在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲实例。
属性选择器
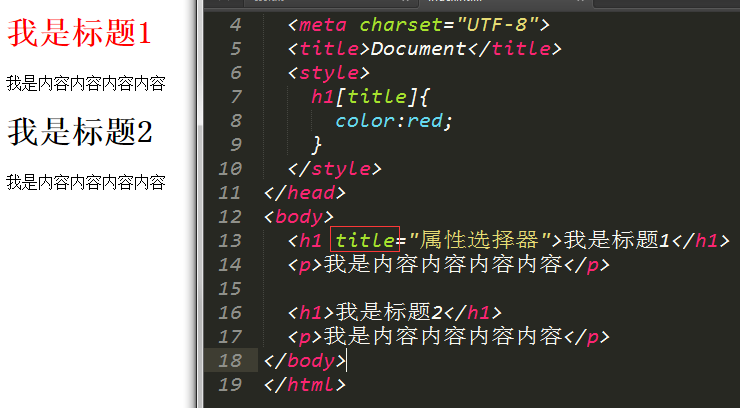
[title]:选择带有title属性的元素

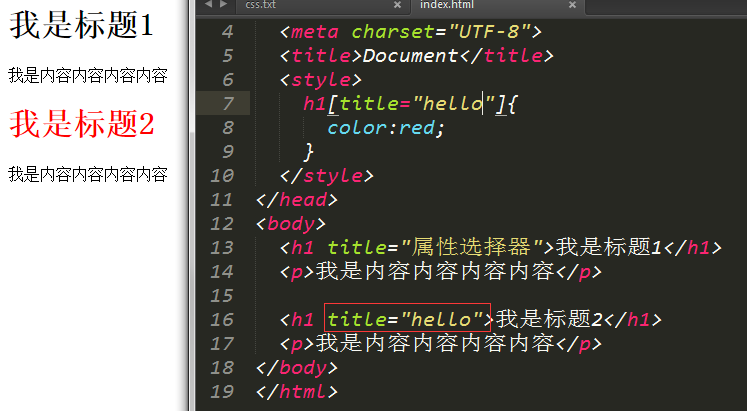
[title='hello']:选择属性是title并且值是hello的元素

[title~='hello']:选择属性是title并且部分值是hello的元素,hello需要是单独的值,以空格分开

[title*='hello']:选择属性是title并且其中包含了hello的元素

[title|='hello']:选择属性是title并且值是以hello开头并且允许hello后面以-的任意字符

[title^='hello']:属性以hello开头的任意字符

[title$='hello']:属性以hello结束的任意字符

[title^='hello'][title$='.py']:选择属性以hello开头并且以.py结束的元素

连结符
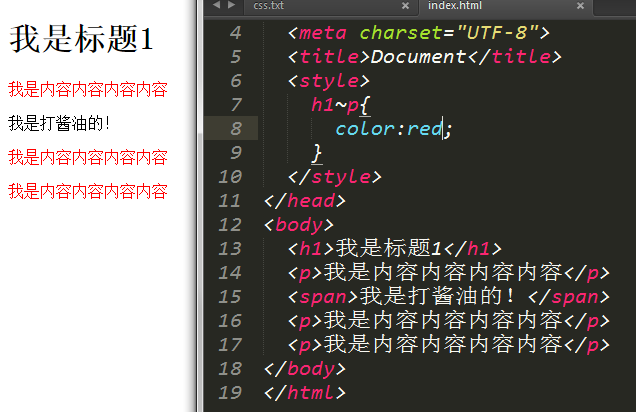
h1~p:选择h1元素后面的所有同级p元素

p~p:选择p元素后面的所有同级p元素,除了第一个p元素

h1+p:选择h1元素后面的第一个同级p元素

如果span在第一个p标签前面是不行的,因为+是选择的第一个同级元素。如果你不想限制类型,只要选择第一个,那么可以这样。

伪类选择器
nth系列,数字
nth-child():按照位置来算数

nth-of-type():按照类型来算数

nth-last-child():从末尾按照位置开始算

nth-last-of-type():从末尾按照类型来算数

通过(-n+number)来指定选择前几个元素
-n会向负数方向增加先从0开始,-1,-2,-3...


