这篇是WPF制作简易计算器的基础知识点,下一篇随笔讲解简易计算器制作过程。
首先学习一些知识点:
Grid
RowDenifitions来定义Grid的行
ColumnDefinitions来定义Grid的列
WrapPanel
Orientation Horizontal水平方向排列 Vartical垂直方向排列(默认值为Horizontal)
ItemHeight设置子元素的高度
ItemWidth设置子元素的宽度
StackPanel面板控件
Orientation Horizontal水平方向排列 Vartical垂直方向排列(默认值为Vartical)
接下来在VS中学习:
(1)Grid控件
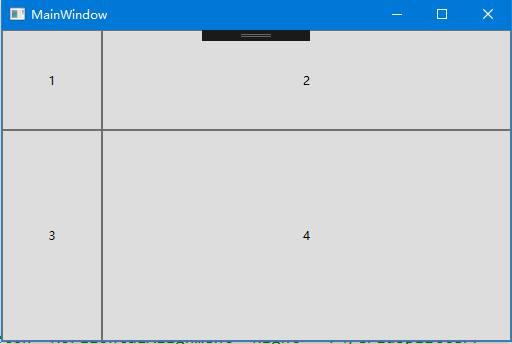
<Grid> <Grid.RowDefinitions> <RowDefinition Height=" 100"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width=" 100"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Column="0 " Grid.Row=" 0">1</Button> <Button Grid.Column=" 1" Grid.Row=" 0">2</Button> <Button Grid.Column=" 0" Grid.Row=" 1">3</Button> <Button Grid.Column=" 1" Grid.Row=" 1">4</Button>
</Grid>
运行结果:

(2)WrapPanel控件
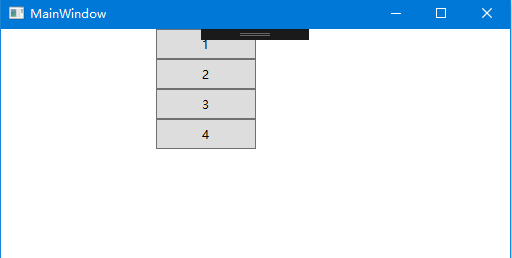
<WrapPanel Orientation="Vertical" ItemHeight=" 30" ItemWidth=" 100 " VerticalAlignment="Top" Width=" 200"> <Button >1</Button> <Button >2</Button> <Button >3</Button> <Button >4</Button> </WrapPanel>
运行结果:

(3)StackPanel面板控件
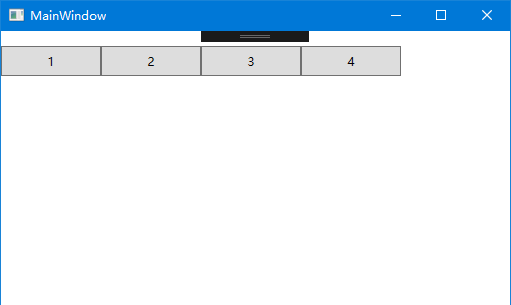
<StackPanel Orientation="Horizontal" VerticalAlignment="Top" Height=" 60"> <Button Width=" 100" Height=" 30">1</Button> <Button Width=" 100" Height=" 30">2</Button> <Button Width=" 100" Height=" 30">3</Button> <Button Width=" 100" Height=" 30">4</Button> </StackPanel>
运行结果:
: