版权声明:本文由李宜东原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/116
来源:腾云阁 https://www.qcloud.com/community
我叫李宜东,是一名华中科技大学的大二学生,一名网站开发的萌新,在大一上半学期,就想做一个我们班级专属的网站,方便同学们(方便我这个学委偷懒)。
下面放出我的网站信息架构、技术组合和从一个小白成长到现在一个小小工作室负责人的一些经验分享。
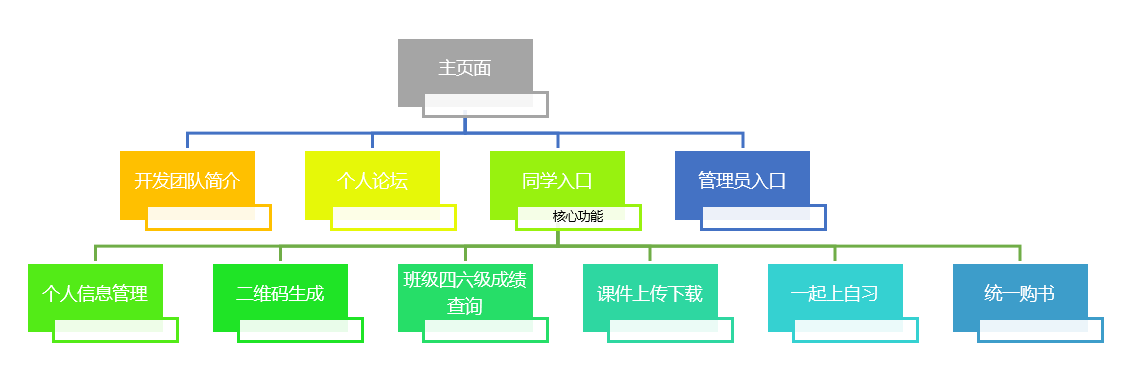
一.当前网站信息架构

二.网站运行环境及技术组合

注:左侧为现在的技术组合,右侧为未来可能选择的组合
三.腾讯云上环境的搭建和代码托管:
- Windows : UPUPW , WAMP 或者按文档手动安装
- CentOS7 :我们的工作室的同学写的完整安装文档
- 代码托管:GITHUB 项目地址
四.经验分享
