API接口在设计时往往需要编写大量的文档,而且编写完成后往往需要根据实际情况经常改动文档,这使得文档编写维护工作量相对较大,让很多的开发者都很头疼。
此外,伴随着接口版本的迭代开发,接口文档也需要同步更新。而且接口开发完成以后,做接口测试会十分不方便,要是遇上接口数量多、参数负载的情况,那不仅不方便,测试工作量会重上加重。
我们还经常会因为交付周期短且急的原因,需要接入一个第三方的库,而第三方的库通常都存在文档老旧,不够全面等等问题。这种等同没有文档的情况,对程序员来说相当棘手: 开发需要的接口不在文档上,文档上的接口不存在服务提供方的库里,又或者是少了一行关键的代码。这会使得接口开发的效率大幅下降,接口联调苦不堪言。
1.开发的苦恼
1.1.后端开发的苦恼

1.2.前端开发的苦恼

不在沉默中爆发,就在沉默中灭亡,为提高接口管控效率,一个非常好用的接口管理平台-YAPI应运而生,让我们一起来看,YAPI有多么的优秀。
2.YAPI解决方案
2.1 YAPI简介
YAPI是由去哪儿网移动架构组(简称YMFE,一群由FE、iOS和Android工程师共同组成的最具想象力、创造力和影响力的大前端团队)开发的可视化接口管理工具,是一个可本地部署的、打通前后端及QA的接口管理平台。YAPI旨在为开发、产品和测试人员提供更优雅的接口管理服务,可以帮助开发者轻松创建、发布和维护不同项目,不同平台的API。有了YAPI,我们可以很方便的测试、管理和维护多个项目的API接口,不像Swagger那样是随应用生和灭的(且线上环境下大多数须关闭),YAPI是一个独立的服务平台。
2.2.YAPI部署
2.2.1 环境要求
nodejs(7.6+)
mongodb(2.6+)
git
2.2.2 部署方式
方式一 可视化部署
执行yapi server 启动可视化部署程序,输入相应的配置和点击开始部署,就能完成整个网站的部署。部署完成之后,可按照提示信息,执行 node/{网站路径/server/app.js} 启动服务器。在浏览器打开指定url, 点击登录输入刚才设置的管理员邮箱,默认密码(ymfe.org) 登录系统(默认密码可在个人中心修改)。
npminstall-gyapi-cli--registryhttps://registry.npm.taobao.org
yapi server
方式二 命令行部署
如果github压缩文件无法下载,或需要部署到一些特殊的服务器,可尝试此方法
mkdir yapi
cd yapi
git clone https://github.com/YMFE/yapi.git vendors
cp vendors/config_example.json ./config.json //复制完成后请修改相关配置cd vendors
npminstall--production--registryhttps://registry.npm.taobao.org
npm run install-server //安装程序会初始化数据库索引和管理员账号,管理员账号名可在config.json配置
node server/app.js //启动服务器后,访问 127.0.0.1:{config.json配置的端口},初次运行会有个编译的过程,请耐心等候
2.3.YAPI使用
2.3.1 轻松创建接口
把大象装进冰箱分几步?
三步:开冰箱门,把大象装进去,关门,搞定~
新建接口分几步?
也是三步:获取权限,找到一个项目,新建接口,搞定!
