JQuery源码片段分析
(function(window){
/**
* jQuery是一个函数
是一个对象
是一个构造器函数
*/
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
},
//fn就是jQuery对象上的一个属性,该属性指向了prototype
//jQuery的 prototype中的方法是根据jQuery的选择器获取到的jQuery对象,然后jQuery对象调用这些方法的
//利用jQuery的选择器得到的jQuery对象就相当于利用jQuery的构造器创建出来的对象
jQuery.fn = jQuery.prototype = {
each: function( callback, args ) {
return jQuery.each( this, callback, args );
},
ready:function(){}
};
//window对象动态的添加了一个属性jQuery,把匿名函数中的jQuery对象赋值给了window的jQuery对象
//$实际上是window的一个属性,也是jQuery对象
window.jQuery = window.$ = jQuery;
jQuery.fn = jQuery.prototype = $.prototype = $.fn = window.$.fn = window.jQuery.fn = window.jQuery.prototype
//在jquery中,可以把一个方法加入到jQuery或者$本身上, 直接利用jQuery或者$调用,这样的方法称为全局方法,也称为全局插件
//在jquery中,可以把一个方法加入到jQuery或者$的prototype或者fn上,可以利用jquery的选择器获取到的jquery对象调用这些方法,这样的方法也称为插件方法
})(window);
自定义创建一个JQuery方法
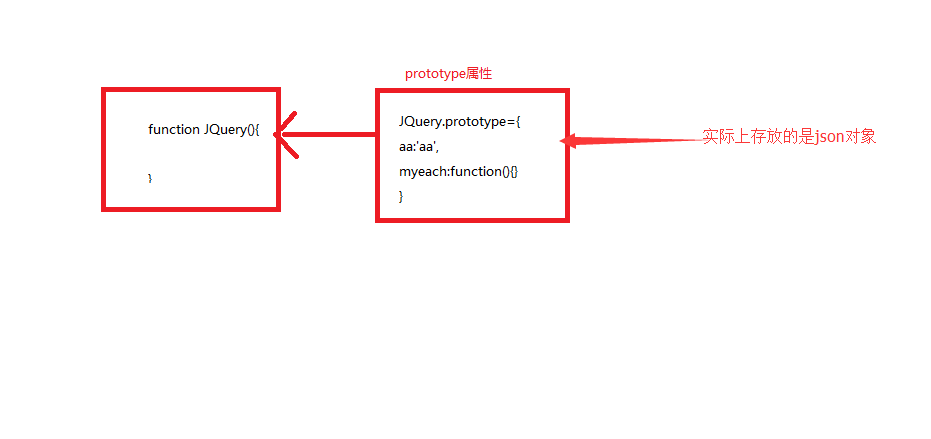
1.回顾Js对象的prototype属性
在JS的世界中的所有事物都是对象:字符串、数字、数组、日期,等等。对象是拥有属性和方法的数据。每个对象都存在Prototype属性,
该属性可以让我们向js对象添加属性和方法,而在JQuery的世界,通过分析源码可以知道,JQuery同样是存在prototype属性,并且以$.fn
的形式存在($.fn等价于$.prototype),有了该属性,我们就可以动态地给JQuery对象添加属性和方法了。
我们可以理解为$.fn.方法名或者$.prototype.方法名 就是用来创建对象方法和属性,需要使用对象去调用,
$.方法名 是用来创建全局/静态方法和属性,使用$直接调用(注意:$ = JQuery = Window.JQuery = Window.$)
2.$.fn.myeach 和$.myeach的区别
/**
* 匿名函数,外部不能直接访问
*
*/
(function($){
/**
* $.fn等价于$.prototype,$.fn.myeach如果利用JAVA面向对象的思想去理解,可以理解为在JQuery的世界,创建