从一个大一小白开始,我是如何在不到一年的时间从前端到后端搭建起自己的网站呢,又为何选择这个技术组合,踩过什么坑呢?
学习及开发经验
- 利用网上平台,慕课网,实验楼,极客学院等等许多免费的学习平台都是很好的学习途径。
- 会用插件,多 Google , StarOverFlow 上有很多问题的解答
- 最重要的还是保持对编程的热情,做编程会占用你大量的时间,如果没有兴趣是很难坚持下来的,多做点自己想做的,往往可以带来学习的动力。
- ……
如何偷懒
- 环境配置篇:一键化安装,注意留存或收藏环境配置的文档,开发环境更新做好备份。
- 团队协作篇:使用团队协作工具如 GITHUB ,良好的版本控制和工作流会减少冲突的代价,重要的是别人的代码不乱改:)
- 轮子篇:合理利用现有的开源组件而不是一味造轮子,基于模板 /框架的开发会迅速很多。
- 重构、封装篇:不要老想着重写代码,可以尝试将已有的服务封装为服务,在不改动底层的情况下进行开发:)
- 编辑器篇:好的编辑器的代码补全,快捷键可以省不少时间。
选择当前技术组合的原因:
- 前端的变化:现在 HTML5 和 CSS3 使用越来越广,同时出于这学期响应式设计的需要,前端从最初的 HTML,CSS,JavaScript 转向了 HTML5,CSS3 和 jQuery ,也开始使用更多的插件。
- 后端语言及框架选择:在性能要求不高的前提下, php 无需编译,学习成本也比较低,容易上手,但是也因为这个原因,所以需要使用框架来使项目结构和编码规范更清晰一些,而 ThinkPHP 作为流行,文档较完善的国内 PHP 框架被我作为首选。
- 数据库选择 MySQL 的原因: PHP 的良好支持, phpmyadmin ,开源免费. 最后由于一些校内网站数据的收集和四六级成绩的查询使用了 Python 来做网络爬虫
- 服务器的选择:腾讯云学生服务器 1 元支持 : ),访问快,稳定性比较好
技术上踩过的坑:
1.最初使用 MVC 框架时,没有模型的概念,把数据库操作也写在了控制器,维护、复用和扩展都很麻烦。