2.3.2 获取权限
新用户登录拥有个人空间分组下的全部权限,个人空间分组仅自己可见,因此可以在这里任意使用YAPI的功能。除此以外没有任何项目或分组的权限,只能浏览已存在分组下面的公开项目。如果找不到想找的项目,可能是尚未成为项目成员,此时应联系项目组长将你加入该项目。
2.3.3 选择项目
如果你已经登录,会在首页右侧看到一些项目 (可以在左侧的分组列表切换分组来查看不同分组下的项目)。
点击一个项目,进入该项目的详情页。
2.3.4 新建接口
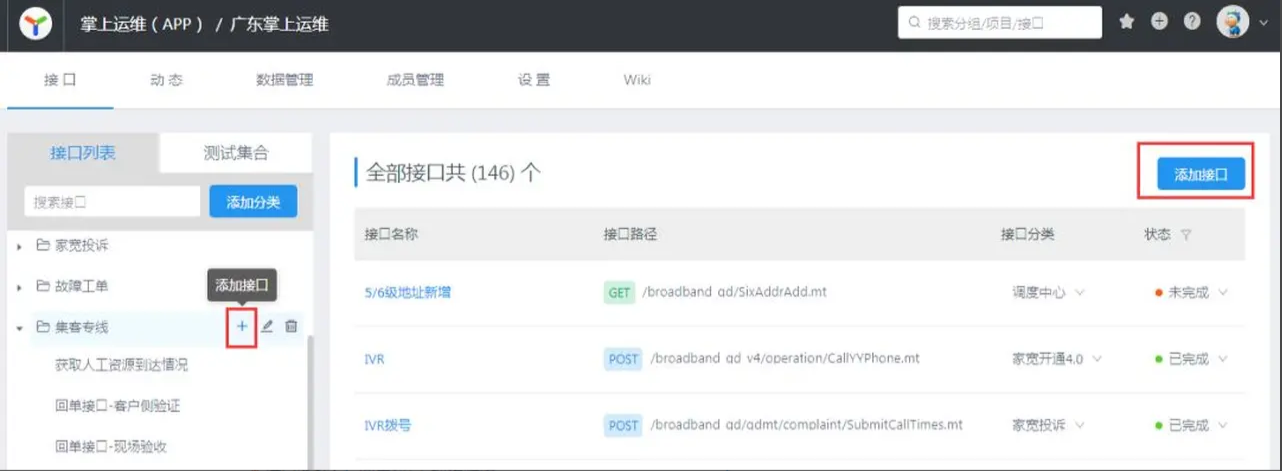
点击左侧接口分组右侧的菜单按钮,选择添加接口,或者点击接口列表右上角的 添加接口。

