欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~
作者:腾讯视频云
进入2018年最火的新鲜事物无疑就是“直播答题”了,动辄上百万的奖金更是吸引了大量用户的参与。一场直播动辄几百万的奖金,每人可以分到几十元甚至百万元,越来越多的人希望用自己的智商赚点零花钱。直播答题有多火?
多个直播平台服务器多次遭到宕机。实际上,几百万人一同在线的确会带给服务器不小的压力,更何况是新上线的 App,他们或许还没有想到自己会火得这么快。
近期很多直播答题app出现了个人账号上显示奖金额数不对、在线用户无法进入游戏、技术故障导致游戏被迫临时取消等情况。某视频平台还出现了系统将正确答案判定错误的情况,导致百万人被迫中止游戏。隔几天就来一次的
技术故障除了说明App准备不足外,也从侧面反映了这类游戏的火爆程度。为了让众多公司及开发者尽快赶上风口浪尖,腾讯云直播团队也是第一时间上线了“在线知识竞技解决方案”。
效果体验
iOS平台(ipa) Android平台(apk) Obs Studio 定制版本(exe)
在线答题室
创建房间即可体验主持人一端的效果;进入房间即可体验观众端的效果。
iPhone 平台的 Demo 采用了企业签名方式,请先到“设置-通用-设备管理”里,添加信任证书。
Demo 仅作演示之用,用来展示腾讯云的技术能力,不代表最终产品形态,接入请仔细阅读文档。

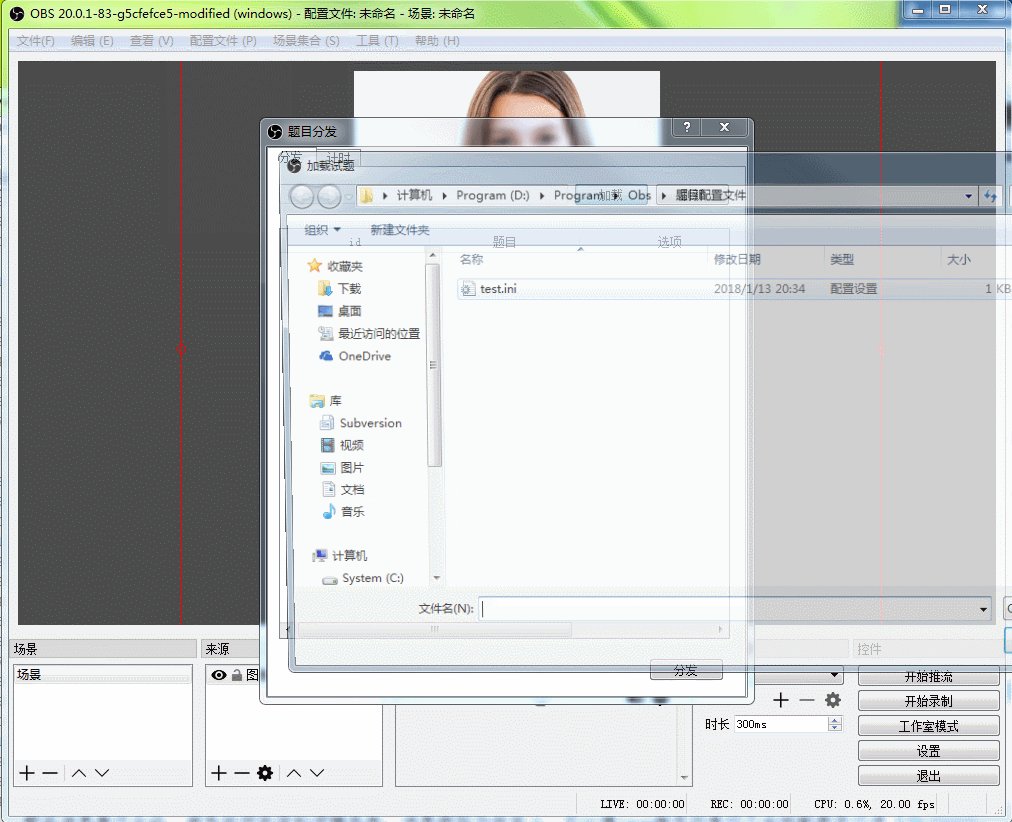
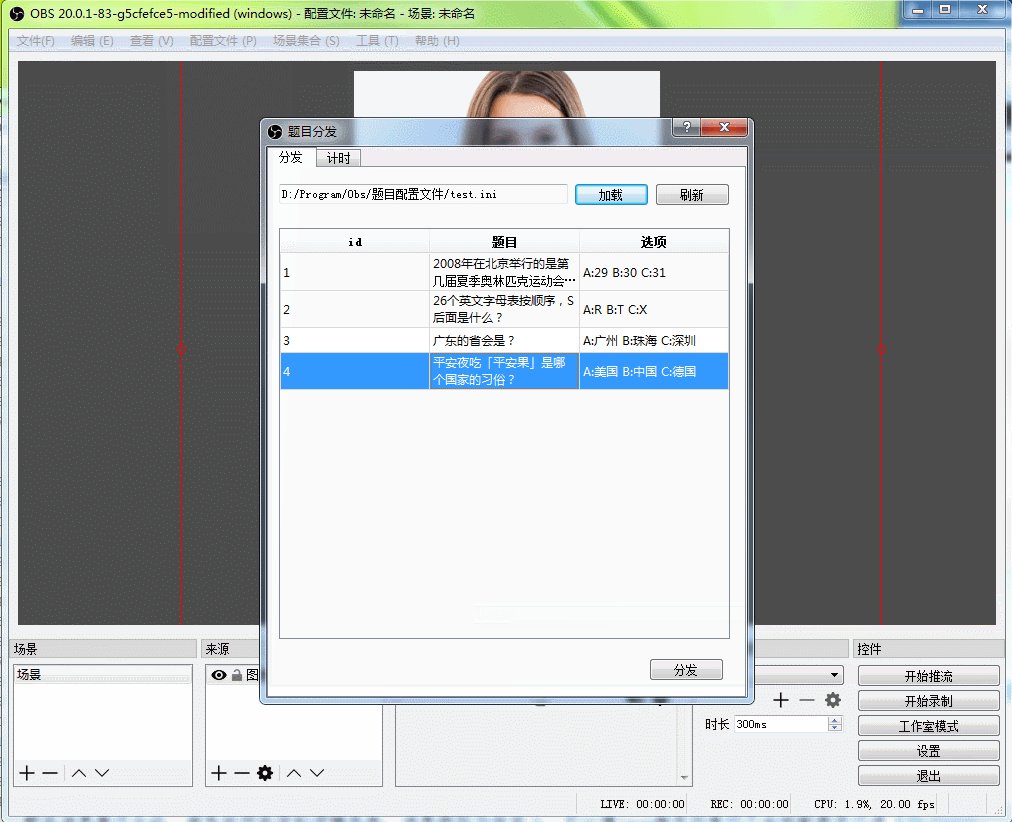
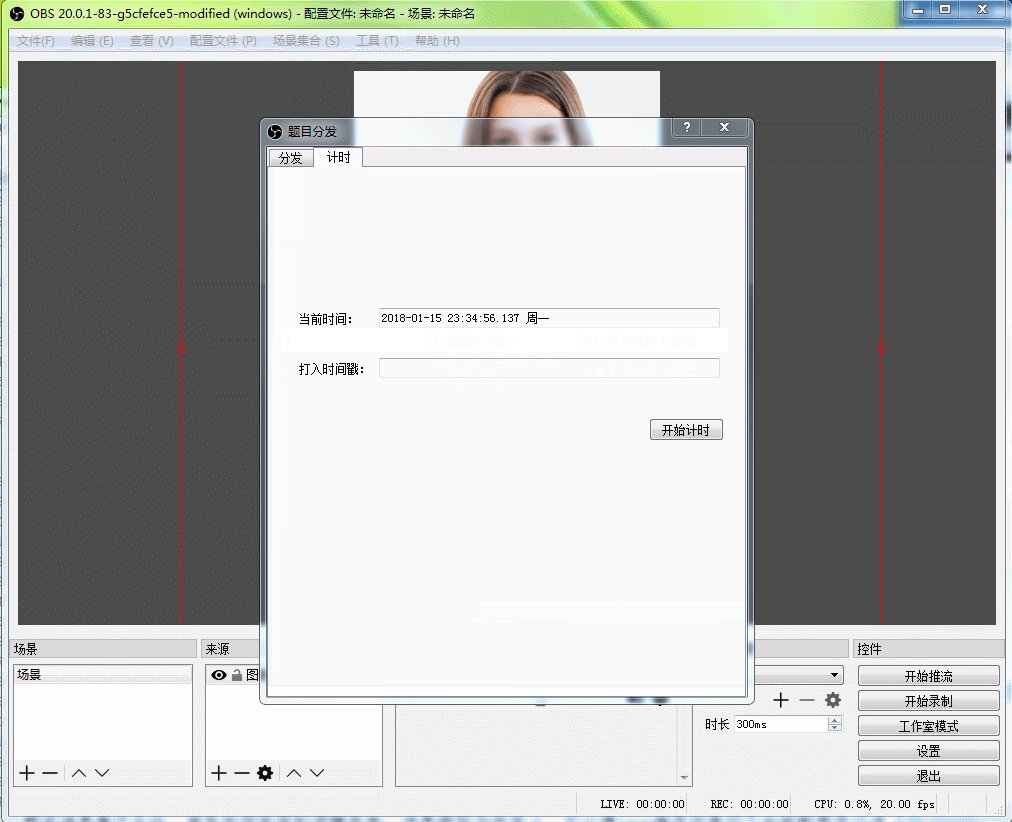
体验方式二:Obs Studio
这种体验方式是直接使用腾讯云改造的 Obs Studio 进行推流:
- 我们在“工具”菜单栏里面加了一个“题目分发”按钮,可以直接将题目打入直播流中,题目可以预先编辑在 ini 文件中。
- 使用 iOS 或者 Android 端的演示App,选择 答题播放器 功能,就可以体验观众端题目收取的效果了。
- OBS Studio 的使用方法,详见 腾讯云定制版 Obs Studio 说明书。

SDK下载
我们的优势
- 精准的“音题画”同步 腾讯云 SDK 和云端均支持在直播流中插入 题目 或 时间同步信令,可以实现声音、画面和题目弹出的完美同步。
- 超低的观众端延迟差 腾讯云 SDK 的 极速播放模式 所支持的延迟修正技术,可以让观众与观众之间延迟差在 1s 以内,从而让观众的答题同步性得到保证。
- 支持微信小程序接入 腾讯云 SDK 已经默认打包在微信版本中,并以 <live-player> 标签的形式对外提供,设置 mode 为 live 模式,并将 min-cache 和 max-cache 都设置为 1,即可实现非常低延迟的播放效果。
方案解读
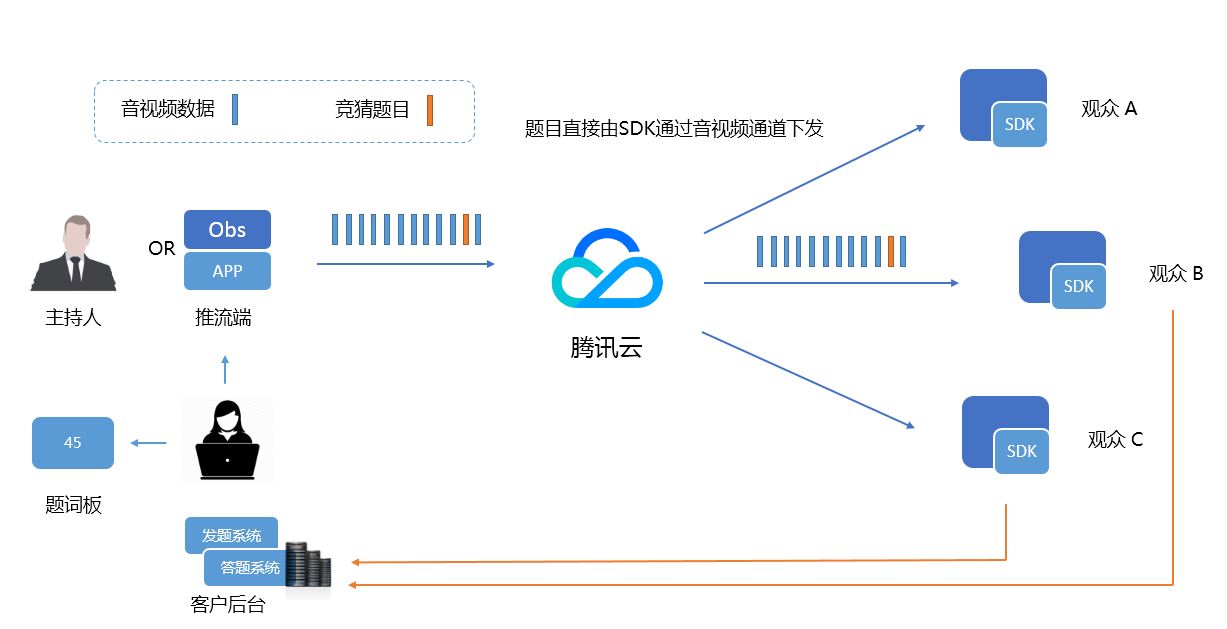
方案一:题目透传方案

原理描述
- 消息发送(Obs): 如果你是在演播室使用 Obs 推流,可以直接使用腾讯云改造的 Obs Studio 替换现有的 Obs 软件,-我们在“工具”菜单栏里面加了一个“题目分发”按钮,可以直接将题目打入直播流中,题目可以预先编辑在 ini 文件中。
- 消息发送(APP): 如果想要简单使用 App 进行推流,可以使用腾讯云终端 SDK 的 TXLivePusher 的 sendMessage 方法,该方案能将一段buffer塞到RTMP流中(buffer的最大长度限制为10K)。
// iOS 示例代码 [_answerPusher sendMessage:[mesg dataUsingEncoding:NSUTF8StringEncoding]];
//Android 示例代码 mTXLivePusher.sendMessage(questionInfo.getBytes("UTF-8"));
- 消息接收: 利用腾讯云 SDK 的 TXLivePlayer 的 onPlayEvent(PLAY_EVT_GET_MESSAGE : 2012)功能,可以在播放器播放到指定画面的时候,同步地将 MESSAGE 通知给您的 APP,从而将题目同步地扩散到海量的观众端。
消息接收的接入方案可以参考我们的接入文档(iOS平台 | Android平台)
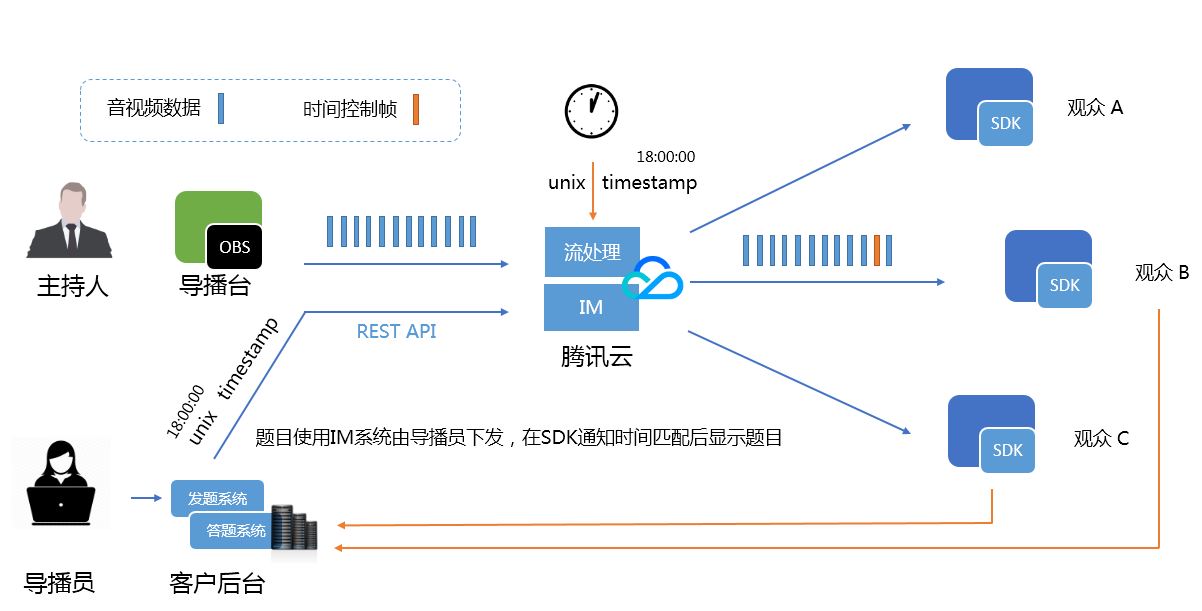
方案二:NTP时间同步方案

原理描述
- 腾讯云会每隔 1s 在您的直播流中实时插入经过 NTP 校时的国际标准时间戳。
- 演播室的导播员根据主持人的出题节奏,在合适的时间控制发题,发题系统会在每次下发的题目中带上当时的国际标准时间。
- SDK 在播放这种打入时间戳的视频流的时候,会定时通知您的 APP 当前 SDK 所播放的画面是在什么时间录制下来的(因为导播台到云端一般都会有一个固定的延迟,需要您提前做一个误差校调)。
- 您的 APP 可以根据 SDK 的时间通知(即当前画面是什么时间录制的),按需显示指定的题目即可。
总结一下:方案二跟方案一的最大区别就在于题目的扩散方式,方案二的核心思路是让题目先通过IM通道快速送达观众端APP,在观众端先缓存下来,等待播放器通知了预期的 NTP 时间戳之后,再把题目显示出来。
方案三:小程序解决方案
方案一和方案二都可以实现“音-话-题”完美同步,但是相比于这种体验上的小优化,APP的扩散能力则是更加重要的。小程序恰恰提供给了APP可以病毒式传播的能力。
腾讯云 SDK 已经默认打包在微信版本中,并以 <live-player> 标签的形式对外提供,如果:
- 采用 flv 播放地址
- 设置 mode 为 live 模式
- 将 min-cache 和 max-cache 都设置为 1
- 推流端 gop 为 1
那么就可以实现非常理想的播放延迟,并能够让各观众之间的延迟误差在1s以内,虽然无法做到“音-话-题”分毫不差(在微信打包视频云 SDK 的时候,在线答题模式还没有兴起,所以不支持在音视频流中夹带消息),但也能达到几乎可以媲美APP的体验效果。
