmount: undefined,
rejectNumber: undefined,
lastYearRejectAmount: undefined,
lastYearRejectNumber: undefined,
currYearRejectAmount: undefined,
currYearRejectNumber: undefined,
paymentRecordImg: undefined,
paymentTime: undefined,
rejectPayPercent: undefined
},
// 表单参数
form: {},
// 表单校验
rules: {
acceptor: [{ required: true, message: '承兑人不能为空', trigger: 'blur' }]
},
moreRule: {
acceptedAmount: [
{ required: true, message: '承兑票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
paymentTime: [{ required: true, message: '兑付时间不能为空', trigger: 'blur' }],
acceptedNumber: [
{ required: true, message: '承兑票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
settleNumber: [
{ required: true, message: '已结清票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
settleAmount: [
{ required: true, message: '已结清票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
notSettleNumber: [
{ required: true, message: '未结清票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
notSettleAmount: [
{ required: true, message: '未结清票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
rejectAmount: [
{ required: true, message: '拒付票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
rejectNumber: [
{ required: true, message: '拒付票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
lastYearRejectAmount: [
{ required: true, message: '去年以来拒付票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
lastYearRejectNumber: [
{ required: true, message: '去年以来拒付票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
currYearRejectAmount: [
{ required: true, message: '今年以来拒付票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
currYearRejectNumber: [
{ required: true, message: '今年以来拒付票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
numberPercent: [
{
validator: percentValidate,
trigger: 'change'
}
],
amountPercent: [
{
validator: percentValidate,
trigger: 'change'
}
]
},
dynamicValidateForm: {
domains: [
{
acceptorId: undefined,
acceptedAmount: undefined,
acceptedNumber: undefined,
settleAmount: undefined,
settleNumber: undefined,
notSettleAmount: undefined,
notSettleNumber: undefined,
rejectAmount: undefined,
rejectNumber: undefined,
lastYearRejectAmount: undefined,
lastYearRejectNumber: undefined,
currYearRejectAmount: undefined,
currYearRejectNumber: undefined,
paymentRecordImg: undefined,
paymentTime: undefined,
rejectPayPercent: undefined,
amountPercent: undefined,
numberPercent: undefined
}
]
},
updateRules: {
acceptor: [{ required: true, message: '承兑人不能为空', trigger: 'blur' }],
acceptedAmount: [
{ required: true, message: '承兑票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
paymentTime: [{ required: true, message: '兑付时间不能为空', trigger: 'blur' }],
acceptedNumber: [
{ required: true, message: '承兑票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
settleNumber: [
{ required: true, message: '已结清票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
settleAmount: [
{ required: true, message: '已结清票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
notSettleNumber: [
{ required: true, message: '未结清票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
notSettleAmount: [
{ required: true, message: '未结清票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
rejectAmount: [
{ required: true, message: '拒付票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
rejectNumber: [
{ required: true, message: '拒付票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
lastYearRejectAmount: [
{ required: true, message: '去年以来拒付票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
lastYearRejectNumber: [
{ required: true, message: '去年以来拒付票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
