前言
最近有点迷茫,所以将自己用过的东西写个Demo记录一下,复习复习。
具体实现:
Easydarwin 一个开源的好用的流媒体平台框架。
FFMPEG 一个视频音频处理神器,就是用起来有点麻烦,必须保证命令正确。
FFMPEG将视频或者视频地址(Rtsp,Rtmp)转码推流到EasyDarwin做转发,FFMPEG将EasyDarwin视频做切片成M3U8文件。
网站直接访问M3U8文件,实现HLS点播。算是一个粗糙的Demo,具体可以根据需求更改。
参考:
FFMPEG:
EasyDarwin:
实现过程
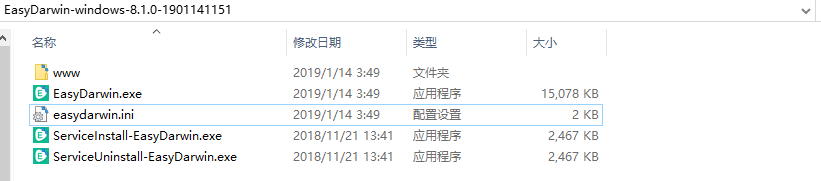
EasyDarwin 下载解压之后如下:

现在这个已经很完善了,最开始用的使用bat文件启动,而且没有这个简洁,
Easydarwin.ini 配置项和注意事项可以自己配置也可以使用默认配置。
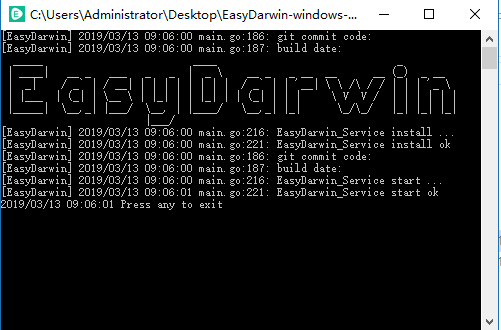
单击 ServiceInstall-EasyDarwin.exe 等待安装完成如下:

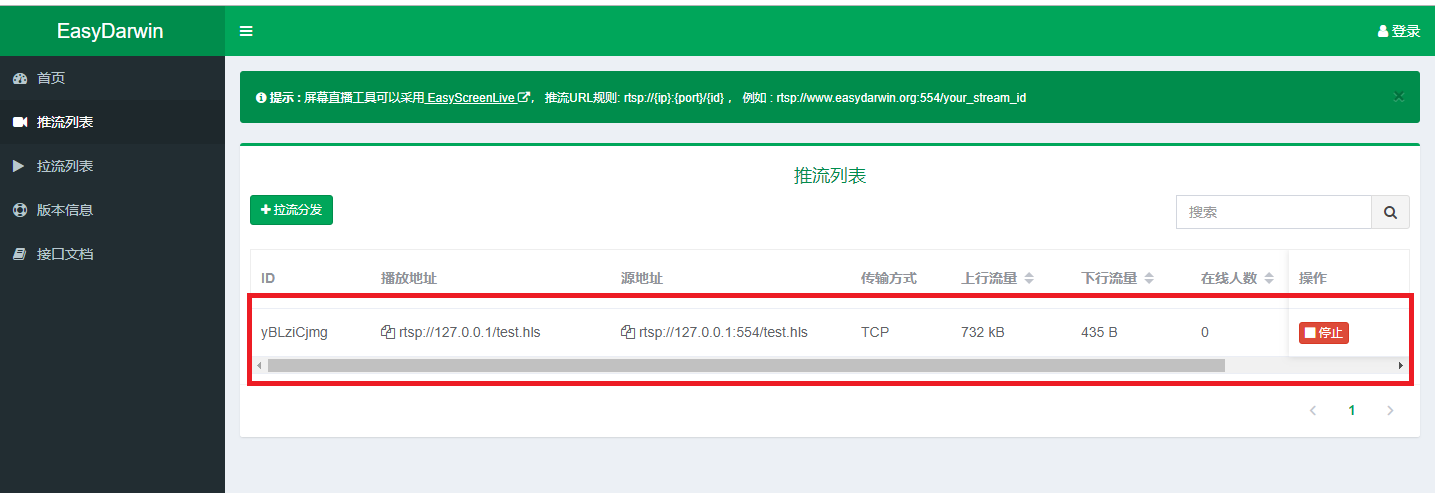
打开浏览器,输入 http://127.0.0.1:10008 可以看到设备当前运行状态和推流拉流的列表,效果界面如下:

测试视频地址: rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov
这个地址公开的,算是比较稳定的,以前测试可以用现在还是可以,有些地址就没办法访问了。
使用cmd输入 ffmpeg.exe -i "RTSP地址" -vcodec copy -acodec copy -rtsp_transport tcp -f rtsp "推流地址"
Rtsp默认为554端口,RTSP地址为最后实际使用的地址,推流为 rtsp://127.0.0.1/test.hls 127.0.0.1本地测试,远程为推流服务IP
例子: ffmpeg.exe -i rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov -vcodec copy -acodec copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1/test.hls
具体命令行参数详解参考:官网参考
每次使用。。。都是头大,用过之后吧命令记下来,需要更改就一个个看。
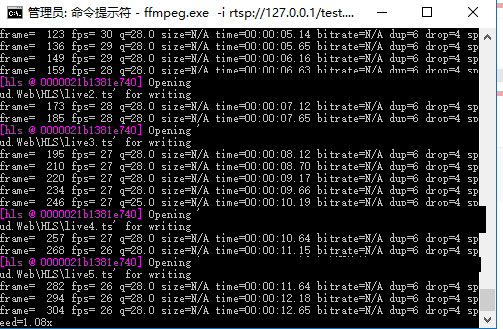
推流成功,cmd窗口如下会不停的刷新当前参数:

此时EasyDarwin网站推流列表会显示对应地址和可以拉流的地址如下:

验证该播放地址是否可以播放,可以使用VLC输入该地址测试。
此时推流和接收部分完成,只需要用FFMPEG获取播放地址的数据进行切片获取M3U8,网站播放。
在打开一个cmd,命令如下:
ffmpeg.exe -i rtsp://127.0.0.1/test.hls -fflags flush_packets -max_delay 2 -hls_flags delete_segments -hls_time 2 -g 30 ********live.m3u8
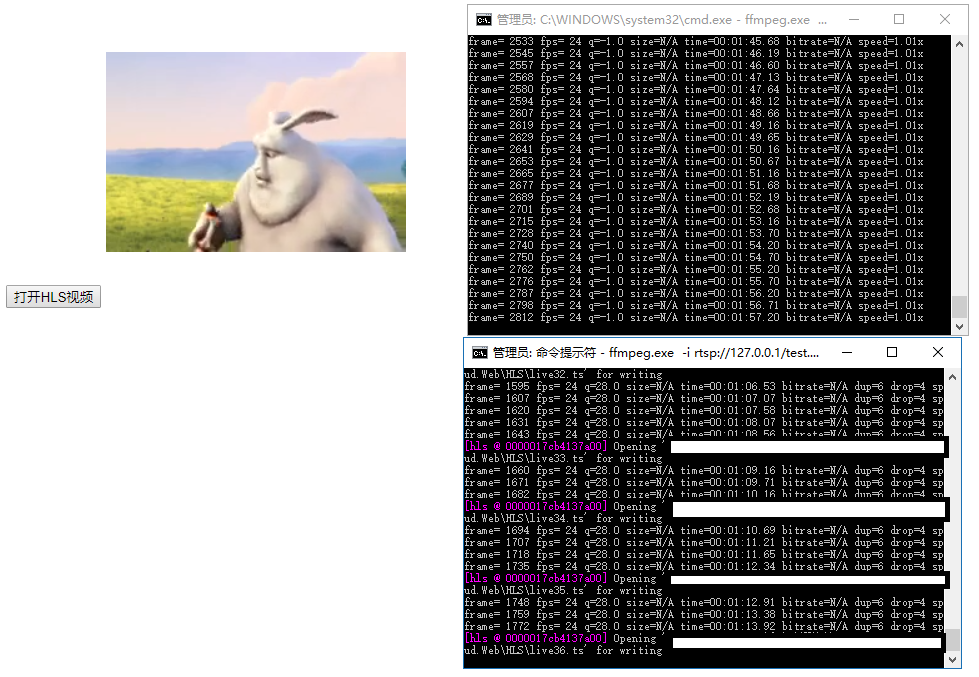
红色部分,第一个为EasyDarwin转发的播放地址,第二个为live.m3u8文件的保存路径,成功之后效果图如下:

此时在网站中访问这个地址,就可以实现HLS点播。
网站实现:
首先下载一个 hls.js的库文件:地址
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<script src="hls.js"></script> //下载的hls.js 文件路径
<script>
function btn_OpenHls() {
var htmlvideo = document.getElementById("videoPaly");
htmlvideo.controls = true;
var hls = new Hls();
hls.loadSource("/live.m3u8");//m3u8文件路径
hls.attachMedia(htmlvideo);
hls.on(Hls.Events.MANIFEST_PARSED, function () {
htmlvideo.play();
});
}
</script>
</head>
<body>
<button onclick="btn_OpenHls()">打开HLS视频</button>
<video id="videoPaly" width="300" height="300"></video>
</body>
</html>


总结
很多时候我们站在了巨人的肩膀上,很多东西发现了才知道自己渺小。
第一次接触FFMPEG内心就一句话:“卧槽,这个东西好方便,写这个东西的人好牛逼”。
第一次使用EasyDarwin感觉很麻烦,后面发现真的好用简单了很多。
给自己加个油,努力,奋斗~~~~~~~