剩下的事情,就是通过小程序的 websocket 通道,或者我们的 webim 解决方案,向小程序发题就可以了。
接入攻略(方案一)
步骤一:开通腾讯云直播服务
联系我们开通腾讯云 直播服务,如果您时间比较急,可以 400 客服电话我们加急审核。
步骤二:获取推流URL
想要简单获取一个推流URL,可以参考文档:快速获得地址。
想要了解推流地址和直播间ID的关系,可以参考文档:后台自动拼装。
想要了解如果保护自己的推流地址不被盗用,可以参考文档:防盗链签名。
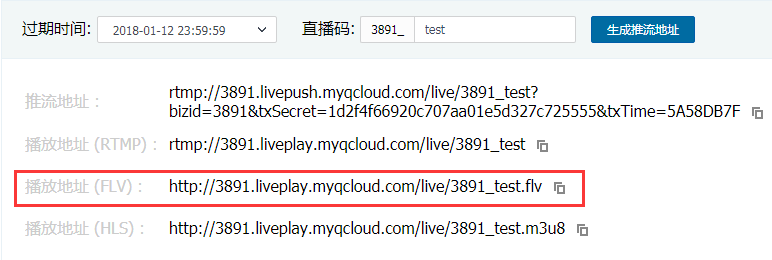
步骤三:获取播放URL
播放URL和推流URL是一一映射的,映射规则参考下面的图示您就能明白了:

请务必使用 FLV 格式的播放地址,RTMP在高并发场景下容易出现卡顿问题。
步骤四:配置推流端
如果您是使用APP进行推流,直接参考文档(iOS | Android)。
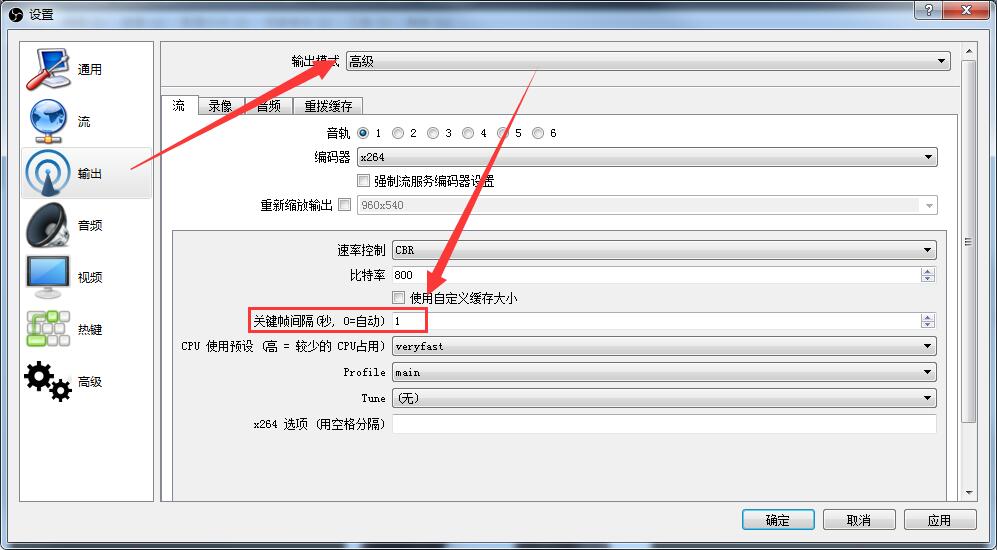
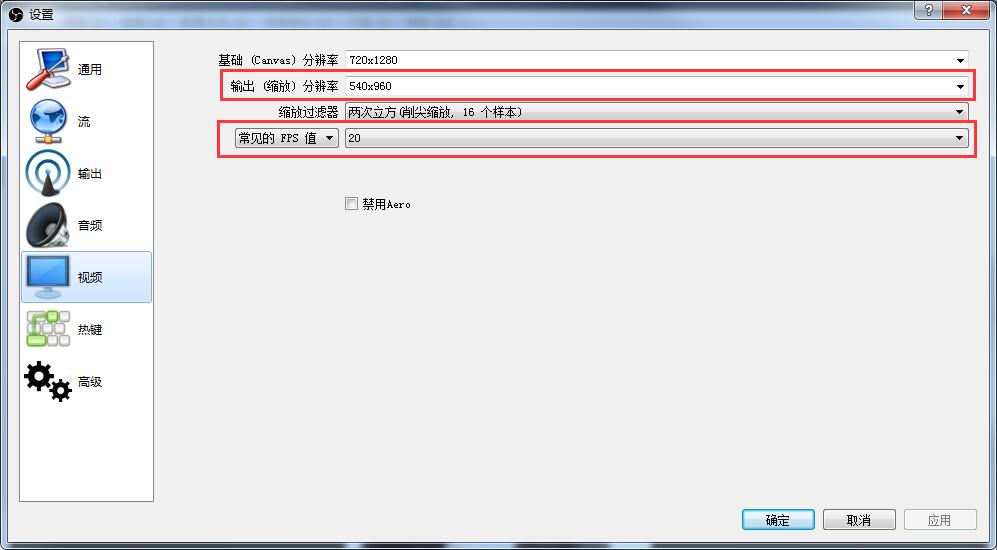
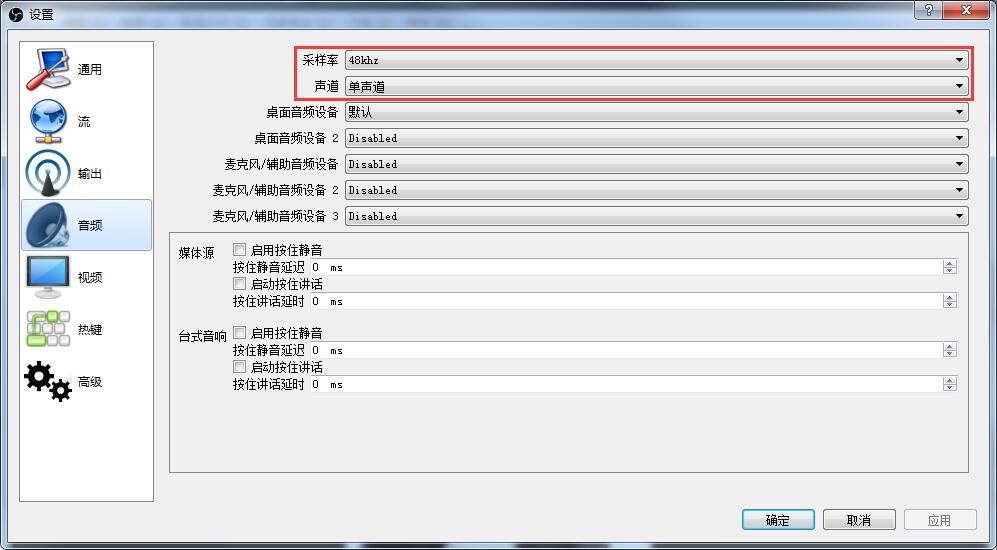
如果您是使用Obs推流,请注意以下几个重要设置项:
I帧间隔(GOP)
一般演播台的接入方式有两种:OBS Studio 推流或者编码盒推流,这两种推流工具均有比较成熟的设置接口。建议将 GOP(也叫关键帧间隔)设置为 1s ,这样可以让观众端的延迟差异非常小。
x264 的 gop 设置对编码效率的影响不是很大,但对延迟的影响非常大:gop越大,服务器缓存越多。由于 SDK 的延迟修正需要一个修正时间,如果 gop 太大,对于刚进入的观众会有很大的影响 。
如下是Obs Studio 设置关键帧间隔的图示:

编码参数
|
推荐推荐配置 |
分辨率 |
视频比特率 |
帧率 |
声道数 |
采样率 |
音频比特率 |
|---|---|---|---|---|---|---|
|
优先画质 |
540x960 |
1000kbps |
25 |
1 |
48k |
72kbps |
|
优先成本 |
360x640 |
600kbps |
20 |
1 |
48k |
72kbps |


步骤五:对接播放器
- 下载文档第二部分中列出的 SDK 版本。
- 参考接入文档(iOS | Android)完成播放器的接入。两个平台全部完成,大概需要 0.5 天的工作量。
- 修改默认配置 由于 SDK 的默认配置为普通直播场景,所以需要修改配置,操作方法如下:
//iOS源码 TXLivePlayConfig *config = [[TXLivePlayConfig alloc] init]; TXLivePlayer *player = [[TXLivePlayer alloc] init]; // //开启消息接受,收不到消息的话就是没打开这个(默认:关) config.enableMessage = YES; // //设置延迟平衡点为1s(考虑到云端和推流端引入的延迟,实际延迟为2s多,SDK推流:2s, obs推流:3-4秒) config.bAutoAdjustCacheTime = YES; config.maxAutoAdjustCacheTime = 1; config.minAutoAdjustCacheTime = 1; config.cacheTime = 1; config.connectRetryCount = 3; config.connectRetryInterval = 3; config.enableAEC = NO; //先setConfig再startPlay [player setConfig:config]; //Android源码 mTXLivePlayConfig = new TXLivePlayConfig(); mTXLivePlayer = new TXLivePlayer(context); // //开启消息接收,收不到消息的话就是没打开这个(默认:关) mTXLivePlayConfig.setEnableMessage(true); // //设置延迟平衡点为1s(考虑到云端和推流端引入的延迟,实际延迟为2s多,SDK推流:2s, obs推流:3-4秒) mTXLivePlayConfig.setAutoAdjustCacheTime(true); mTXLivePlayConfig.setCacheTime(1.0f); mTXLivePlayConfig.setMaxAutoAdjustCacheTime(1.0f); mTXLivePlayConfig.setMinAutoAdjustCacheTime(1.0f); // //先setConfig再startPlay mTXLivePlayer.setConfig(mTXLivePlayConfig);
请务必使用 FLV 格式的播放地址,RTMP在高并发场景下容易出现卡顿问题。
步骤六:题目的扩散
- 如果是用APP发题,只需要参考TXLivePusher 的 sendMessage 调用方法即可,参考文档见 (iOS | Android)。
- 如果是用我们的定制版 Obs Studio 发题,那么可以使用本地ini文件提前把题目编辑好,由导播员在合适的时间将题目扩散出去。
可靠性评估
有些客户可能会担心:音视频通道本身不太稳定,那么万一卡了或者视频数据丢了,会不会导致观众端看不到题目。
- 首先,直播的音视频数据丢帧是确定的按照gop为单位来丢帧的,如果gop=1,那么每次会丢1s的音视频数据
- 其次,以腾讯云目前的节点部署情况来看,视频卡顿90%以上都以由于观众端网速不足引起的,这种情况下其他的网络通讯也不会很流畅。
所以,解决这个问题的办法就是每秒钟(gop设置为1s的前提条件下)发送一次题目消息,相同的题号在观众端剔重,这样就可以避免偶尔的音视频卡顿对题目到达可靠性的影响。
步骤七:接收题目消息
在我们的推流 APP Demo 以及定制版本的 Obs Studio 中,我们以 json 格式将题目组织成一段buffer,并将其夹在音视频流中送出去。
