有时我们想在一行内显示一个标题,以及一段内容,虽然看起来比较简单,但是为了语义化用dl比较合适,但是它默认是block元素,改成inline?那么有多段呢?不就都跑上来了?用float?那问题也挺多。
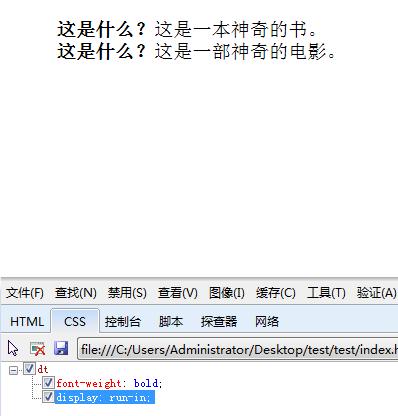
就是这种效果

当然如果不需要语义化那是很简单的事,但我现在就想用dl>dt+dd。那么display:run-in就派上用场了。
display:run-in 会根据后面的元素进行转换display为inline | inlin-block | block
如果它后一个元素是block那么它会变成inline并且神奇的是它会和后一个元素并排。

如果它后一个元素是inline那么它会变成block。

如果它后一个元素是inline-block,它还是正常的显示。

最有价值的估计就是第一种情况了,但可惜的是Chrome从32版本开始将这个属性移除了,话说要是Chrome没有移除这个属性兼容性还是比较不错的。
话说为什么要移除这个属性?我们来看看stackoverflow里面的一段话。
I'm not aware of any change to Chrome's support of display:run-in but the setting has always seemed unloved
意思好像是说,display:run-in不怎么受欢迎。
Hixie has been consistently opposed to
and I kind of understand why. HTML is a semantic language and the semantics are fully defined by dl/dt/dd. The only practical problems are presentational, and that makes it a CSS problem, not an HTML one.
Hixie 说HTML是一种语义语言,而display:run-in破坏了,准确的说我们上面的问题不是HTML的问题而是CSS的问题。它是意思应该是display:run-in没有必要,完全可以通过其他方式实现。
这里有一个解决方法可以解决我们的第一个问题。
display: run-in dropped in Chrome?
但是里面没有说特别清楚,我来解释一下吧。

代码如下:
<style>
dt,dd{
display:inline;
}
dt {
font-weight: bold;
}
dt:after {
content: ": ";
}
dd {
margin:0;
}
dd:after {
content:'�A';
white-space:pre-wrap;
}
</style>
<dl>
<dt>这是什么?</dt>
<dd>这是一本神奇的书。</dd>
<dt>这是什么?</dt>
<dd>这是一部神奇的电影。</dd>
</dl>
首先我们把所有的元素变成inline在一行显示,但问题就是所有的都一行显示了,所有这里用了一点小技巧,就是这段代码。
dd:after {
content:'�A';
white-space:pre-wrap;
}
很神奇对吧,其实按理说只有写上content:'�A'这句话就好了的,�A表示换行,但为什么还要加上white-space:pre-wrap;?因为浏览器默认对文本的换行是忽略的,比如HTML里面的空白字符之类的。除了使用pre-wrap还可以使用其他的,只要不是nowrap就好了。更多关于white-space可以看CSS white-space 属性
但还是有个小问题,如果有多个dd的话,就换行了。

会出现这个问题,完全是我们考虑的不周全,换行应该加给“dt”。

<style>
dt,dd{
display:inline;
}
dt {
font-weight: bold;
}
dt::after {
content: ": ";
}
dt::before{
content:"�A";
white-space:pre;
}
dd {
margin:0;
}
</style>
<dl>
<dt>这是什么?</dt>
<dd>这是一本神奇的书。</dd>
<dd>这是一本神奇的书。</dd>
<dt>这是什么?</dt>
<dd>这是一部神奇的电影。</dd>
</dl>
但你有没有发现有个问题啊?就是第一个dt是不用换行的。
加上这个就OK了
dt:first-of-type::before{
content:'';
}

这里说一下里面的“�A”是ASCII码,如果想了解更多ASCII码,可以看ASCII码表
今天学到的还是很多的,倒不是这个"display:run-in"而是在content中使用ASCII。