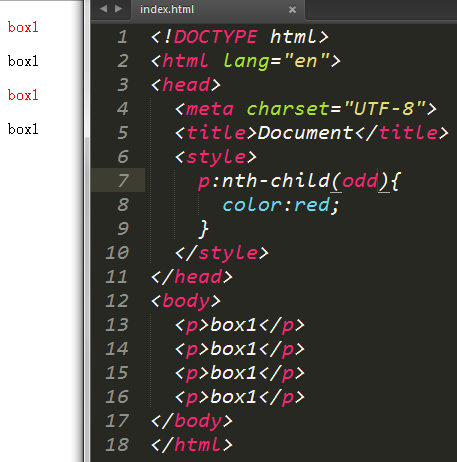
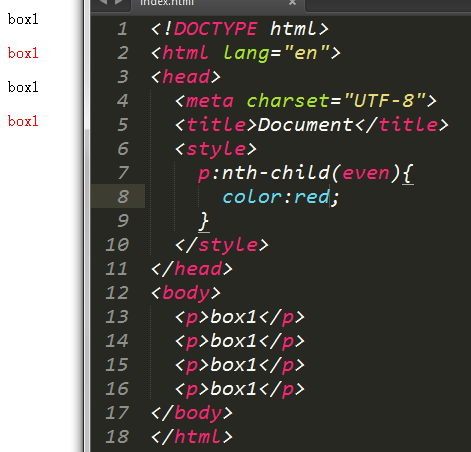
使用:nth-child(odd)或:nth-child(even)实现隔行变色。
odd