currYearRejectAmount: [
{ required: true, message: '今年以来拒付票据总金额不能为空', trigger: 'blur' },
{ validator: isDecimal, trigger: 'change' }
],
currYearRejectNumber: [
{ required: true, message: '今年以来拒付票据总笔数不能为空', trigger: 'blur' },
{ validator: isNumber, trigger: 'change' }
],
rejectPayPercent: [
{
validator: percentValidate,
trigger: 'change'
}
],
rejectNumberPercent: [
{
validator: percentValidate,
trigger: 'change'
}
]
},
doUpdate: false,
fileList: [],
review: {
url: ''
},
openImg: false,
imgUrl: '',
QRUrl: '',
LOGOUrl: '',
dataURL: '',
openUpdate: false,
dialogImageUrl: '',
dialogVisible: false,
showDelete: false
};
},
created() {
this.analystTable();
this.getList();
},
methods: {
/** 查询承兑人兑付记录列表 */
getList() {
this.loading = true;
listPeymentRecord(this.queryParams).then((response) => {
this.peymentRecordList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.openUpdate = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
id: undefined,
acceptorId: undefined,
acceptedAmount: undefined,
acceptedNumber: undefined,
settleAmount: undefined,
settleNumber: undefined,
notSettleAmount: undefined,
notSettleNumber: undefined,
rejectAmount: undefined,
rejectNumber: undefined,
lastYearRejectAmount: undefined,
lastYearRejectNumber: undefined,
currYearRejectAmount: undefined,
currYearRejectNumber: undefined,
paymentRecordImg: undefined,
paymentTime: undefined,
rejectPayPercent: undefined,
rejectNumberPercent: undefined,
delFlag: undefined,
createBy: undefined,
createTime: undefined,
updateBy: undefined,
updateTime: undefined,
paymentRecordImgs: [],
amountPercent: undefined,
numberPercent: undefined
};
this.resetForm('form');
this.resetForm('updateForm');
this.doUpdate = false;
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.queryParams = {};
this.queryParams.pageSize = 10;
this.resetForm('queryForm');
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map((item) => item.id);
this.single = selection.length !== 1;
this.multiple = !selection.length;
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.openUpdate = false;
this.doUpdate = false;
this.dynamicValidateForm.domains = [];
this.addDomain();
this.title = '添加承兑人兑付记录';
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
this.open = false;
this.openUpdate = false;
const id = row.id || this.ids;
this.form.paymentRecordImgs = [];
getPeymentRecord(id).then((response) => {
this.form = response.data;
var url = response.data.paymentRecordImg;
this.form.rejectNumberPercent = this.parsePercent(response.data.rejectNumberPercent);
this.form.rejectPayPercent = this.parsePercent(response.data.rejectPayPercent);
this.title = '修改承兑人兑付记录';
this.openUpdate = true;
this.title = '修改承兑人兑付记录';
this.doUpdate = true;
if (url === null) {
this.form.paymentRecordImgs = [];
} else {
this.getReviewImgForUpdatePage(url);
}
});
},
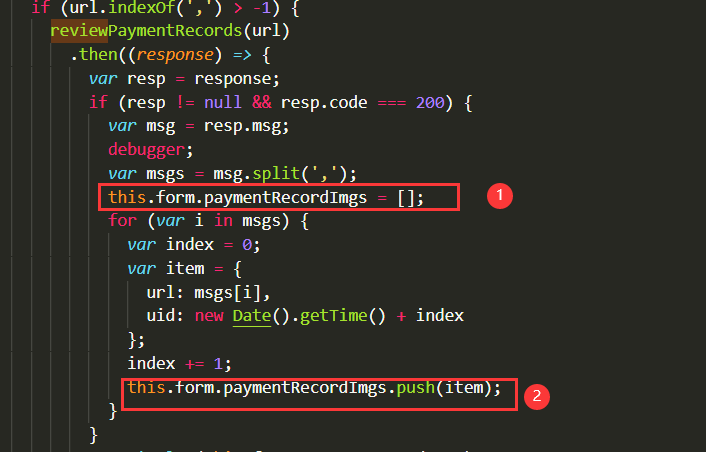
getReviewImgForUpdatePage(url) {
if (url.indexOf(',') > -1) {
reviewPaymentRecords(url)
.then((response) => {
var resp = response;
if (resp != null && resp.code === 200) {
var msg = resp.msg;
debugger;
var msgs = msg.split(',');
this.form.paymentRecordImgs = [];
for (var i in msgs) {
var index = 0;
var item = {
url: msgs[i],
uid: new Date().getTime() + index
};
index += 1;
this.form.paymentRecordImgs.push(item);
}
}
console.log(this.form.paymentRecordImgs);
})
.catch((response) => {});
} else {
reviewPaymentRecord(url)
.then((response) => {
var resp = response;
if (resp != null && resp.code === 200) {
this.form.paymentRecordImgs = [
{
url: resp.msg,
uid: 1
}
];
}
})
.catch((response) => {});
}
},
/** 提交按钮 */
submitForm: function() {
