前言:因为在使用vue-element-admin框架时遇到了设置请求头失效的问题,在后来发现是代理跨域问题,所以又简单理解了一下跨域。
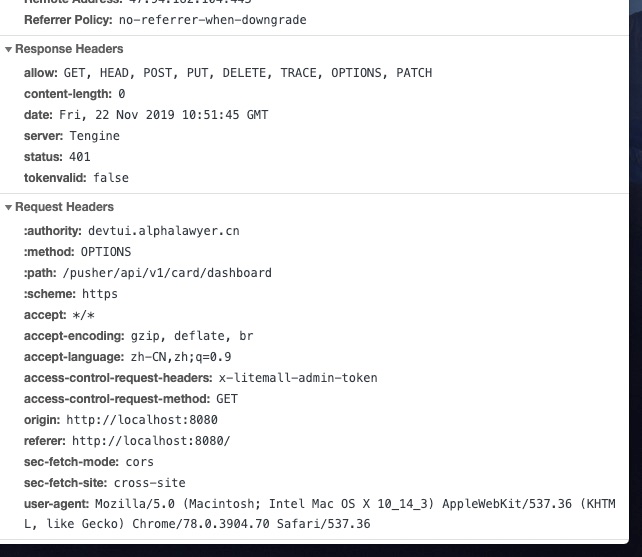
出现的问题是我在axios拦截器上设置了请求头token,但是在发送请求时并未携带token,


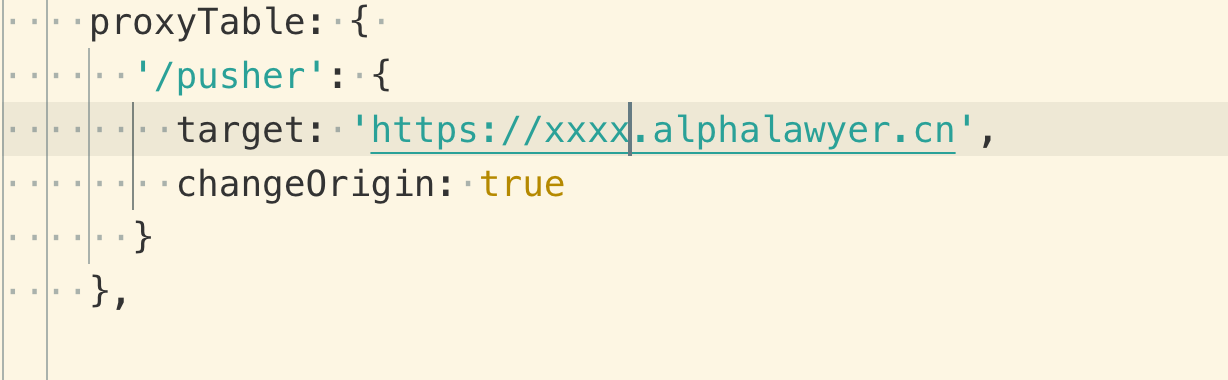
经过原因排查, 发现我在请求路径时直接设置为服务器环境域名,改为localhost,并通过proxy代理后成功设置了请求头token。

首先,了解什么是跨域?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
我们常见的跨域场景:
URL 说明 是否允许通信 http://www.demo.com/a.js http://www.demo.com/b.js 同一域名,不同文件或路径 允许 http://www.demo.com/lab/c.js http://www.demo.com:8000/a.js http://www.demo.com/b.js 同一域名,不同端口 不允许 http://www.demo.com/a.js https://www.demo.com/b.js 同一域名,不同协议 不允许 http://www.demo.com/a.js http://127.0.0.1/b.js 域名和域名对应相同ip 不允许 http://www.demo.com/a.js http://x.demo.com/b.js 主域相同,子域不同 不允许 http://demo.com/c.js http://www.demo1.com/a.js http://www.demo2.com/b.js 不同域名 不允许
为什么会产生跨域?
出于浏览器的同源策略限制。同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
前端解决跨域的几种方法
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
回到上面的问题, 之所以出现未携带请求头token的问题就是我在本地直接请求了https协议产生了跨域,导致axios配置失效。