个人信息调查
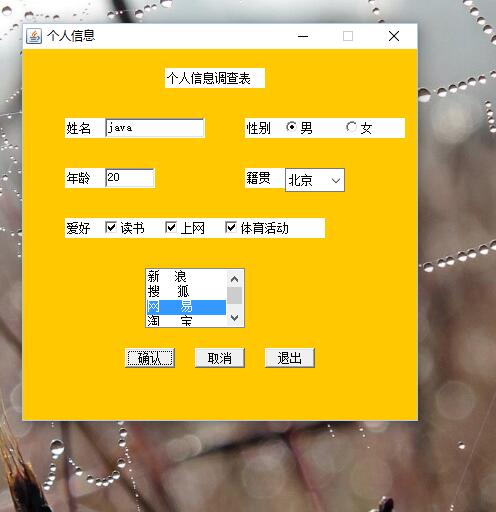
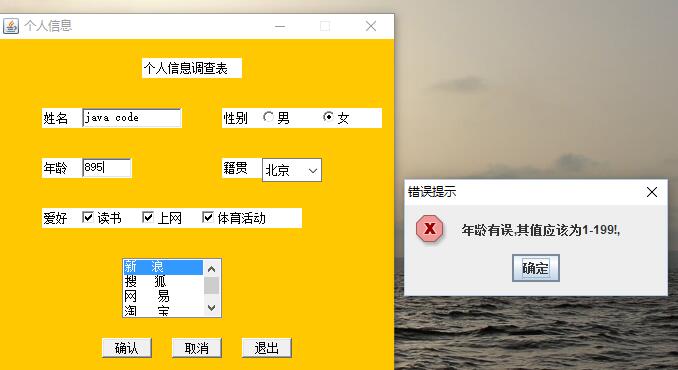
个人信息调查,用java 来实现的一个桌面小窗体。其中涉及文本框,复选,单选框,列表组件,选项框组件。个人信息调查总必然有'年龄' , 这个项。年龄的大小范围控制在0-199 ,如果不咋这个范围里面就会报错的。
java code:
import java.awt.*;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.FocusEvent;
import java.awt.event.FocusListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import javax.swing.JOptionPane;
public class Questionnaire extends Frame implements ActionListener,
KeyListener,FocusListener{
TextField name = new TextField(10); // 文本组件
Checkbox man = new Checkbox("男"); // 复选框组件
Checkbox woman = new Checkbox("女");
CheckboxGroup sex = new CheckboxGroup(); // 单选按钮组件
TextField age = new TextField("20",4);
Choice nativeplace = new Choice(); // 籍贯 // 选项框组件
Checkbox like1 = new Checkbox ("读书");
Checkbox like2 = new Checkbox ("上网");
Checkbox like3 = new Checkbox ("体育活动");
List website = new List(4);
Button btn1 = new Button("确认");
Button btn2 = new Button("取消");
Button btn3 = new Button("退出");
Label l = new Label("个人信息调查表");
Label l1 = new Label("姓名");
Label l2 = new Label("性别");
Label l3 = new Label("年龄");
Label l4 = new Label("籍贯");
Label l5 = new Label("爱好");
Label l6 = new Label("喜欢的网站");
// 构造函数
public Questionnaire(String title){
super(title);
this.setSize(400,400);
this.setLayout(null);
l.setBounds(150, 50, 100, 20);
l1.setBounds(50, 100, 40, 20);
name.setBounds(90, 100, 100, 20);
// 性别
l2.setBounds(230, 100, 40, 20);
man.setCheckboxGroup(sex);
woman.setCheckboxGroup(sex);
man.setBounds(270, 100, 60, 20);
woman.setBounds(330, 100, 60, 20);
// 年龄
l3.setBounds(50, 150, 40, 20);
age.setBounds(90, 150, 50, 20);
// 籍贯
l4.setBounds(230, 150, 40, 20);
nativeplace.setBounds(270, 150, 60, 20);
nativeplace.add("北京");
nativeplace.add("上海");
nativeplace.add("天津");
nativeplace.add("重庆");
nativeplace.add("武汉");
nativeplace.add("长沙");
// 爱好
l5.setBounds(50, 200, 40, 20);
like1.setBounds(90,200, 60, 20);
like2.setBounds(150,200, 60, 20);
like3.setBounds(210,200, 100, 20);
// 喜爱网站
website.add("新 浪");
website.add("搜 狐");
website.add("网 易");
website.add("淘 宝");
website.add("赶集网");
website.add("新华网");
l6.setBounds(50, 250, 80, 20);
website.setBounds(130, 250, 100, 60);
// 3个按钮
btn1.setBounds(110, 330, 50, 20);
btn2.setBounds(180, 330, 50, 20);
btn3.setBounds(250, 330, 50, 20);
// 想窗体中添加标签及文本框
this.add(l);
this.add(l1);
this.add(name);
this.add(l2);
this.add(man);
this.add(woman);
this.add(l3);
this.add(age);
this.add(l4);
this.add(nativeplace);
this.add(l5);
this.add(like1);
this.add(like2);
this.add(like3);
this.add(website);
this.add(btn1);
this.add(btn2);
this.add(btn3);
setLocationRelativeTo(null);
// 屏幕居中放置
btn1.addActionListener(this);
btn2.addActionListener(this);
btn3.addActionListener(this);
age.addKeyListener(this);
age.addFocusListener(this);
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO 自动生成的方法存根
Object ob = e.getSource();
if( ob == btn3){ // 退出按钮
System.exit(0);
}
else if( ob ==btn1){ // 确认按钮
System.out.println("姓名:"+name.getText());
System.out.println("性别:"+sex.getSelectedCheckbox().getLabel());
System.out.println("年龄:"+age.getText());
System.out.println("籍贯:"+nativeplace.getSelectedItem());
String s1 = like1.getState() ? like1.getLabel()+ " ":"";
String s2 = like2.getState() ? like2.getLabel()+ " ":"";
String s3 = like1.getState() ? like3.getLabel()+ " ":"";
System.out.println("爱好:"+s1+s2+s3);
System.out.println("喜欢的网站: "+website.getSelectedItem());
}else if( ob == btn2){ // 取消按钮
name.setText(" ");
sex.setSelectedCheckbox(man);
age.setText("20");
like1.setState(false);
like2.setState(false);
like3.setState(false);
website.deselect(website.getSelectedIndex());
}
}
@Override
public void focusGained(FocusEvent e) {
// TODO 自动生成的方法存根
}
@Override
public void focusLost(FocusEvent e) {
// TODO 自动生成的方法存根
int i = Integer.parseInt(age.getText());
if((i == 0)||(i >= 200)){
JOptionPane.showMessageDialog(null, "年龄有误,其值应该为1-199!,", "错误提示",
JOptionPane.ERROR_MESSAGE);
age.setText("20");
age.requestFocusInWindow();
}
}
@Override
public void keyTyped(KeyEvent e) {
// TODO 自动生成的方法存根
if(((e.getKeyChar()<=0x39)&&(e.getKeyChar()>=0x30))||(e.getKeyChar() == 127)
||(e.getKeyChar() ==8)){
e.setKeyChar(e.getKeyChar());
}else
{
e.setKeyChar((char)0);
}
}
@Override
public void keyPressed(KeyEvent e) {
// TODO 自动生成的方法存根
}
@Override
public void keyReleased(KeyEvent e) {
// TODO 自动生成的方法存根
}
public static void main(String[] args)
{
Questionnaire app = new Questionnaire("个人信息");
app.setVisible(true);
app.setResizable(false);
app.setBackground(Color.ORANGE);
}
}
运行结果如图: