1.背景
1.1一些属性
background-color:设置背景颜色
background-image:设置背景图片
background-image:url(图片的路径);
可以同时设置背景颜色和背景图片,这样将会成为图片的背景色
如果背景的图片小于元素,则背景图片会自动在元素中平铺及那个元素撑满
如果背景的图片大于元素,将会有一部分背景无法完全显示
如果背景图片和元素一样大,则会直接正常显示
backgeound-repeat:用来设置背景的重复方式
- 可选值:
- repeat:默认值,背景会沿着x轴,y轴双方向重复
- repeat-x:在x轴方向上重复
- repeat-y:在y轴方向上重复
- no-repeat:有多大显示多大,不会重复
background-position:用来设置背景图片的位置
- 设置方式:
- 通过top 、left、right、bottom、center几个表示方位的词来设置背景图片的位置
background-position:top left;让图片去左上角,其他方位类比即可
需要两个值,如果只写第一个那么第一个默认就是center
background-position:center center;居中
- 通过偏移量来指定背景图片的位置
- 水平方向的偏移量(left) 垂直方向的偏移量(top)
background-position:100px 100px;
background-clip:设置背景的范围
- 可选值:
- border-box(默认值):背景会出现在边框中
- padding-box:背景不会出现在边框,只出现在内容区和内边距
- content-box:背景只会出现在内容区
background-origin 背景图片偏移量计算的原点
- padding-box(默认值):background-position从内边距处开始计算
- content-box:背景图片的偏移量从内容区开始计算
- border-box:背景图片的变量从边框处开始计算
background-size:设置背景图片的尺寸
- 第一个值表示宽度,第二个值表示高度
- 如果致谢一个值,则第二个值默认是auto
background-size:100% 100%:让图片填充标签
background-size:100% auto:让图片横向充满,高度自适应,(等比)
background-size:cover;图片比例不变,将元素铺满
background-size:contain;图片比例不变,将图片在元素中完整显示
background-attachment:设置背景图片是否跟随元素移动
- 可选值
- scroll(默认值):背景图片会跟随元素移动
- fixed:被禁图片会固定在页面中,不会跟随元素移动
background背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置,并且该样式没有顺序要求,也没有哪个属性必须要写
background:#bfa url('./img/2.jpg') center center/contain
content-box no-repeat;
- 注意:
- background-size必须写在background-position的后边,斌且使用/隔开
- background-orgin、background-clip两个样式,orgin要在clip的前边
1.2背景练习

<style>
a.link{
display:block;
93px;
height:29px;
background-image:url('./img/08/link.jpg');
}
a.hover{
background-image:url('.//img/08/ahover.jpg');
}
a.active{
background-image:url('.//img/08/active.jpg');
}
</style>
<body>
<a href="javascript:;">
</body>
图片属于网页中的外部资源,外部资源都需要浏览器单独发送请求加载,浏览器加载资源时是按需加载的,用则加载,不用就不加载,像上边的联系link会首先加载,而hover和active会在指定状态触发时才会加载
- 抛出问题:在进行图片切换的时候由于网页的加载延时会有一定的闪烁空隙时间
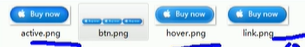
1.3雪碧图
将1.2练习中的三种状态图片合并在一起

- 解决图片闪烁的问题
<style>
a.link{
display:block;
93px;
height:29px;
background-image:url('./img/08/btn.jpg');
}
a.hover{
background-position:-93 0;
}
a.active{
background-image:-186 0;
}
</style>
<body>
<a href="javascript:;">
</body>
可以将多个图片统一保存到一个图片中,然后通过调整background-position来显示响应的图片,这样图片会同时加载到网页中,这样就可以有效的避免出现闪烁的问题
- 这个技术称为雪碧图
雪碧图的使用步骤
1.先确定要使用的图标
2.测量图标的大小
3.根据测量结果创建一个元素
4.将雪碧图设置为元素的背景图片
5.设置偏移量(position)以显示正确的图片
- 特点:一次性将多个图片记载进页面,降低请求的次数,加快访问速度,提升用户的体验
1.4线性渐变
通过渐变可以设置一些复杂的背景颜色,可以从一个颜色向其他颜色过渡的效果
- 渐变是图片需要通过background-image来设置
- 线性渐变:颜色沿着一条直线发生变化
liner-grandient
红色在开头。黄色在结尾,中间是过度区域
background-image:liner-grandient(red,yellow);
效果

background-image:liner-grandient(to right,red,yellow);//向右渐变
-
线性渐变的开头我们可以指定一个渐变的方向
to left
to right
to bottom
to top
xxxdeg (deg表示旋转的度数)
xxxturn (turn表示圈数) -
还可以指定多个颜色渐变,多个颜色默认情况下平均分配
backgrond-image:linear-gradient(to-right,red,yellow,#bfa,orange); -
也可以手动指定渐变的分布情况
backgrond-image:linear-gradient(red 50px,yellow 100px);
上面的含义是,红色从50px的地方开始渐变,黄色渐变到100px截止