获取到这个buffer以后,您就可以将其解析出来,并完成对应的 UI 展示。如果你需要调整json格式以支持更多的定制型,请修改源码或者联系我们。
- TXLivePlayConfig 中的 enableMessage 开关置为 YES。
- TXLivePlayer 通过 TXLivePlayListener 监听消息,消息编号:PLAY_EVT_GET_MESSAGE (2012)
// iOS 的代码 -(void) onPlayEvent:(int)EvtID withParam:(NSDictionary *)param { [self asyncRun:^{ if (EvtID == PLAY_EVT_GET_MESSAGE) { dispatch_async(dispatch_get_main_queue(), ^{ //抛到主线程,避免线程安全问题 if ([_delegate respondsToSelector:@selector(onPlayerMessage:)]) { [_delegate onPlayerMessage:param[@"EVT_GET_MSG"]]; } }); } }]; } //Android 示例代码 mTXLivePlayer.setPlayListener(new ITXLivePlayListener() { @Override public void onPlayEvent(int event, Bundle param) { if (event == TXLiveConstants.PLAY_ERR_NET_DISCONNECT) { roomListenerCallback.onDebugLog("[AnswerRoom] 拉流失败:网络断开"); roomListenerCallback.onError(-1, "网络断开,拉流失败"); } else if (event == TXLiveConstants.PLAY_EVT_GET_MESSAGE) { String msg = null; try { msg = new String(param.getByteArray(TXLiveConstants.EVT_GET_MSG), "UTF-8"); roomListenerCallback.onRecvAnswerMsg(msg); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } } } });
步骤八:开发答题系统
由于腾讯云 PAAS 的定位,所以对于跟客户业务绑定比较紧密的答题和支付系统,我们就不涉及了,需要您来参与开发。
这里普遍采用的方案是:将客户的答案以 HTTP(S) 请求方式汇总到答题服务器上,只是实现过程需要注意解决瞬间高并发的请求压力。
有客户可能会问,IM系统是否适合用来答题,这里目前看是不适合的,因为 IM 系统的主要能力在于消息扩散,而答题的主要目标是信息的收拢。
步骤九:答题结果显示
一般题目出来一段时间以后,就会进入闭题状态。这时,答题系统会将结果进行统计汇总,并将汇总结果下发给观众。
