1、浮动是css中重要的概念,浮动涉及到左浮动、右浮动、清除浮动。
如:我们没有浮动之前是这样的:

代码:html:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="float.css">
<title>浮动练习</title>
</head>
<body>
<div class="fdiv">
<div class="div1" id="special">div1</div>
<div class="div1">div2</div>
<div class="div1">div3</div>
<div>
</body>
</html>
css文件:
/*
body{
border:1px solid red;
500px;
height:500px;
margin:0px auto;
}
*/
.fdiv{
border:1px solid red;
500px;
}
.div1{
border:1px solid blue;
background:pink;
100px;
height:80px;
margin:5px 0px 5px 5px;;
}
/*
#special{
float:right;
}*/
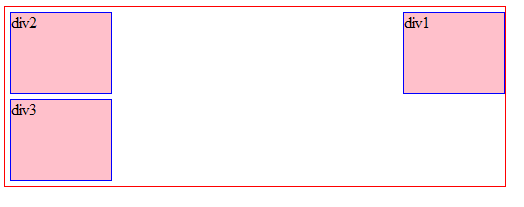
a、右浮动:指一个元素像右移动,让出自己的空间,像右移动直到碰到包含它的父元素最右的边缘。
如图:

出现这个效果主要改下css文件 (把div1的id选择器注释去掉):
/*
body{
border:1px solid red;
500px;
height:500px;
margin:0px auto;
}
*/
.fdiv{
border:1px solid red;
500px;
}
.div1{
border:1px solid blue;
background:pink;
100px;
height:80px;
margin:5px 0px 5px 5px;;
}
#special{
float:right;
}
b、左浮动:把元素都向左移动
如图:

如果高度不一样,则向下移动的时候会被卡住,向后面有足够空间让其摆放,如没有就会换一行进行摆放。


现在我们可以这样理解浮动:
如果一个元素要左/右浮动,1、它本身也像左/右移动,知道碰到边框或者碰到其他浮动元素(特别提示:浮动对块元素和行内元素同样有效)
2、元素向左/右浮动,就相当与让出自己的左/右边,别的元素就在它的左/右边排列
c、清除浮动:后期中学习了再补上