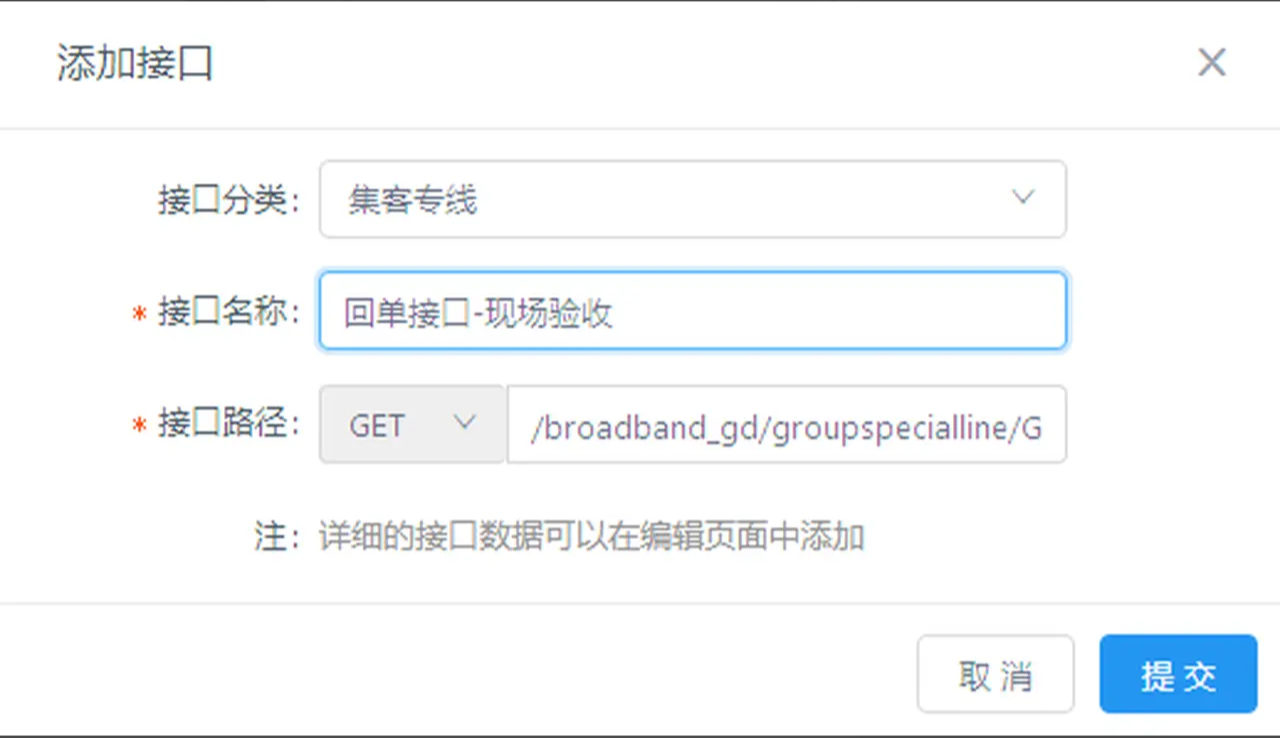
选择接口分类,输入接口名称和接口路径,点击提交。

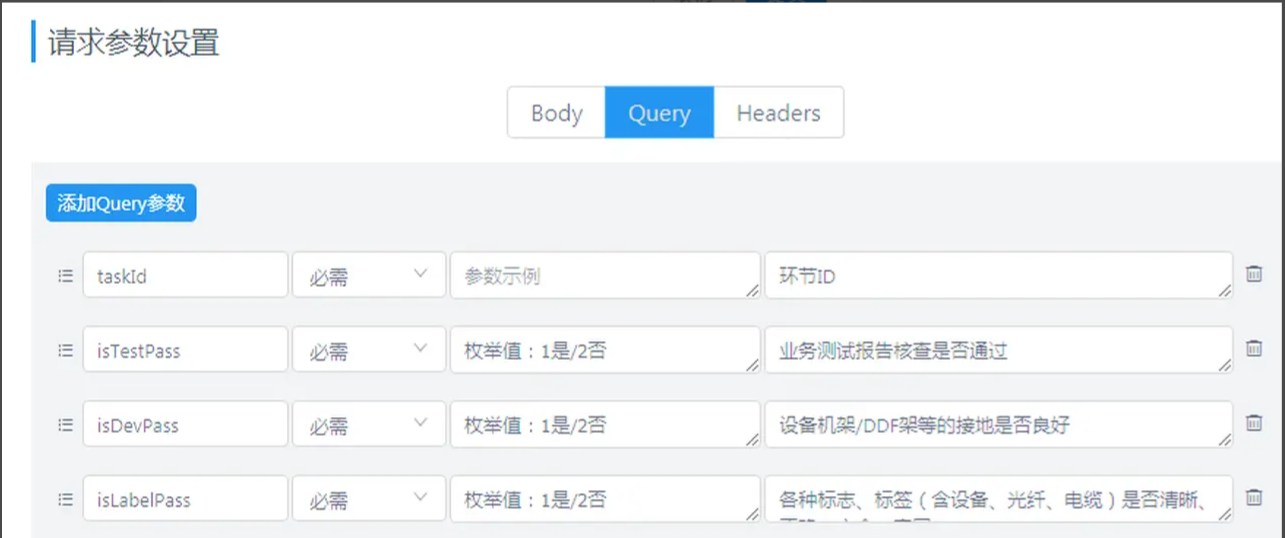
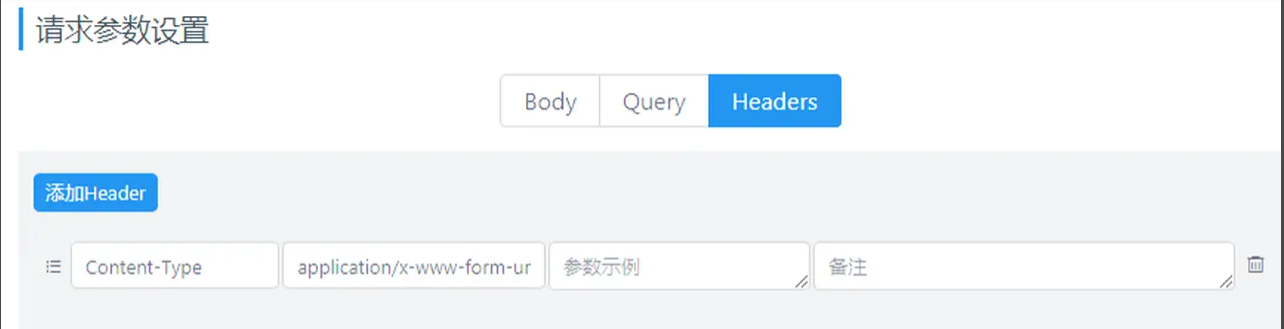
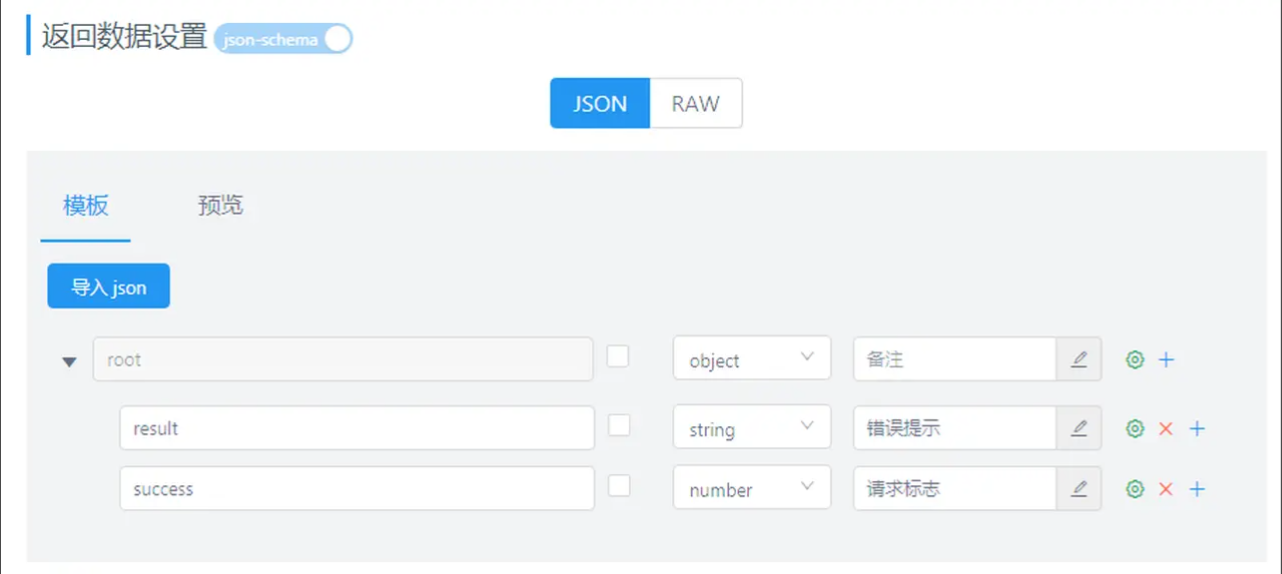
编辑详细的接口数据,包括请求参数设置、返回参数设置、备注等信息,点击提交。




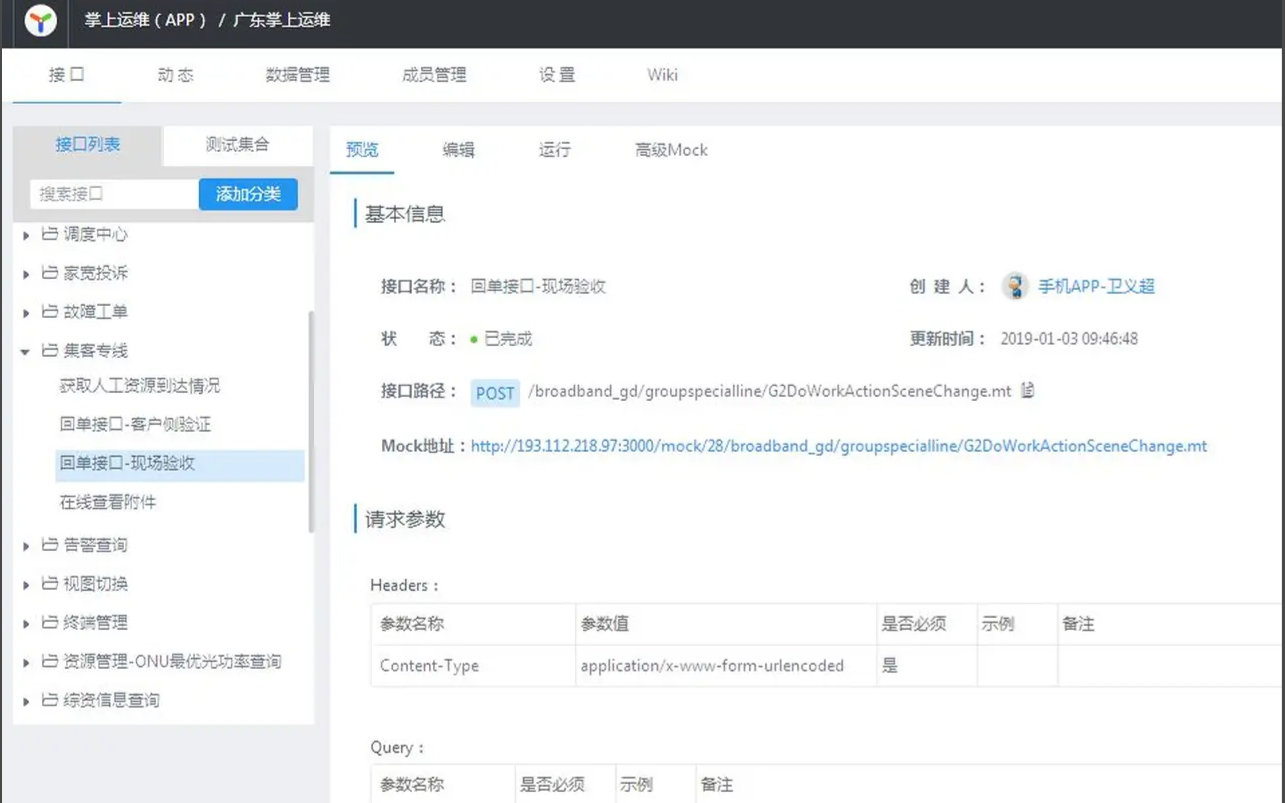
这样简单的几步,我们就成功创建了一个YAPI的接口,在左侧可以看到接口名称,右侧有该接口的信息预览。

