VS做简历的第二天
第二天吸取了第一天的教训写的代码
第一天写的代码https://www.cnblogs.com/pythonywy/p/10816215.html,写了一堆错误T T
非常感谢Lieber-l大佬的指点
谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
</head>
<body>
<style>
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
</style>
<section class="header">个人资料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性别:男</div>
<div class="age">年龄:25</div>
<div class="education_background">学历:大专</div>
</section>
<section class="work_experience">
<div class="headline">工作经历</div>
<div class="working_time ">工作时间:2017.5-2019.4</div>
<div class="company_name">公司名称:浙江加奈维医疗科技有限公司</div>
<div class="profession">岗位:QC工程师</div>
<div class="saraly">工资:8k</div>
</section>
</body>
</html>
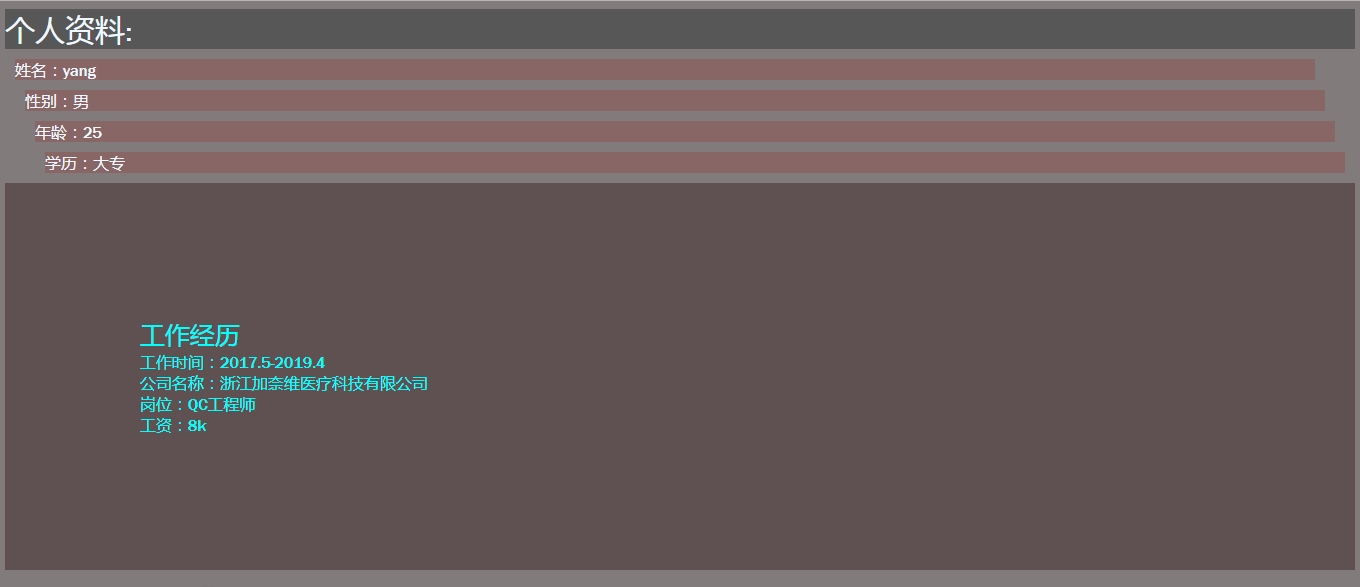
效果图

本人python的初学者,但很喜欢编程,希望大佬们多多指点
谢谢
关于display: ,我还是未能理解希望大佬路过指点一下举个例子,我查过百度看过很多也尝试过display后面所有自动生产的命令,我还是没法理解.