如果是用我们的定制版 Obs Studio 扩散结果,搭一个简单的服务器,并提供一个 http 接口,然后按照我们约定的 json 格式跟 Obs 进行题目、答案以及人数的通讯。从而实现题目和答案的分发。
这部分协议由于文档篇幅限制,暂时不放在文档中详细列出,有需要的话请 400 电话联系我们。
接入攻略(方案二)
步骤一:开通腾讯云直播服务
同方案一,不再赘述。
步骤二:获取推流URL & 加注NTP时间戳
参考方案一,与方案一不同之处在于,推流 URL 需要额外增加一个参数:
加注NTP时间戳
在推流 URL 之后添加参数 &txAddTimestamp=1 参数,服务器会每隔1s向您的直播流中打入一个带有国际标准时间(误差在 100ms 以内)的 SEI 时间戳。如果您使用我们的播放器播放此视频流,那么就会每隔一秒钟收到一次代表当前画面 NTP 时间的消息通知。
步骤三:获取播放URL
同方案一,不再赘述。
步骤四:配置推流端
同方案一,不再赘述。
步骤五:对接播放器
参考方案一,与方案一不同之处在于,此时获取的message不再是一个json,而是一个8字节的64位时间戳。
long timeStamp = byteArrayToInt(param.getByteArray(TXLiveConstants.EVT_GET_MSG)); /** * 将8字节的byte数组转成一个long值 */ public static long byteArrayToInt(byte[] byteArray) { byte[] a = new byte[8]; int i = a.length - 1, j = byteArray.length - 1; for (; i >= 0; i--, j--) {// 从b的尾部(即int值的低位)开始copy数据 if (j >= 0) a[i] = byteArray[j]; else a[i] = 0;// 如果b.length不足4,则将高位补0 } // 注意此处和byte数组转换成int的区别在于,下面的转换中要将先将数组中的元素转换成long型再做移位操作, // 若直接做位移操作将得不到正确结果,因为Java默认操作数字时,若不加声明会将数字作为int型来对待,此处必须注意。 long v0 = (long) (a[0] & 0xff) << 56;// &0xff将byte值无差异转成int,避免Java自动类型提升后,会保留高位的符号位 long v1 = (long) (a[1] & 0xff) << 48; long v2 = (long) (a[2] & 0xff) << 40; long v3 = (long) (a[3] & 0xff) << 32; long v4 = (long) (a[4] & 0xff) << 24; long v5 = (long) (a[5] & 0xff) << 16; long v6 = (long) (a[6] & 0xff) << 8; long v7 = (long) (a[7] & 0xff); return v0 + v1 + v2 + v3 + v4 + v5 + v6 + v7; }