2.3.5 接口动态实时查看
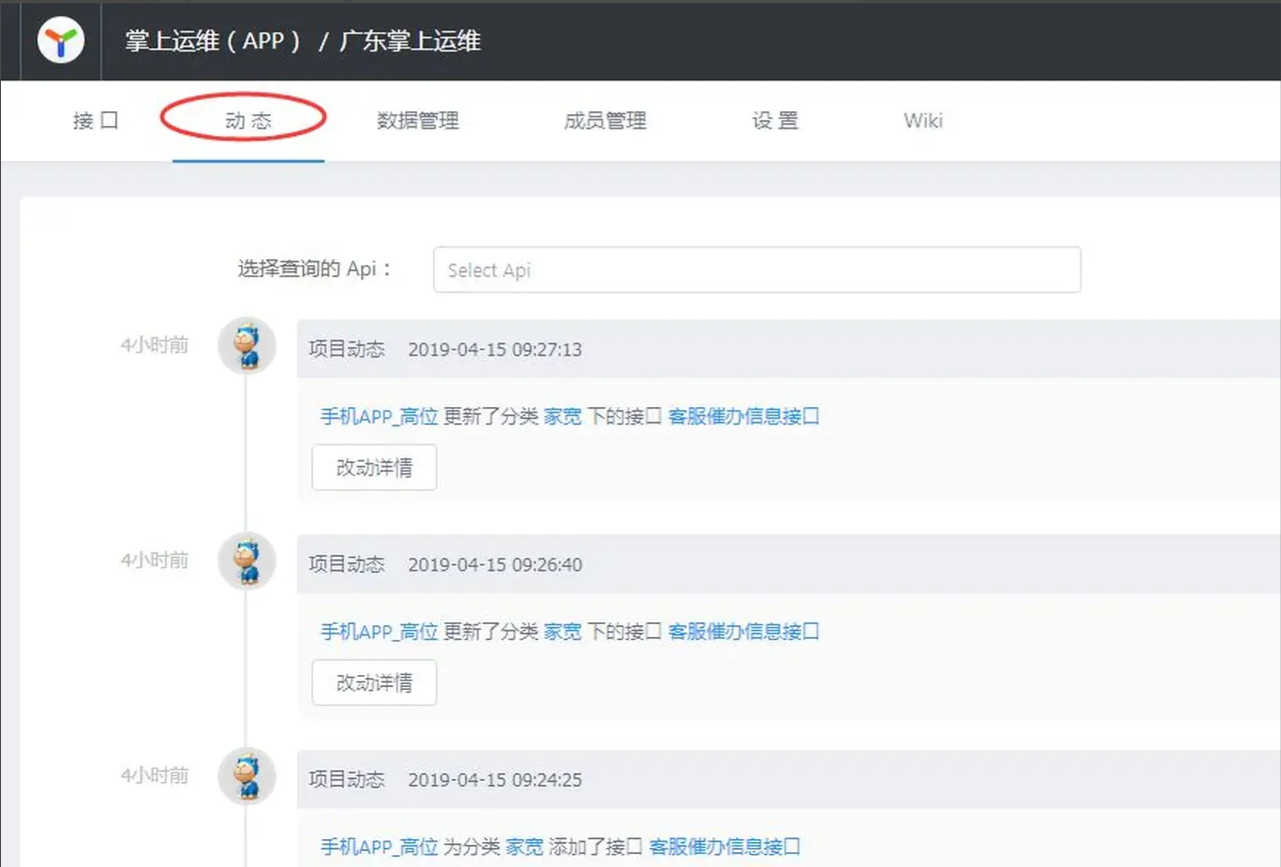
有了YAPI系统之后,接口的变动也可在系统中清晰可见。切换到动态页面,可查看所有借口的修改动态。也可筛选某个具体接口查看其动态。

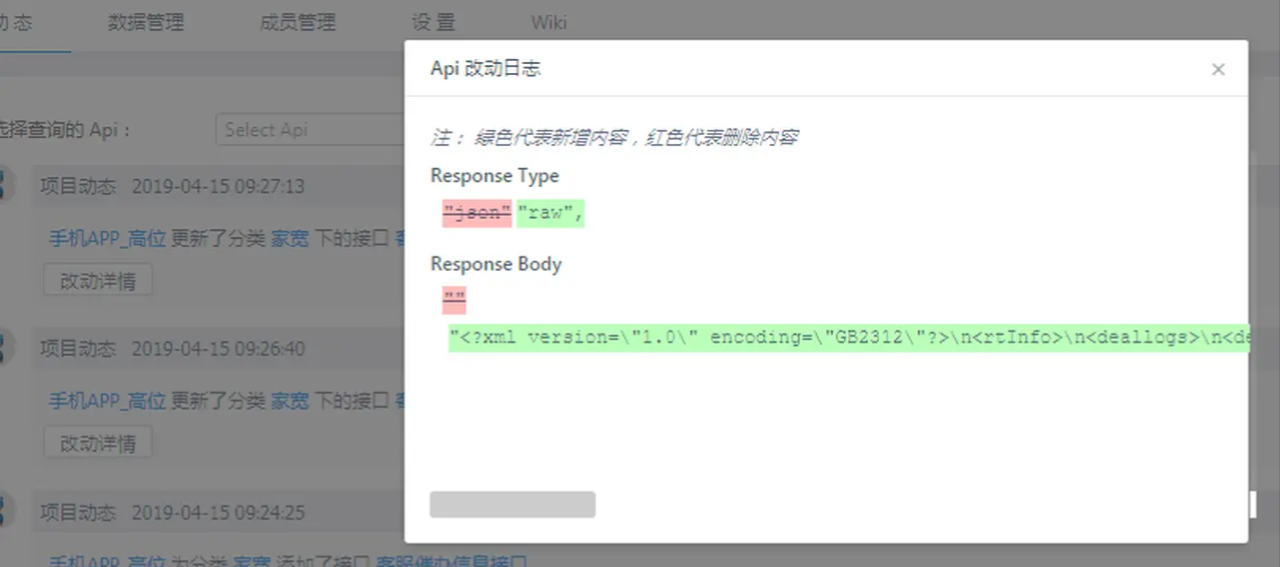
点击改动详情,可查看接口的具体改动内容。红色表示删除的内容,绿色表示新增的内容。

点击改动详情,可查看接口的具体改动内容。红色表示删除的内容,绿色表示新增的内容。

2.3.6 分分钟MOCK测试数据
