DOM&BOM
source:文档对象模型——DOM 是 W3C(万维网联盟)的标准。是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM是一种与浏览器,平台,语言的接口,使得你可以访问页面其他的标准组件。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。W3C DOM 标准被分为3个不同的部分:
核心DOM-针对任何结构化文档的标准模型
XML DOM-针对XML文档的标准模型
HTML DOM-针对HTML文档的标准模型
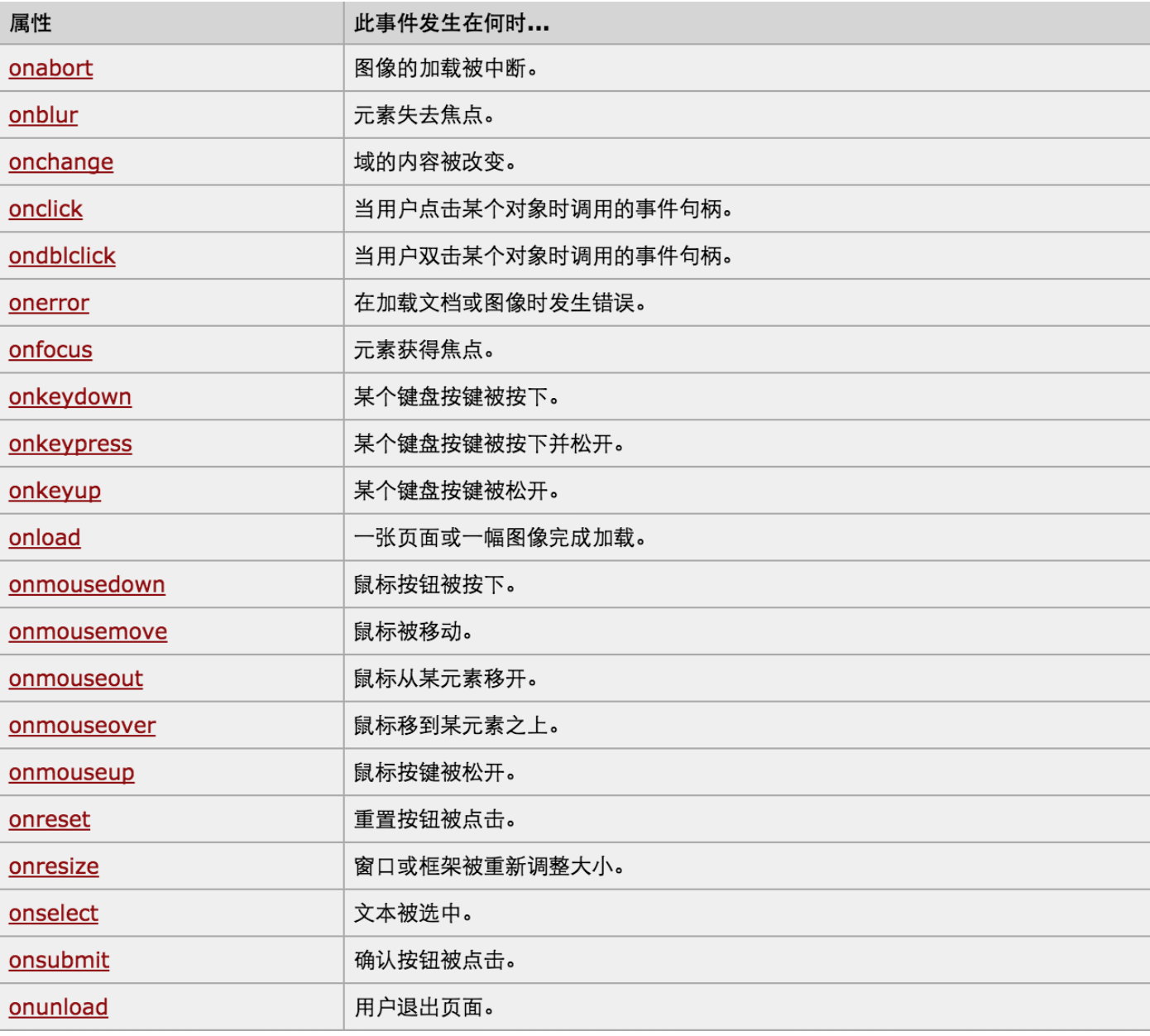
methods:HTML DOM 允许 JavaScript 对 HTML 事件作出反应。
对事件做出反应:
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时
onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
onchange 事件
onchange 事件onchange 事件常用于输入字段的验证。
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。

contents:
改变 HTML 内容改变元素内容的最简单的方法是使用 innerHTML 属性。
改变 HTML 样式通过 HTML DOM,您能够访问 HTML 对象的样式对象。
使用事件
HTML DOM 允许您在事件发生时执行代码。
当 HTML 元素”有事情发生“时,浏览器就会生成事件:
- 在元素上点击
- 加载页面
- 改变输入字段
|
1
2
3
4
5
|
innerText 文本outerTextinnerHTML HTML内容innerHTML value 值 |
application:
一、查找元素
1、直接查找
|
1
2
3
4
|
document.getElementById 根据ID获取一个标签document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合document.getElementsByTagName 根据标签名获取标签集合 |
2、间接查找
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素 |
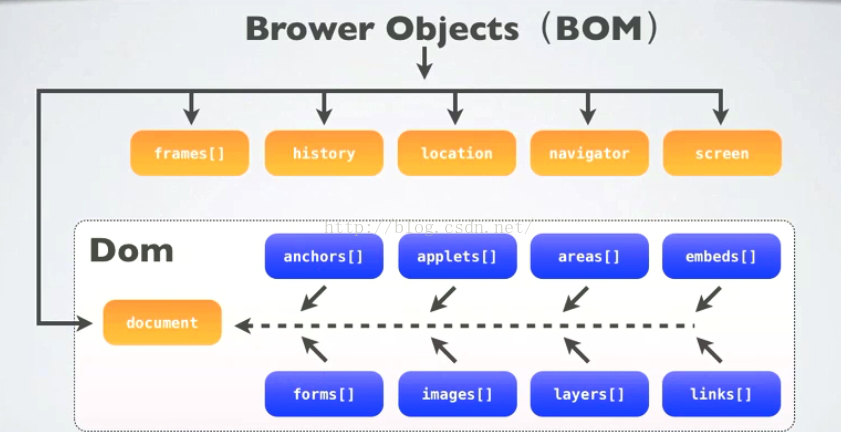
BOM

图片选自百度百科
OM的核心是Window,而Window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
Window对象包含属性:document、location、navigator、screen、history、frames
Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口
2.window:
属性: .innerWidth, .innerHeight 浏览器窗口中,文档显示区的宽和高
方法: .open() .close()
.open("url","name")
三种: 1. 在当前窗口打开,可后退: .open("url","_self")
3.history: 保存当前窗口打开后,成功访问过的url的历史记录栈
在当前窗口中,每访问一个新url,都会将新url压入history
API: history.go(n)
3种: 前进: history.go(1) 后退: history.go(-1)
4.location: 保存当前窗口正在打开的url的对象
属性:
.href 完整url地址
.protocol 协议
.host 主机名+端口号
.hostname 主机名
.port 端口号
.pathname 相对路径
.hash #锚点地址
.search ?查询字符串
方法:
在当前窗口打开,可后退:
location.assign(url) => location.href=url => location=url
在当前窗口打开,禁止后退:
location.replace(url)
重新加载页面: 刷新: 2种:
普通刷新:
优先从浏览器本地缓冲获取资源:
F5
history.go(0)
location.reload(/false/)
强制刷新:
无论本地是否有缓存,总是强制从服务器获取资源
location.reload(true)
5.定时器: 2种:
周期性定时器:
什么是: 让程序每隔指定的时间间隔,反复执行一项任务
何时: 只要让程序按照指定的时间间隔,自动执行一项任务
如何: 3件事:
任务函数: 让定时器反复执行的任务
启动定时器: timer=setInterval(task, interval)
让程序,每隔interval 毫秒自动执行一次task任务
停止定时器: clearInterval(timer)
timer: 定时器的序号, 在内存中唯一标识定时器的整数
专门用于停止定时器
如何获得: 只能在启动定时器时获得。
何时: 只要一个定时器可能被停止,就要在启动时,先保存定时器序号
好的习惯: 在clearInterval之后,手动清除timer中残留的序号: timer=null;
停止定时器: 2种情况:
一次性定时器:
什么是: 让程序先等待一段时间,再执行一次任务。执行后,自动停止。
何时: 只要让程序延迟执行一件事时
如何: 3件事:
task
启动定时器: timer=setTimeout(task,wait)
让程序等待wait毫秒后,自动执行一次task,执行后自动停止
停止定时器: clearTimeout(timer)
7.navigator:保存浏览器配置信息的对象
.cookieEnabled: 判断当前浏览器是否启用cookie
什么是cookie: 在客户端持久存储用户私密数据的小文件
methods:
在HTML中绑定:
绑定: <ANY on事件名="js语句">
当事件发生时: 自动执行js语句
问题: 不符合内容与行为分离的原则,不便于维护和重用
但是: 在组件开发中,反而要求内容,行为和样式集中定义在一个小组件内,自成体系。
在js中绑定, 每个事件只能绑定一个处理函数:
ANY.on事件名=function(){ ... }
当事件发生时: ANY.on事件名() //this->ANY
问题: 用赋值方式绑定事件处理函数
在js中绑定,每个事件可绑定多个处理函数:
ANY.addEventListener('事件名',handler)
在浏览器中为ANY元素的指定事件,添加一个事件监听对象。将事件监听对象加入到浏览器的监听队列中。
触发事件时: 浏览器会遍历监听队列中的每个监听对象,找到触发事件元素上对应事件的监听对象,调用其处理函数
移除事件监听:
ANY.removeEventListener('事件名',handler)
说明: handler必须是绑定时使用的原函数对象
强调: 如果一个处理函数,有可能被移除,则不能使用匿名函数绑定。应使用有名的函数绑定