步骤六:题目的扩散
如果您使用自己的 IM 系统下发题目,请忽略这一部分,如果想使用腾讯云 IM 服务发题,请对接如下几步:
- 1. 开通 IM 通讯服务:开通腾讯云 云通信 服务。
- 2. 配置 IM 通讯服务 :按照文档进行初始化配置,集成模式请务必选择独立模式。
- 3. 使用 REST API 创建一个 BChatRoom 用于发题 :腾讯云 IM 的 REST API 是专门提供给服务端接入用的,创建群组这个操作一般是由您的服务器触发,所以适合使用 REST API 方案进行接入。 BChatRoom 这种房间类型非常适合用来发题,因为它原本就是用来做系统通知的,所以消息达到率高,消息可靠性好。 创建群组使用 v4/group_open_http_svc/create_group 可以实现,测试方法见 SDK 开发包中的 IM后台RESTAPI使用方法.pdf - 步骤3。
- 4. 使用 REST API 创建一个 AVChatRoom 用于弹幕 :AVChatRoom 这种房间类型非常适合用来做聊天室的弹幕消息,有比较严格的脏字过滤和频率限制逻辑,专门为大型聊天室场景优化。 创建群组使用 v4/group_open_http_svc/create_group 可以实现,测试方法见 SDK 开发包中的 IM后台RESTAPI使用方法.pdf - 步骤4。 AVChatroom中默认的频率控制为40条/s,如果您需要调整限制请联系我们,因为消息越多,带宽费用越高。
- 5. 使用 REST API 在 BChatRoom 里发送题目广播: 消息发送可以使用 v4/group_open_http_svc/send_group_msg ,测试方法见 SDK 开发包中的 IM后台RESTAPI使用方法.pdf - 步骤5。
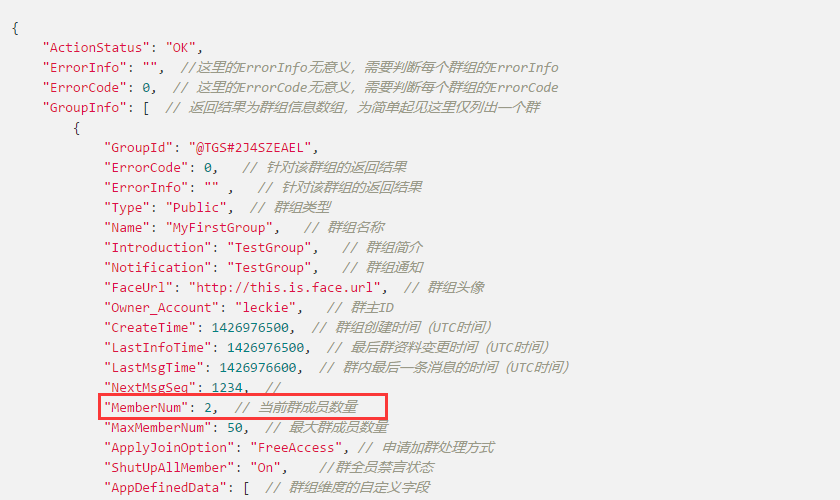
- 6. 如何实时获取在线人数? :REST API 是不支持客户端调用的,但即使是后台调用,腾讯云 REST API 的 后台调用频率限制也只有 100次/秒, 所以要实时获取在线人数,就需要先由您的业务后台通过 REST API 低频的获取到在线人数,再通过消息通道,将在线人数下发到客户端。 1)由您的业务服务器通过 v4/group_open_http_svc/get_group_info 获得群的在线人数。

2)之后,由您的业务服务器通过 v4/group_open_http_svc/send_group_msg,定时将人数通过群消息下发给客户端。定时频率可以设定为 3-5s 一次。
特别注意:REST API 不支持客户端调用,在客户端调用会引发私钥泄漏,进而导致您的云服务被恶意盗用和扣费。
步骤七:题目接收&弹幕收发
客户端使用 IM SDK 完成消息的接收和弹幕消息的收发,这里可以按照如下步骤对接