even

单个选择
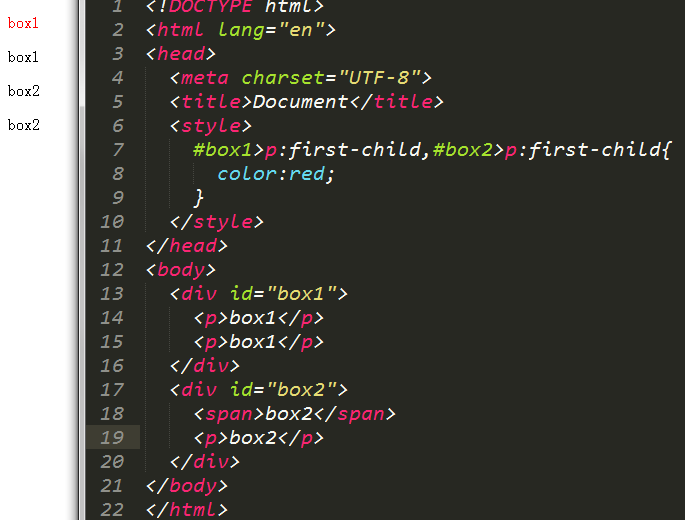
first-child:选择第一个元素,按位置

first-of-type:选择第一个元素,按类型

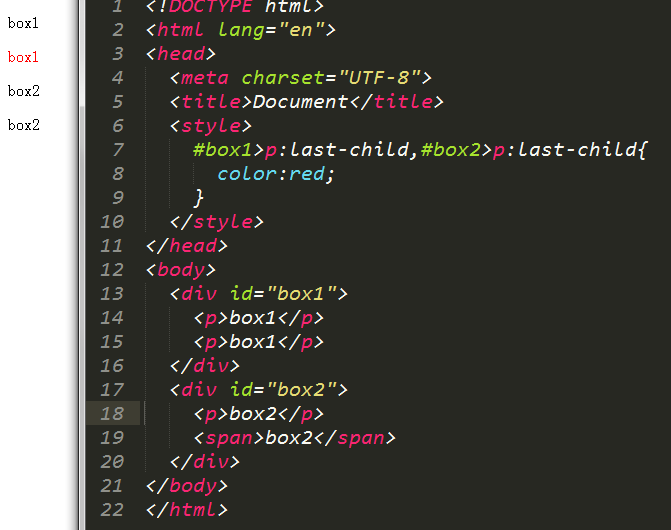
last-child:选择最后一个元素,按位置

last-of-type:选择最后一个元素,按类型

only-child:没有其他兄弟元素的时候会被选中

only-of-type:可以有兄弟元素但要类型不同

使用only-of-type可以让你从其他类型元素中挑选出一个元素来,反之only-child需要元素单独存在才行。这个肯定有大作用,待发现。
伪类
:target
- 通过:target来模拟点击事件
- <a href="#a" id="a"></a>
- 利用target实现tab栏切换
- 使用target伪类,可以轻松地突出显示用户要阅读的评论
利用target制作的tab切换,当然它还是有很多缺陷的,不过大家可以通过它扩展扩展。

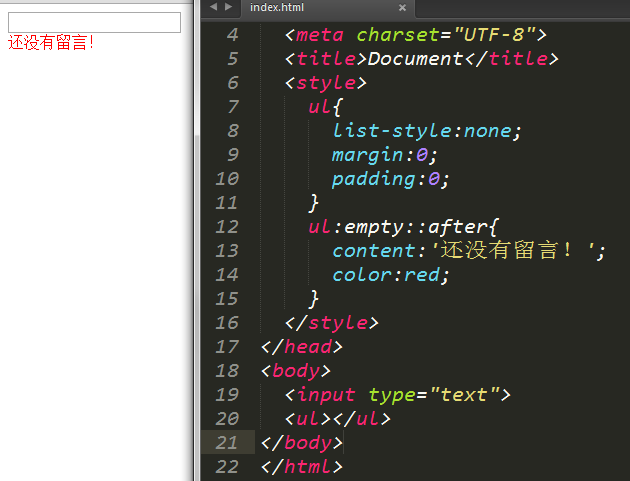
:empty
选择没有子元素并且没有文本节点的元素
利用:empty给默认提示。


不过这个得注意一下,ul不能换行必须这样写<ul></ul>如果有换行就匹配不了了。其实购物车也可以利用这个来做默认提示。
:root
选择根元素,在HTML中root永远是html元素

和用html是一样的,其他用处暂时没想到。
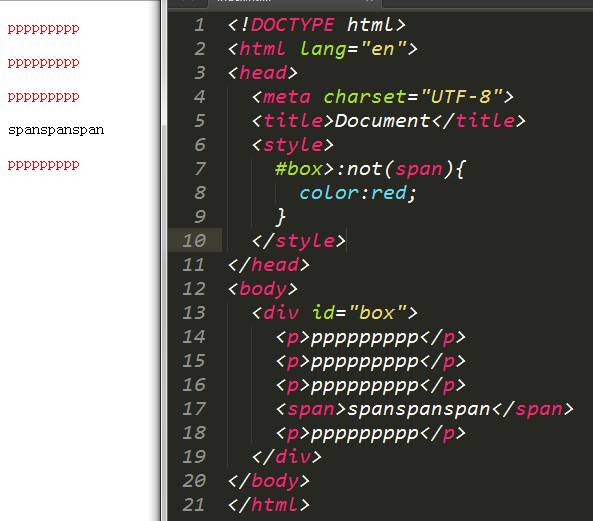
:not
参数支持传递一个元素甚至其他伪类选择器,但不支持传递连结符以及伪元素
选择除了指定参数以外的任意元素
案例1:除了span