* 了一个非静态的成员方法myeach,也就是JAVA中的对象的成员方法,这个成员方法是属于对象的 ,需要获取JQuery对象去调用,$().myeach()
*/
$.fn.myeach = function(){}
/**
* $.myeach相当于创建了一个静态的方法,该方法是属于类的,也就是全局方法,可以直接使用$.myeach()去调用,不能使用JQuery对象去调用
*/
$.myeach = function(){}
})($);综上所述,可以理解为$.fn.方法名 是创建对象的成员方法的,需要用对象去调用,$.方法名,去创建静态方法的也就是全局方法,不能使用对象去调用,直接使用$或者JQuery符号去调用3.自定义一个$.myeach(obj,callback)方法和$().myeach(callback)方法
<!DOCTYPE html>
<html>
<head>
<title>jquery-plugin-myeach.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script src="../js/jquery-1.4.2.js"></script>
<script src="jquery-plugin-myeach.js"></script>
</head>
<body>
This is my HTML page. <br>
<div>asfd</div>
<div>asfd</div>
<div>adsf</div>
</body>
</html>
/**
* 匿名函数
* @param $ JQuery对象,等同于JQuery
*/
(function($){
/**
* 把myeach加入到jQuery或者$的prototype或者fn上,以后可以使用JQuery选择器获取的JQuery对象进行调用,如$()
* @param {Object} callback 回调函数
*/
$.fn.myeach = function(callback){
var array = $(this);
for(var i=0;i<array.length;i++){
//this代表当前正在遍历的对象
callback.call($(array[i]),$(array[i]));
}
}
/**
* 直接给JQuery添加方法,以后不需要通过JQuery对象去进行调用,可以直接使用JQuery或$符号调用
* @param {Object} obj 可以来自于利用jquery的选择器创建的jquery对象,也可以来自于一个数组(来源于后台)
* @param {Object} callback 回调函数
*/
$.myeach = function(obj,callback){
var array = obj;
for(var i=0;i<array.length;i++){
//this代表当前正在遍历的对象
callback.call($(array[i]),$(array[i]));
}
}
})($);
$().ready(function(){
