欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~
Demo 体验
升级微信到最新版本,发现页卡 => 小程序 => 搜索“腾讯视频云”,即可打开小程序Demo:
| 功能项 | 小程序组件 | PC端体验页面 | 依赖的云服务 | 功能描述 |
|---|---|---|---|---|
| 手机直播 |  |
N/A | 直播+云通讯 | 演示基于小程序的个人直播解决方案 |
| PC 直播 |  |
 |
直播+云通讯 | 演示课堂直播和学生互动的相关功能(需要 PC 端配合) |
| 双人通话 |  |
 |
直播+云通讯 | 演示双人视频通话功能,可用于在线客服 |
| 多人通话 |  |
N/A | 直播+云通讯 | 演示多人视频通话功能,可用于临时会议 |
| WebRTC |  |
 |
实时音视频 | 演示小程序和 Chrome 浏览器的互通能力 |
| RTMP推流 |  |
N/A | 直播 | 演示基础的 RTMP 推流功能 |
| 直播播放器 |  |
N/A | 直播 | 演示基于 RTMP 和 FLV 协议的直播播放功能 |

注册小程序并开通相关接口
出于政策和合规的考虑,微信暂时没有放开所有小程序对
个人账号和企业账号的小程序暂时只开放如下表格中的类目:
| 主类目 | 子类目 |
|---|---|
| 【社交】 | 直播 |
| 【教育】 | 在线教育 |
| 【医疗】 | 互联网医院,公立医院 |
| 【政务民生】 | 所有二级类目 |
| 【金融】 | 基金、信托、保险、银行、证券/期货、非金融机构自营小额贷款、征信业务、消费金融 |
打开 微信公众平台 注册并登录小程序,并在小程序管理后台的 “设置 - 接口设置” 中自助开通该组件权限,如下图所示:

注意:如果以上设置都正确,但小程序依然不能正常工作,可能是微信内部的缓存没更新,请删除小程序并重启微信后,再进行尝试。
安装微信小程序开发工具
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。

获取Demo源码并调试
- step1: 访问 SDK + Demo,获取小程序 Demo 源码。
- step2: 打开安装的微信开发者工具,点击【小程序项目】按钮。
- step3: 输入小程序 AppID,项目目录选择上一步下载下来的代码目录( 注意: 目录请选择根目录,根目录包含有
project.config.json文件,请不要只选择wxlite目录!),点击确定创建小程序项目。 - step4: 再次点击【确定】进入开发者工具。
- step5: 请使用手机进行测试,直接扫描开发者工具预览生成的二维码进入。
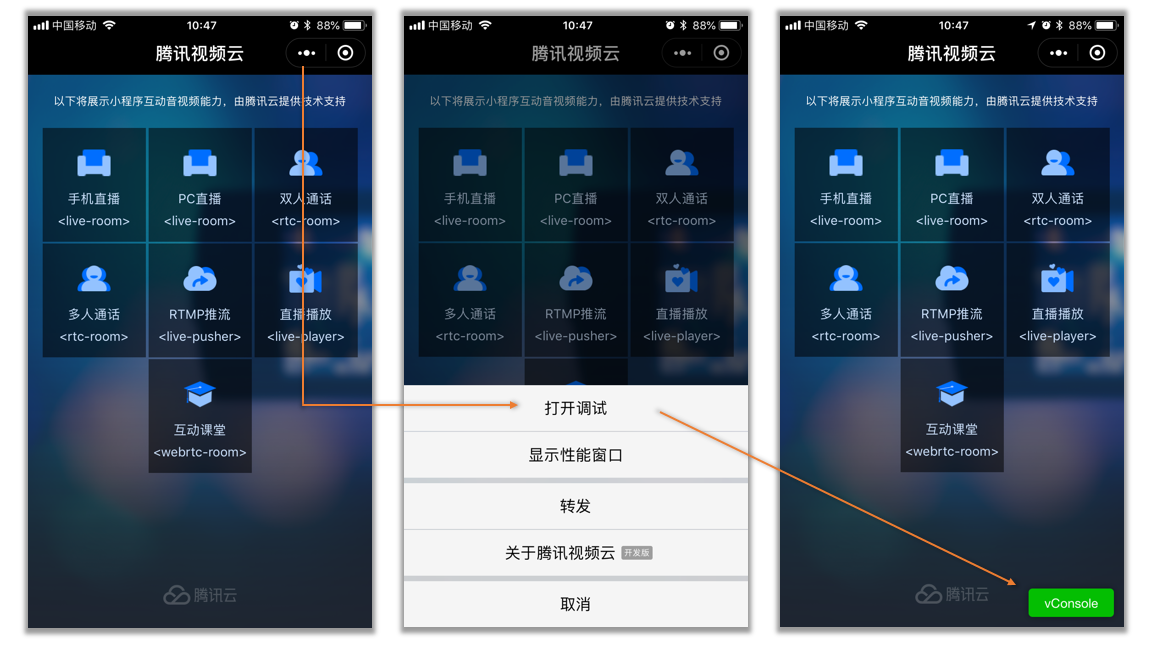
- step6: 开启调试模式,体验和调试内部功能。开启调试可以跳过把这些域名加入小程序白名单的工作。