if (this.doUpdate) {
const p2 = new Promise((resolve, reject) => {
this.$refs['updateForm'].validate((valid) => {
if (valid) resolve();
});
});
Promise.all([p2]).then(() => {
if (this.form.id !== undefined) {
if (this.form.paymentRecordImgs !== null) {
this.form.paymentRecordImgs = this.form.paymentRecordImgs.map((item) => this.shortenFileName(item.url));
}
delete this.form.rejectPayPercent;
delete this.form.rejectNumberPercent;
updatePeymentRecord(this.form).then((response) => {
if (response.code === 200) {
this.msgSuccess('修改成功');
this.openUpdate = false;
this.getList();
} else {
this.msgError(response.msg);
}
});
}
});
} else {
if (this.$refs.dynamicValidateForm !== undefined) {
const p1 = new Promise((resolve, reject) => {
var len = this.$refs.dynamicValidateForm.length;
for (var i = 0; i < len; i++) {
this.$refs.dynamicValidateForm[i].validate((valid) => {
if (valid) resolve();
});
}
});
const p2 = new Promise((resolve, reject) => {
this.$refs['form'].validate((valid) => {
if (valid) resolve();
});
});
Promise.all([p1, p2]).then(() => {
if (this.form.id !== undefined) {
updatePeymentRecord(this.form).then((response) => {
if (response.code === 200) {
this.msgSuccess('修改成功');
this.openUpdate = false;
this.getList();
} else {
this.msgError(response.msg);
}
});
} else {
if (this.form.acceptor === '' || this.form.acceptor === null || this.form.acceptor === undefined) {
this.msgError('承兑人不能为空');
} else {
var items = this.dynamicValidateForm.domains;
for (var i in items) {
items[i].acceptor = this.form.acceptor;
}
addPeymentRecord(this.dynamicValidateForm.domains).then((response) => {
if (response.code === 200) {
this.msgSuccess('新增成功');
this.open = false;
this.getList();
} else {
this.msgError(response.msg);
}
});
}
}
});
}
}
},
/** 删除按钮操作 */
handleDelete(row) {
const ids = row.id || this.ids;
this.$confirm('是否确认删除承兑人兑付记录编号为"' + ids + '"的数据项?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
.then(function() {
return delPeymentRecord(ids);
})
.then(() => {
this.getList();
this.msgSuccess('删除成功');
})
.catch(function() {});
},
parsePercent(val) {
if (val !== null && val !== undefined) {
var value = (val * 100).toFixed(2);
return value + '%';
}
return val;
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${file.name}?`);
},
uploadImg(a) {
const formData = new FormData();
this.fileList = [];
formData.append('image', a.file);
this.uploadImgFlag = false;
uploadPaymentRecord(formData).then((response) => {
var data = response;
this.form.img = data.msg;
if (this.doUpdate) {
var ss = this.form.paymentRecordImgs || [];
ss.push({
url: data.msg,
uid: new Date().getTime()
});
this.form.paymentRecordImgs = ss;
} else {
if (this.dynamicValidateForm.domains[this.index].paymentRecordImgs === undefined) {
this.dynamicValidateForm.domains[this.index].paymentRecordImgs = [];
}
this.dynamicValidateForm.domains[this.index].paymentRecordImgs.push(this.shortenFileName(data.msg));
}
});
},
shortenFileName(name) {
if (name !== '' && name !== null && name !== undefined) {
var names = name.split('?');
var newName = names[0];
var index = newName.indexOf('.com');
return newName.substring(index + 5);
}
return '';
},
parseImg(imgs) {
var arr = [];
if (imgs != null) {
if (imgs.indexOf('.') > -1) {
return imgs.split(',');
} else {
arr.push(imgs);
}
}
return arr;
},
revieImg(url) {
reviewPaymentRecord(url)
.then((response) => {
var resp = response;
if (resp != null && resp.code === 200) {
this.review.url = resp.msg;
this.openImg = true;
this.open = false;
this.title = '预览';
}
})
.catch((response) => {});
},
initImgFile(row) {
generateImg(row.id).then((response) => {