数据 Mock 服务在开发前期是比较棘手的问题。大多数情况下,接口请求参数和返回数据都是后端规定的,在后端接口没有完成之前,接口对于前端就是一个黑洞,我们迫切地需要有一个工具,不仅能模拟真实接口的情况,还能关联接口文档,在后端开发过程中,可以随时调整接口定义,并通知给前端开发者改动信息。而YAPI刚刚好能完美地实现这个功能。使用方法超级简单:
在YAPI接口预览页面可看到 mock 地址,通过直接调用或者服务器代理方式,就可获取到随机生成的数据,不会影响业务逻辑代码。再也不用担心会把测试代码发布到生产环境了。

基础的Mock工具已经能满足大部分的需求了,但有些复杂场景是无法实现的。例如:当我做一个数据列表页面,需要测试某个字段在各种长度下的ui表现,还有当数据为空时的UI表现。YAPI的高级Mock功能提供了添加期望和自定义脚本的功能。
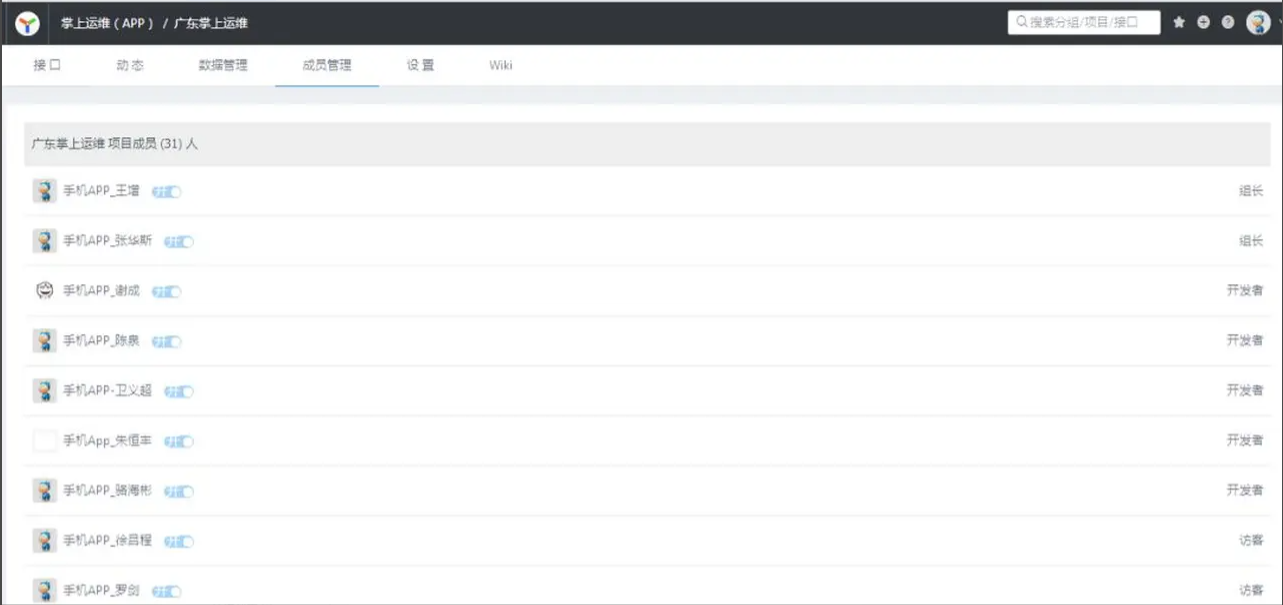
2.3.7 项目成员管理
YAPI将扁平化管理模式的思想引入到产品的权限管理中,超级管理员拥有最高的权限,并将权限分配给若干组长。实际上管理YAPI各大分组与项目的是“组长”。组长对分组或项目负责,一般由项目负责人担任。

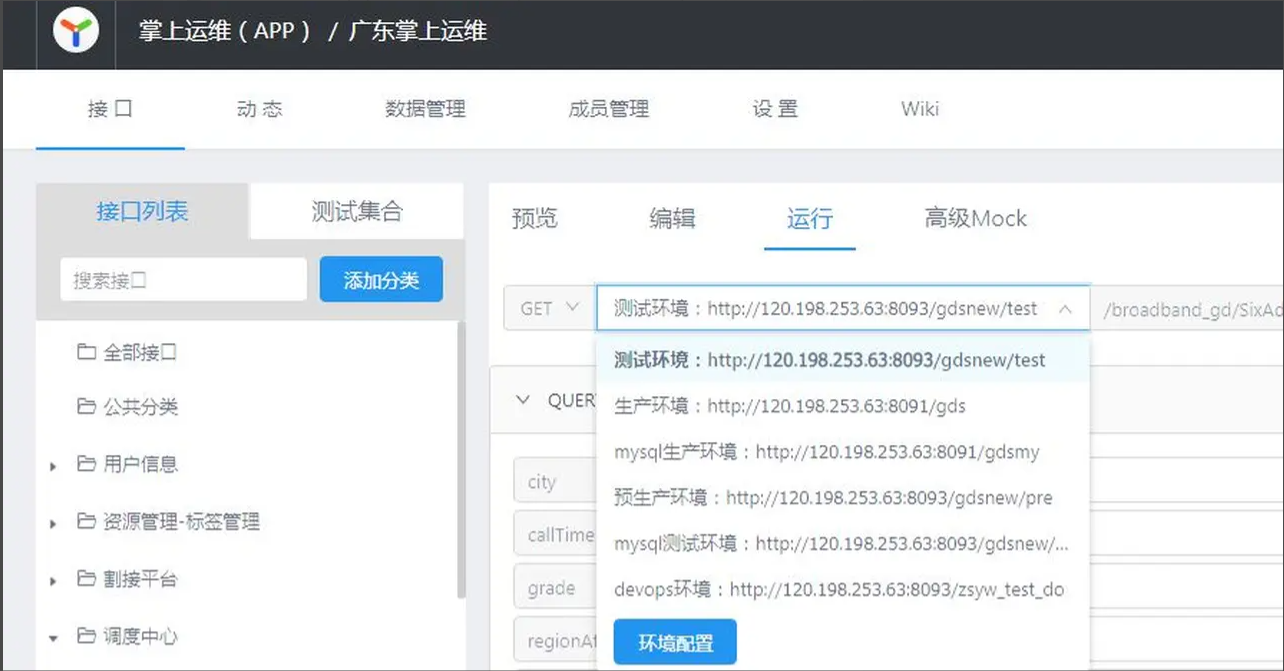
2.3.8 自由切换配置环境
环境配置一项可以添加该项目下接口的实际环境,供接口测试使用。

配置好环境后进行接口测试,可轻松切换各个环境,针对各环境完成接口的测试。