Demo访问的测试地址
Demo小程序会访问如下表格中的测试服务器地址,这些服务器使用的云服务是我们为大家提供的一个体验账号,平时很多客户都会在上面做测试。如果您希望使用自己的后台服务器,以免被其他客户打扰,请关注文档后一节内容:
和 相关demo需要访问如下地址:
| URL | 对应的服务器地址 | 服务器的功能描述 |
|---|---|---|
https://webim.tim.qq.com |
IM云通讯后台服务地址 | 用于支持小程序里面的一些消息通讯功能 |
https://room.qcloud.com |
RoomService后台服务地址 | RoomService 是用于支撑  (视频通话)和 (直播连麦)的房间管理逻辑 (视频通话)和 (直播连麦)的房间管理逻辑 |
相关demo需要访问如下地址:
| URL | 对应的服务器地址 | 服务器的功能描述 |
|---|---|---|
https://webim.tim.qq.com |
IM云通讯后台服务地址 | 用于支持小程序里面的一些消息通讯功能 |
https://yun.tim.qq.com/v4/ openim/jsonvideoapp |
WebRTC测试后台 | 用于请求进入 所需的 userSig 和 privateMapKey 所需的 userSig 和 privateMapKey |
https://xzb.qcloud.com/webrtc/ weapp/webrtc_room |
WebRTC房间列表后台 | 一个简单的房间列表功能,方便Demo的测试和使用。 |
搭建自己的账号和后台服务器
这部分我们将介绍如何将Demo默认的测试用服务器地址,换成您自己的服务器,这样一来,您就可以使用自己的腾讯云账号实现上述功能,同时也便于您进行二次开发。
1. 搭建 的服务器
1.1 这个服务器能做什么?
- 点击demo里的互动课堂
功能,您会看到一个房间列表,这个房间列表是怎么实现的呢? - 在看到视频房间列表以后,如果你要创建一个视频房间,或者进入一个其他人建好的视频房间,就需要为 所对应的几个属性(
sdkAppID、userID、userSig、roomID和privateMapKey)传递合法的参数值,这几个参数值怎么获取呢?
1.2 这个服务器要怎么搭建?
- 下载 webrtc_server ,这是一份 java 版本的实现,根据 README.md 中的说明就可以了解怎么使用这份源码。
1.3 服务器建好了我怎么用?
- 小程序 源码中,将
wxlite/config.js文件中的webrtcServerUrl修改成:https://您自己的域名/webrtc/weapp/webrtc_room - 小程序实现 WebRTC 能力肯定是为了跟 Chrome 浏览器进行视频通话,浏览器端的源代码可以点击 Chrome(src) 下载到,将
component/WebRTCRoom.js文件中的serverDomain修改成:https://您自己的域名/webrtc/weapp/webrtc_room
2. 搭建 和 的服务器
2.1 这个服务器能做什么?
2.2 这个服务器要怎么搭建?
- 下载 RoomService 的 java 版本源代码,根据 README.md 中的说明就可以了解怎么使用这份源码。
2.3 服务器建好了我怎么用?
- 小程序 源码中,将
wxlite/config.js文件中的serverUrl和roomServiceUrl修改成:https://您自己的域名/roomservice/ - 小程序如果使用
和 两个标签,在 PC 端就不能用 Chrome 浏览器配对了,需要改用 WebEXE 混合解决方案。将 GitHub(WebEXE) 源码中 liveroom.html、double.html文件中的 RoomServerDomain修改成:https://您自己的域名/roomservice/
3. Wafer 零成本服务器部署方案 (Node.js)
如果您是一位资深的 Web 前端工程师,暂时找不到合适的服务器,但又想快速拥有自己的调试后台,可以使用腾讯云的 Wafer 功能进行零成本的一键部署方案(Wafer 只支持 Node.js 语言的后台代码),您需要你做的只是:
- step1: 下载 小程序 源码。
- step2: 根据一键部署指引完成部署。
- step3: 将 GitHub(WebEXE) 源码中 liveroom.html、double.html文件中的
RoomServerDomain修改成:https://您自己的域名/roomservice/
问答
相关阅读
此文已由作者授权腾讯云+社区发布,原文链接:https://cloud.tencent.com/developer/article/1153619?fromSource=waitui
欢迎大家前往腾讯云+社区或关注云加社区微信公众号(QcloudCommunity),第一时间获取更多海量技术实践干货哦~
海量技术实践经验,尽在云加社区!