2.数据库最初设计没有考虑扩展性,最近数据库向高版本迁移时懒得导出 sql ,复制了 data 目录到高版本 MySQL,然后数据异常,至今个人论坛还没来得及恢复数据。
3.最初密码设计只做了简单的 md5 加密,导致现在也没能加字符 md5 。
4.开发文档和项目文档的编写,有一天,突然翻到之前的文档,发现我写的代码已经偏离最初设计(软件课设作业:学生管理系统),成了班级网站:), mark :更新日志
五.网站截图:
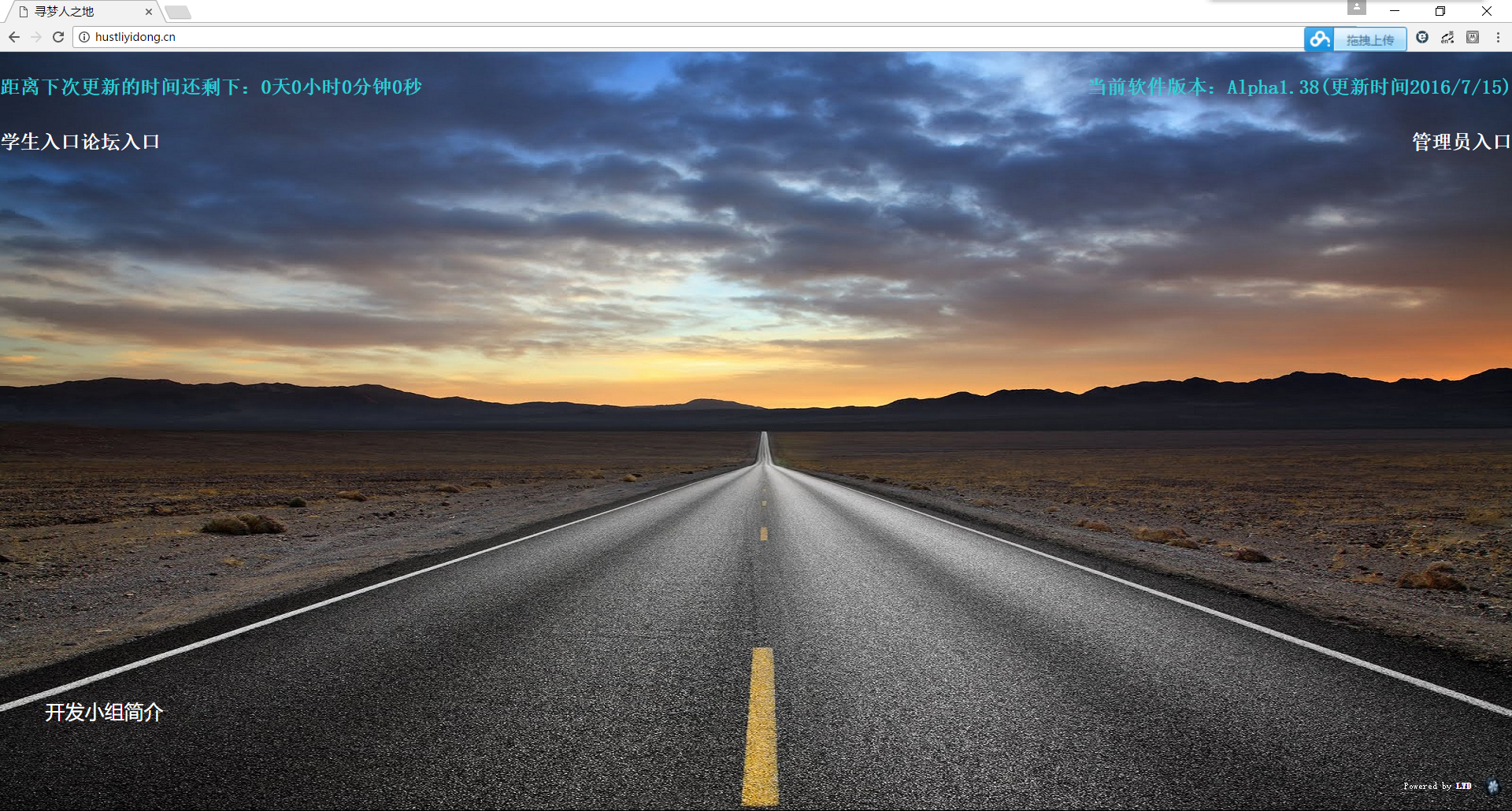
首页

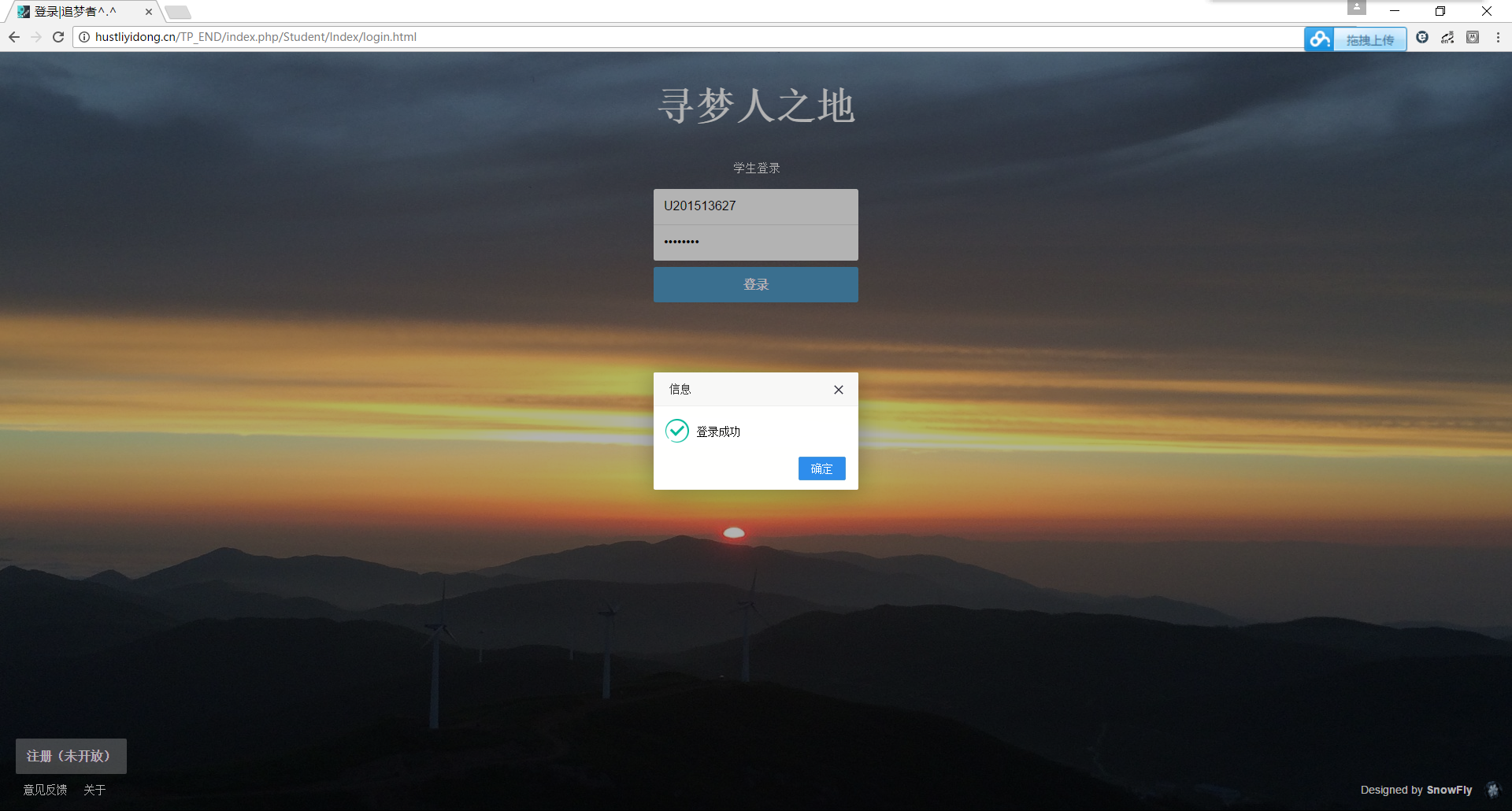
学生登陆页面

个人信息页

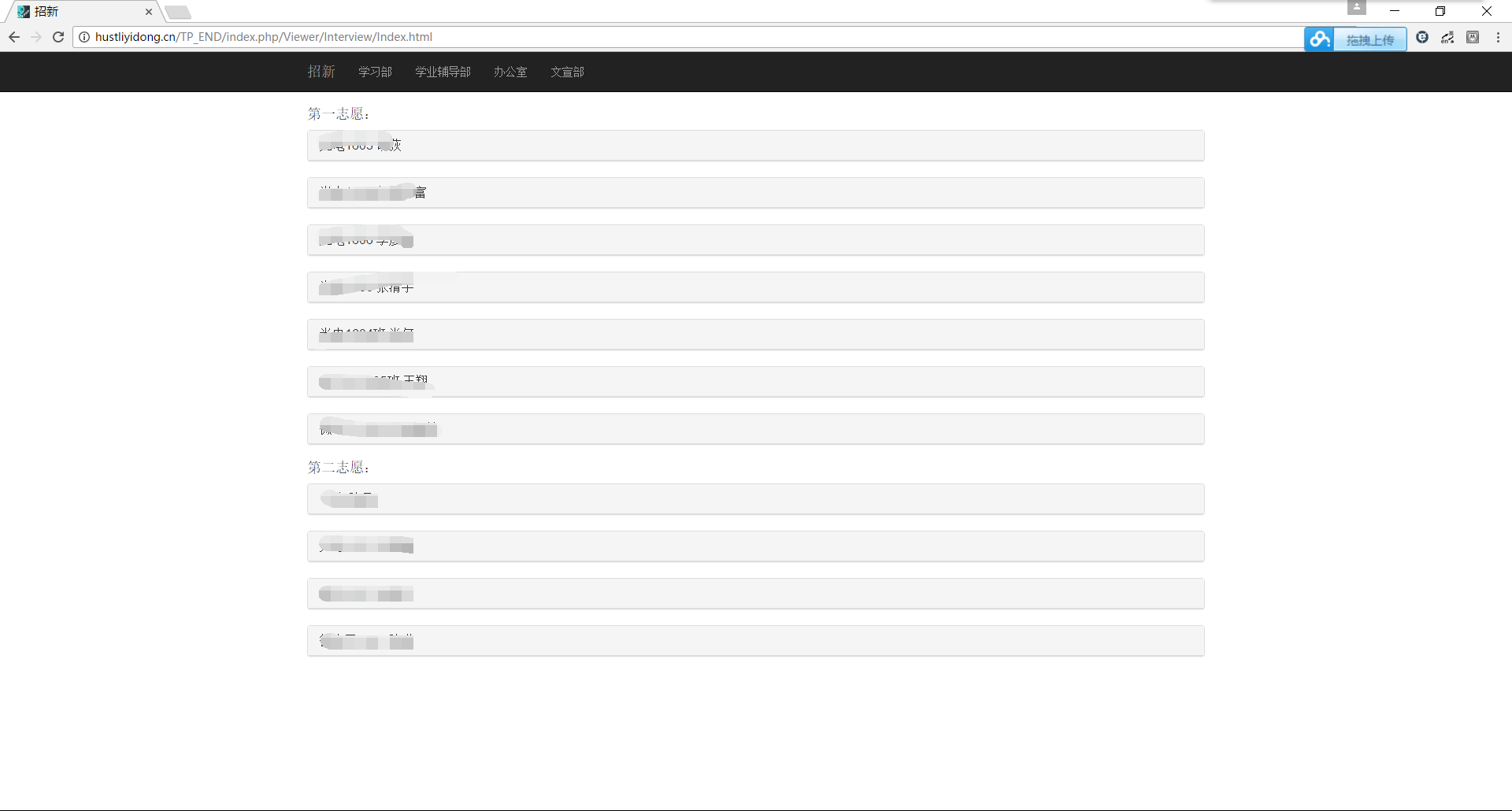
部门招新

六.结语
这样,我上学期在一元服务器上折腾出了班级网站,这学期,我想将全站做成响应式网站,做出更多方便同学的功能。最后,感谢腾讯云给了同学体验云服务的机会,也希望其他同学也可以在云上做出自己想要的网站 /App 。