- 1. 集成精简版 IMSDK 精简版:IMSDK 位于 SDK开发包 中,zip包中的 “接入指引-IMSDK.pdf” 有详细的说明。
- 2.参考源码完成对接: SDK开发包中有一个叫做 AnswerPlayIMCenter 的源码文件,封装了对于 IMSDK 的简单调用,相当于对于接入文档的代码示例,您可以参考一下,如下是这个类的成员函数说明:
|
成员函数 |
作用 |
|---|---|
|
initIMCenter |
用于初始化,需要填写您在腾讯云的 IM 服务相关信息。 |
|
loginIMUser |
用于登录,您可以把 imSDK 当成一个无界面的 QQ,用QQ收发消息肯定要登录,只是将QQ号和登录密码换成了您的Userid和您的服务器签发的UserSig。 |
|
joinIMGroup |
用于加入在步骤六中由您的后台服务器通过 REST API 创建的 BChatRoom 和 AVChatRoom。 |
|
sendChatMessage |
用来发送弹幕评论消息 |
|
onRecvChatMessage |
用于接收来自 AVChatRoom 的弹幕消息,注意做一下渲染的频率限制,不要收到一条弹幕消息就刷一次屏幕,手机性能可能扛不住,很多客户都是在这里疏忽了,因为测试期间消息不多不易发现。 |
|
onRecvIssueMessage |
用于接收来自 BChatRoom 的题目消息,按照方案二的设计,每道题目里面都有它应该显示的 NTP 国际时间。 |
- 3. 题目的显示时机 :onRecvIssueMessage 收到的题目不要立刻显示出来,要等来自播放器的 GET_MESSAGE 回调,如果回调的时间 >= 题目的 NTP 国际时间,就可以把指定的题目显示出来了。
- 4. UserSig怎么算? :UserSig 是 loginIMUser 时需要的一个重要信息,它的作用等同于登录QQ用的密码,只是这个密码由您的服务器为您的用户签发;这里使用的密码签发方案是基于 RSA 非对称加密实现的,所以安全性非常高。 UserSig 一般是由您的服务器签发的,签发方案可以参考: TLS 后台 API ,不过为了能够能让您快速调试起来,我们也提供了一个Windows 的签发小工具,您可以在后台同学加入项目之前就可以先把终端逻辑调试起来。 注意:小工具里的公私钥都只能用来测试,您可千万别当真的用了。
步骤八:开发答题系统
由于腾讯云 PAAS 的定位,所以对于跟客户业务绑定比较紧密的答题和支付系统,我们就不涉及了,需要您来参与开发。
这里普遍采用的方案是:将客户的答案以 HTTP(S) 请求方式汇总到答题服务器上,只是实现过程需要注意解决瞬间高并发的请求压力。
有客户可能会问,IM系统是否适合用来答题,这里目前看是不适合的,因为 IM 系统的主要能力在于消息扩散,而答题的主要目标是信息的收拢。
步骤九:答题结果显示
一般题目出来一段时间以后,就会进入闭题状态。这时,答题系统会将结果进行统计汇总,并将汇总结果下发给观众,结果下发可以继续使用 步骤六 中的题目扩散通道。
相关阅读
此文已由作者授权云加社区发布,转载请注明原文出处