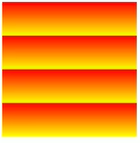
repeating-liner-gradient
background-image:repeating-liner-gradient(red 50px,yellow 100px);

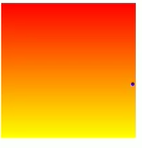
1.5径向渐变(放射渐变)
radial-gradient
background-image:radial-gradient(red,yellow);

默认情况下径向渐变的形状是根据元素的形状来计算的,如果是正方形那么是圆形,如果是长方形那么是椭圆
-
也可以手动指定径向渐变的大小
- background-image:radial-gradient(100px,100px,red,yellow);

- 还可以添加circle(圆形)、ellipse(椭圆)指定具体形状
background-image:radial-gradient(circle,red,yellow);

这样不会因为是长方形而就变成了一个椭圆
- background-image:radial-gradient(100px,100px,red,yellow);
-
也可以指定渐变的位置
background-image:radial-gradient(100px 100px at 0 0 circle,red,yellow);
表示圆形在0,0的位置,(基于左上角)

background-image:radial-gradient(100px 100px at center center circle,red,yellow);
在正中间

closest-side:表示离指定点的距离最近的边
background-image:radial-gradient(closest-side at 100px 100px circle,red,yellow);
farthset-side:表示离指定点的距离最远的边
closest-corner:表示离指定点的距离最近的角
farthset-corner:表示离指定点的距离最远的角
- radial-gradient()语法总结
radial-gradient(大小 at 位置,颜色, 位置,颜色 位置)- 大小
- circle:圆形
- ellipse:椭圆
- closest-side:近边
- closet0corner:近角
- farthest-side:远边
- farthest-corner:远角
- 位置
- top right left center bottom 自定义
- 大小
repeating-radial-gradient

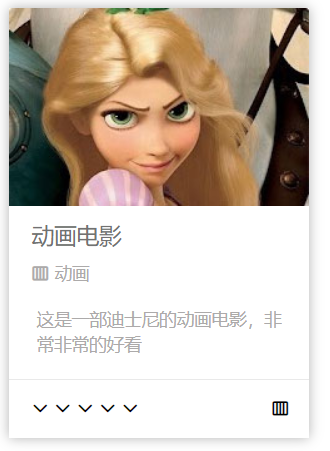
2.电影卡片练习
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
@font-face {
font-family: 'iconfont';
/* project id 2341856 */
src: url('//at.alicdn.com/t/font_2341856_z4rxlcdw7i.eot');
src: url('//at.alicdn.com/t/font_2341856_z4rxlcdw7i.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_2341856_z4rxlcdw7i.woff2') format('woff2'),
url('//at.alicdn.com/t/font_2341856_z4rxlcdw7i.woff') format('woff'),
url('//at.alicdn.com/t/font_2341856_z4rxlcdw7i.ttf') format('truetype'),
url('//at.alicdn.com/t/font_2341856_z4rxlcdw7i.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 14px;
font-weight: bold;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.outer{
240px;
margin:100px auto;
box-shadow:0 0 10px rgba(0,0,0,.3);
}
.info{
padding: 0 18px;
}
.info .title{
color: #717171;
font-size: 18px;
margin: 13px 0 15px 0;
}
.info .category{
color: #acaaaa;
font-size: 14px;
}
.info .intro{
color: #acaaaa;
font-size: 14px;
margin-top: 20px;
margin-left: 4px;
margin-bottom: 18px;
line-height: 20px;
/* line-height可以设置行间距 */
}
.star-wrapper{
height:46px;
border-top:1px solid #e9e9e9;
line-height: 46px;
padding: 0 16px;
}
.star li{
float: left;
padding: 0 2px;
}
.star-wrapper span{
float: right;
}
</style>
</head>
<body>
<div class="outer">
<div class="img-wrapper">
<img src="./image/1.jpg" alt="">
</div>
<div class="info">
<h2 class="title">动画电影</h2>
<h3 class="category">
<i class="iconfont"></i> 动画
</h3>
<p class="intro">
这是一部迪士尼的动画电影,非常非常的好看
</p>
</div>
<div class="star-wrapper">
<ul class="star">
<li class="iconfont"></li>
<li class="iconfont"></li>
<li class="iconfont"></li>
<li class="iconfont"></li>
<li class="iconfont"></li>
</ul>
<span class="iconfont"></span>
</div>
</div>
</body>
</html>
- 结果