//利用JQuery选择器获取JQuery对象调用myeach函数
$("div").myeach(function(){
//this代表当前正在遍历的div对象
alert($(this).text());//把每个DIV标签中的文本打印出来
});
//使用JQuery符号$调用全局myeach函数,注意$=window.$=JQuery,其实就是window中的属性
$.myeach($("div"),function(e){
alert($(e).text());//把每个DIV标签中的文本打印出来
});
});
2.自定义一个扩展插件方法extend(),并创建$.each()和$().each()方法
/**
* 匿名函数
*/
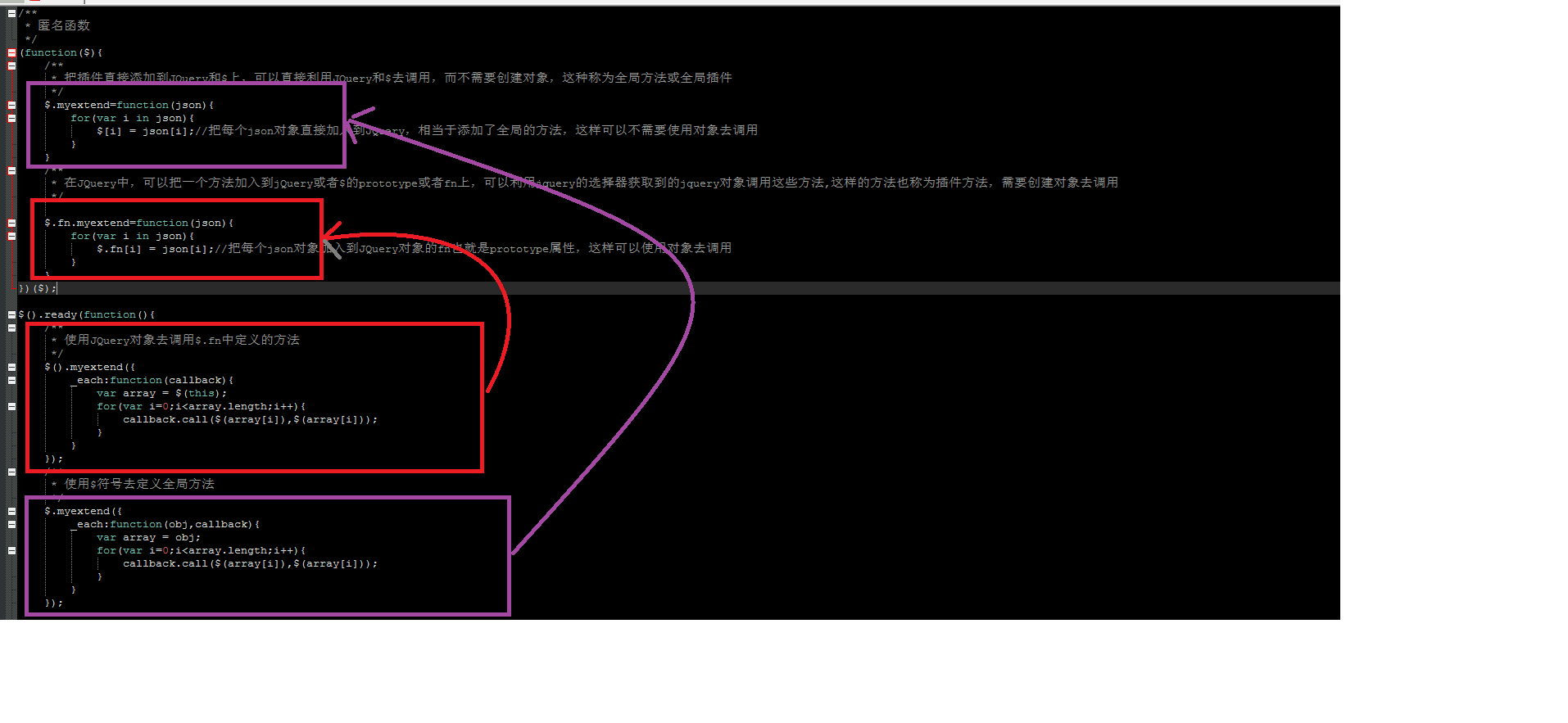
(function($){
/**
* 把插件直接添加到JQuery和$上,可以直接利用JQuery和$去调用,而不需要创建对象,这种称为全局方法或全局插件
*/
$.myextend=function(json){
for(var i in json){
$[i] = json[i];//把每个json对象直接加入到JQuery,相当于添加了全局的方法,这样可以不需要使用对象去调用
}
}
/**
* 在JQuery中,可以把一个方法加入到jQuery或者$的prototype或者fn上,可以利用jquery的选择器获取到的jquery对象调用这些方法,这样的方法也称为插件方法,需要创建对象去调用
*/
$.fn.myextend=function(json){
for(var i in json){
$.fn[i] = json[i];//把每个json对象加入到JQuery对象的fn也就是prototype属性,这样可以使用对象去调用
}
}
})($);
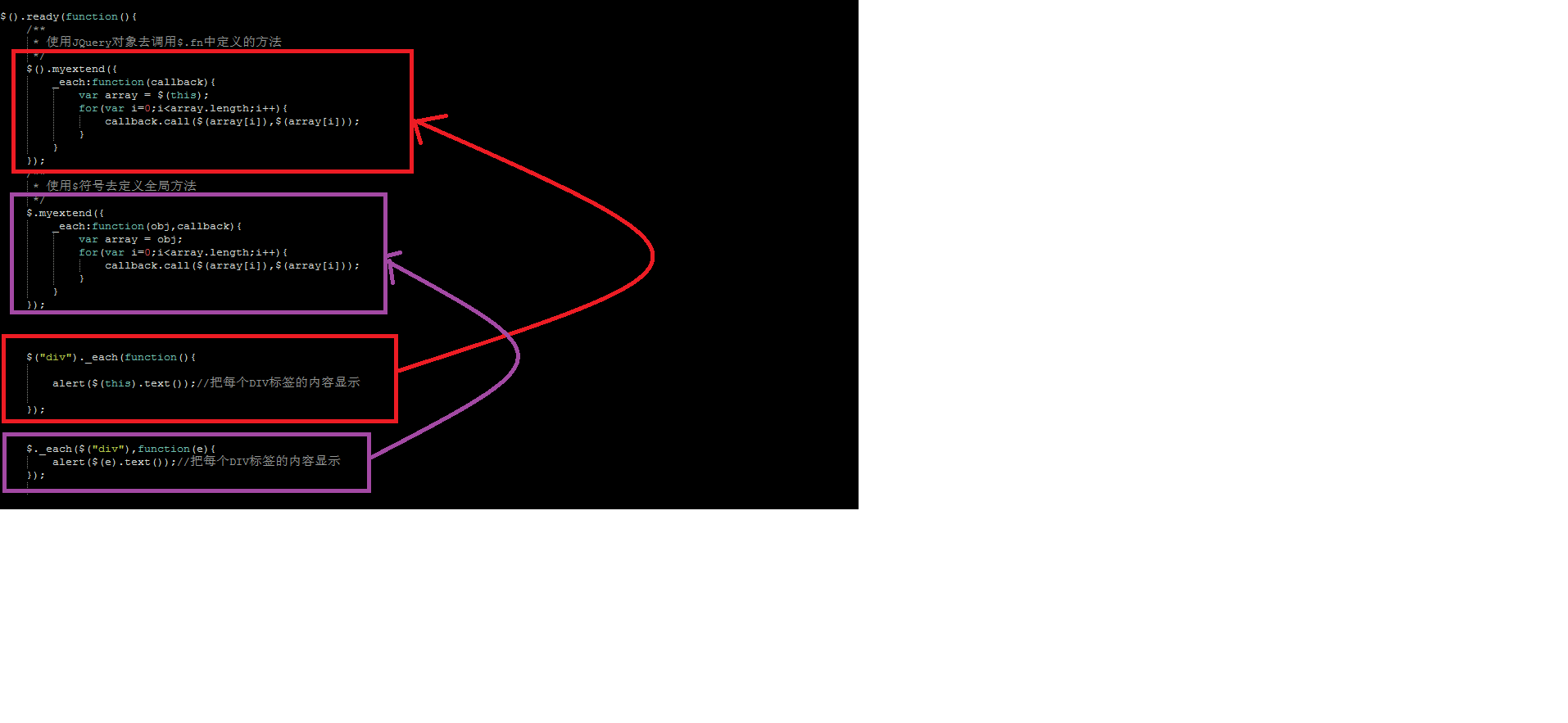
$().ready(function(){
/**
* 使用JQuery对象去调用$.fn中定义的方法
*/
$().myextend({
_each:function(callback){
var array = $(this);
for(var i=0;i<array.length;i++){
callback.call($(array[i]),$(array[i]));
}
}
});
/**
* 使用$符号去定义全局方法
*/
$.myextend({
_each:function(obj,callback){
var array = obj;
for(var i=0;i<array.length;i++){
callback.call($(array[i]),$(array[i]));
}
}
});
$("div")._each(function(){
alert($(this).text());//把每个DIV标签的内容显示
});
$._each($("div"),function(e){
alert($(e).text());//把每个DIV标签的内容显示
});
});
调用过程如下