WPF依赖属性详解
WPF 依赖属性 英文译为 Dependency Properties,是WPF引入的一种新类型的属性,在WPF中有着极为广泛的应用,在WPF中对于WPF Dependency Properties 的使用贯穿样式的使用,数据绑定,动画等等,在刚刚接触Dependency Properties的时候可能觉得有些奇怪,但是,当你了解他要解决的问题的时候,你可能就不觉得奇怪了。Dependency Properties第一个要解决的问题就是控件的属性共享问题,由于大部分的WPF控件都有多达上百个属性,如果每个属性都是使用实例属性,那对于一个有着成百上千控件的应用来说后果是不堪设想的,Dependency Properties 使用静态共享的方式解决了这个问题,下面的代码说明了这个solution.
public class Button : ButtonBase { // The dependency property public static readonly DependencyProperty IsDefaultProperty; static Button() { // Register the property Button.IsDefaultProperty = DependencyProperty.Register( “IsDefault” , typeof( bool), typeof( Button), new FrameworkPropertyMetadata( false, new PropertyChangedCallback(OnIsDefaultChanged))); … } // A .NET property wrapper (optional) public bool IsDefault { get { return ( bool)GetValue( Button.IsDefaultProperty); } set { SetValue( Button.IsDefaultProperty, value); } } // A property changed callback (optional) private static void OnIsDefaultChanged( DependencyObject o, DependencyPropertyChangedEventArgs e) { … } … }
另外相对于普通的WPF属性,Dependency Properties 还有如下的优势
Property value inheritance -- 属性继承
Change notification -- 改变通知
Support for multiple providers -- 支持多个提供者
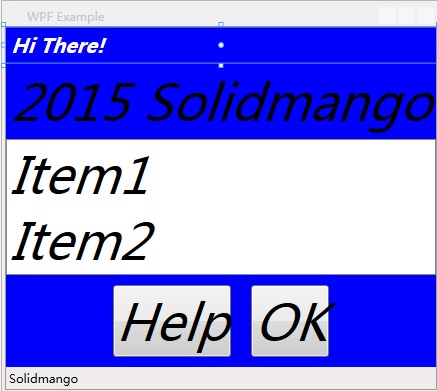
下面让我们首选来看看属性继承的效果和代码,从这两张图上读者可以看出,窗体上所有的字体都变大了,从30变成了50,但是这个改变并不是通过设置每个控件的属性得到的,我只需要设置窗体的一个属性,这个窗体的子控件就会适应这一改变,并且使用相同的设置,这就是,属性继承,区别于传统的OO继承,这种方式的继承主要是控件树上元素的继承,相对应的代码如下所示。


<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Title="WPF Example" SizeToContent="WidthAndHeight" FontSize="50" FontStyle="Italic" Background="Blue"> <StackPanel> <Label FontWeight="Bold" FontSize="20" Foreground="White"> Hi There! </Label> <Label>2015 Solidmango</Label> <ListBox> <ListBoxItem>Item1</ListBoxItem> <ListBoxItem>Item2</ListBoxItem> </ListBox> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Button MinWidth="75" Margin="10">Help</Button> <Button MinWidth="75" Margin="10">OK</Button> </StackPanel> <StatusBar>Solidmango</StatusBar> </StackPanel> </Window>
对于属性的改变通知主要说的是通常我们使用普通属性时只有通过事件响应函数,或者回调函数才能解决的问题,使用 Dependency Properties 只需要及其简单的配置就可以解决,相对于普通属性,方便性不言而喻。下面我们对比一下这两种方式的代码。
使用普通属性
<Button MouseEnter=” Button_MouseEnter” MouseLeave=” Button_MouseLeave” MinWidth=” 75” Margin=” 10” >Help</Button> <Button MouseEnter=” Button_MouseEnter” MouseLeave=” Button_MouseLeave” MinWidth=” 75” Margin=” 10” >OK</Button> // Change the foreground to blue when the mouse enters the button void Button_MouseEnter( object sender, MouseEventArgs e) { Button b = sender as Button; if (b != null) b.Foreground = Brushes.Blue; } // Restore the foreground to black when the mouse exits the button void Button_MouseLeave( object sender, MouseEventArgs e) { Button b = sender as Button; if (b != null) b.Foreground = Brushes.Black; }
使用依赖属性
<Trigger Property=” IsMouseOver” Value=” True” > <Setter Property=” Foreground” Value=” Blue” /> </Trigger>
对于多提供者的支持也是 Dependency Properties 的特色之一,具体的提供者优先级如下:
Determine Base Value
1.Local value
2. Parent template trigger
3. Parent template
4. Style triggers
5. Template triggers
6. Style setters
7. Theme style triggers
8. Theme style setters
9. Property value inheritance
10. Default value
Evaluate (if an Expression)
Apply Animations
Coerce
Validate