案例2:除了第一个元素

案例3:除了第一个和最后一个

还有其他妙用自行开发。
:optional
选择不是必须填写的input元素
也就是获取到input没有加required属性的元素

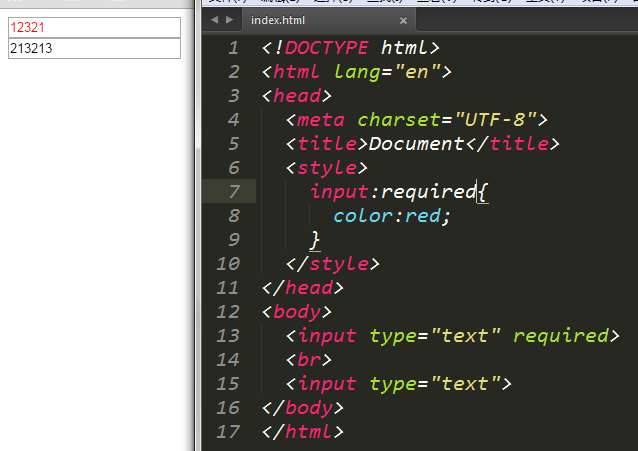
:required
选择有加required属性的元素

:read-write
获取可读写的input元素

:read-only
获取只可读的input元素

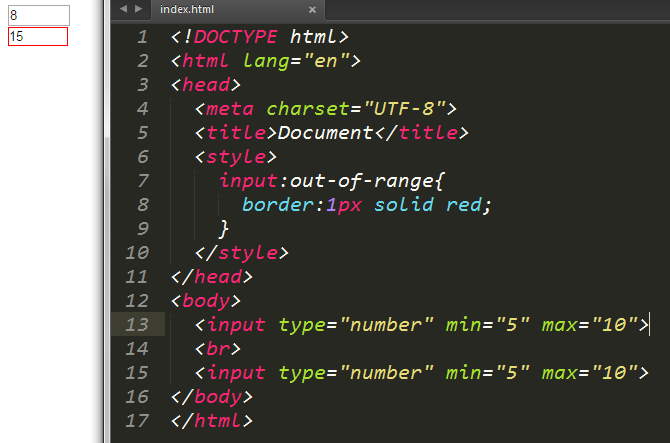
:out-of-range
当input元素的值是超出范围时,max和min限定的范围,注意类型要是number

:valid
选择所有合法的输入,适用于表单元素有限制,如最小输入元素和属性的最大值,电子邮件具有合法的电子邮件,或者数值等数字字段。

案例1:我们可以利用它给输入错误的给个提示。

取个反就好,默认给它错误的颜色。
案例2:结合:not来使用

元素状态伪类
:checked
当checkbox被选中时

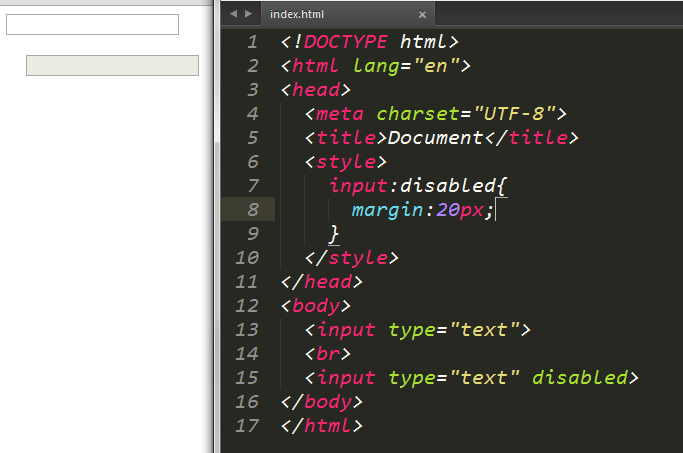
:disabled
当元素被禁用时

:enabled
当元素没有被禁用时

伪元素
::first-line
选择第一行文字

::first-letter
选择第一个字

::after
在元素末尾添加一个伪元素

::before
在元素开头添加一个伪元素

我们在制作一些小图标时就完全可以使用::after和::before,就不必再使用其他标签了。
::selection
应用到选中的文本上

合理利用这些选择器,可以帮你解决很多问题,目前还在研究中,本篇内容长期更新。