
当我们设计网站时,我们在想什么?——设计引人注目吗?便于理解吗?有品牌关联吗?……其实最先需要思考的是,文字可以被容易阅读吗?
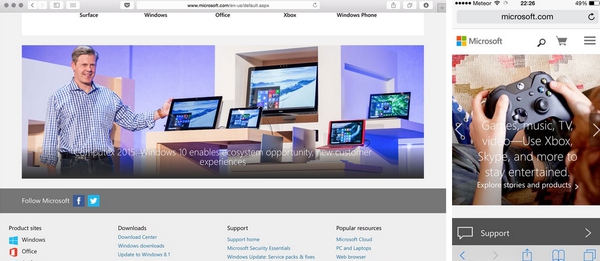
微软估值高达340亿美元,拥有着一支由设计师、研究员、程序员、原型设计师、排版员、产品经理、人种学者、作家和脑洞大开思想家组成的庞大团队。即便是这样的公司,依旧被自家花里胡哨的网站首页的纷繁复杂折腾着。

微软不是特例,“阅读不能”正在成为业界流行病。
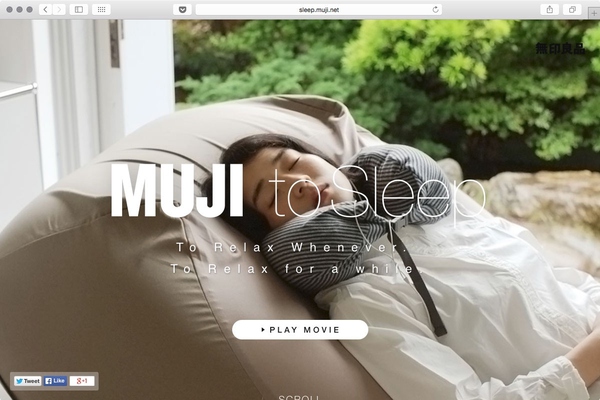
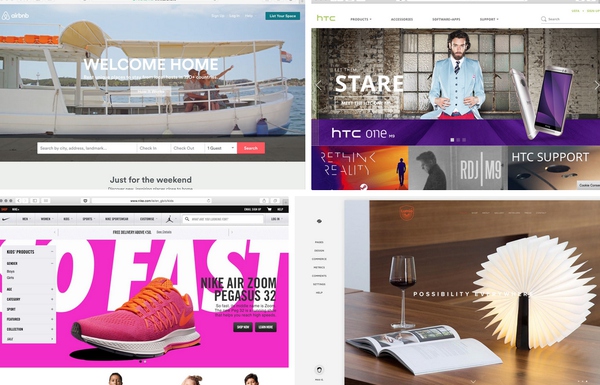
下图所示,既不是出不起设计费的小公司,也不是不起眼的边角内页。偏偏都是极具设计意识的业界大牌,却更加忽视了“易读性”,而选择在首页或重要页面上强行秀设计。

我发现了三个造成“不易读”的关键要素:
1.自适应设计
2.脱离内容的设计
3.没有考虑文本
自适应设计
“图像+文字”的构图方式很难适应不同尺寸的屏幕。图像中的留空和文字线条长度之间有种微妙的平衡关系。想要在静态画面中解决这个问题是不可能的。
做个原型吧!
不需要写代码,也不用考虑浏览器兼容,只需要一个简单粗暴快速的原型就可以看到各种尺寸下的效果!
切实考虑内容
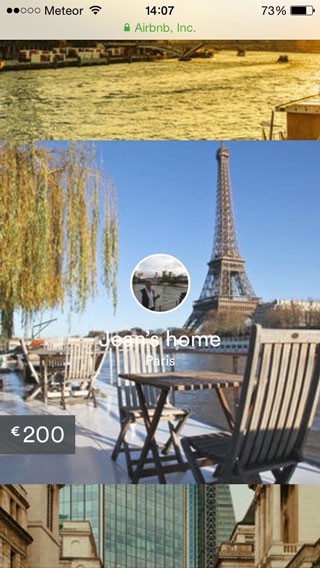
使用最优图像组合进行设计相对简单。但如果是处理用户生成的或者动态的内容,就得预先设想最糟状况的应对方案。比方说,要在图像上叠加白色文字,可也许有人偏偏选择以白色为主的图像。

不考虑文本
视觉设计的目的是为了沟通,用把文本和图像结合起来的方式才能更好地传递信息以及讲个动人的故事。选张美图的同时千万不要忽视文本内容,不考虑用户阅读体验而只顾设计的都是耍流氓、都是无效沟通!
本文来自翻译,原作者:Colm Roche