var url = response.msg;
this.imgUrl = url;
this.openImg = true;
this.review.url = url;
});
},
analystTable() {
analystTable().then((response) => {
this.data = response.data;
});
},
download(row) {
var id = row.id;
var name = 'payment/record/' + id + '.jpg';
downloadBin('/management/oss/download?fileName=' + name, name);
},
calAmount(domain) {
var numReg = /^[0-9]*$/;
var amountReg = /^[0-9\.]*$/;
var req = {};
if (domain.acceptedAmount && domain.rejectAmount && amountReg.test(domain.acceptedAmount) && amountReg.test(domain.rejectAmount)) {
req.acceptedAmount = domain.acceptedAmount;
req.rejectAmount = domain.rejectAmount;
calculatePercent(req).then((response) => {
var data = response.data;
domain.amountPercent = data.rejectPayPercentStr;
});
}
if (domain.rejectNumber && domain.acceptedNumber && numReg.test(domain.rejectNumber) && numReg.test(domain.acceptedNumber)) {
req.rejectNumber = domain.rejectNumber;
req.acceptedNumber = domain.acceptedNumber;
calculatePercent(req).then((response) => {
var data = response.data;
domain.numberPercent = data.rejectNumberPercentStr;
});
}
},
changePercent(form) {
var numReg = /^[0-9]*$/;
var amountReg = /^[0-9\.]*$/;
var req = {};
if (form.acceptedAmount && form.rejectAmount && amountReg.test(form.acceptedAmount) && amountReg.test(form.rejectAmount)) {
req.acceptedAmount = form.acceptedAmount;
req.rejectAmount = form.rejectAmount;
calculatePercent(req).then((response) => {
var data = response.data;
form.rejectPayPercent = data.rejectPayPercentStr;
});
}
if (form.rejectNumber && form.acceptedNumber && numReg.test(form.rejectNumber) && numReg.test(form.acceptedNumber)) {
req.rejectNumber = form.rejectNumber;
req.acceptedNumber = form.acceptedNumber;
calculatePercent(req).then((response) => {
var data = response.data;
form.rejectNumberPercent = data.rejectNumberPercentStr;
});
}
},
addDomain() {
this.dynamicValidateForm.domains.push({
id: undefined,
acceptorId: undefined,
acceptedAmount: undefined,
acceptedNumber: undefined,
settleAmount: undefined,
settleNumber: undefined,
notSettleAmount: undefined,
notSettleNumber: undefined,
rejectAmount: undefined,
rejectNumber: undefined,
lastYearRejectAmount: undefined,
lastYearRejectNumber: undefined,
currYearRejectAmount: undefined,
currYearRejectNumber: undefined,
paymentRecordImg: undefined,
paymentTime: undefined,
rejectPayPercent: undefined,
delFlag: undefined,
createBy: undefined,
createTime: undefined,
updateBy: undefined,
updateTime: undefined,
paymentRecordImgs: [],
amountPercent: '',
numberPercent: '',
key: Date.now()
});
this.index = this.dynamicValidateForm.domains.length - 1;
if (this.dynamicValidateForm.domains.length > 1) {
this.showDelete = true;
}
},
removeDomain(item) {
var index = this.dynamicValidateForm.domains.indexOf(item);
if (index !== -1) {
this.dynamicValidateForm.domains.splice(index, 1);
}
if (this.dynamicValidateForm.domains.length === 1) {
this.showDelete = false;
}
},
showDomain(domain, index) {
this.index = index;
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
contentImghandleExceed: function(files, fileList) {
this.msgError('当前最多上传3个文件');
}
}
};
</script>
//错误总结:
1. el-upload组件:
action:属性舍弃,因为action这种方式没有header设置的地方,所以用自定义的http-request属性来定义自己请求出发。
file-list属性展示的是多图片上传里面的多图片,是个数组;
上传的时候,:limit用来设置上传的上限。
on-exceed在上传的图片数量超过上限的时候出发此属性绑定的方法;
还有一个比较易错的地方:

1.有的时候没有写导致,在方法的结束打印
this.form.paymentRecordImgs的值 没有在console展示。
导致回显的时候明明返回有多张图片,但是也页面不展示。
2.图片的file-list绑定的值应该是数组,这样支持多图片。
3.关于前后端针对bigDecimal取值的结果不一致。这个问题一致都待发现
另外file-List这个属性绑定的值:
var imgUrls=[
{
id:11,
url: '**.jpg'
},
{
id:2,
url: "**.png"
}
];
积累的过程是枯燥的,但是好的习惯是靠保持的。。。