2.3.9 接口自动化测试
接口开发完成后,后续的迭代非常多,每次对源码的修改,都需要大量的测试才能确保接口是否正确。人工判断肯定是不好的,最好的办法是做成自动化,但自动化测试又是一件成本非常高的事情,需要后端人员和QA人员学习相关的框架,和写大量的代码。YAPI简化了这一个过程,基于一个可视化界面,就算不懂程序开发,只需配置相关的参数和断言语句,就能实现自动化测试,非常的易用。
除了基本的功能外,YAPI还提供了强大的 pre-script 和可视化表达式功能,pre-script 包括请求参数处理脚本和响应数据处理脚本两部分。通过自定义js脚本方式改变请求的参数和返回的response数据。他的使用场景如下:
接口请求参数需要加密及返回response解密
接口请求参数需要添加计算token
可视化表达主要是为了方便用户生成自动化测试所用到的参数,通过一个树形选择性,快速引用所依赖的参数值。
在所有的需要测试的接口配置完成后,点击开始测试,就会按照指定的顺序依次测试所有接口,测试完成后,可查看测试报告。
3.小结
YAPI,一个神奇的接口管理平台。
使用YAPI接口管理平台可以高效地对接口进行管理,可以灵活地管理团队成员的权限,可以实时查看接口的修改动态,可以便捷地模拟接口返回的测试数据。同时可以方便地针对各环境进行接口测试……
YAPI强大的功能远不止文中的这些,如果你还在为接口文档管理而烦恼,赶快行动起来吧,YAPI是个不错的选择!