一·
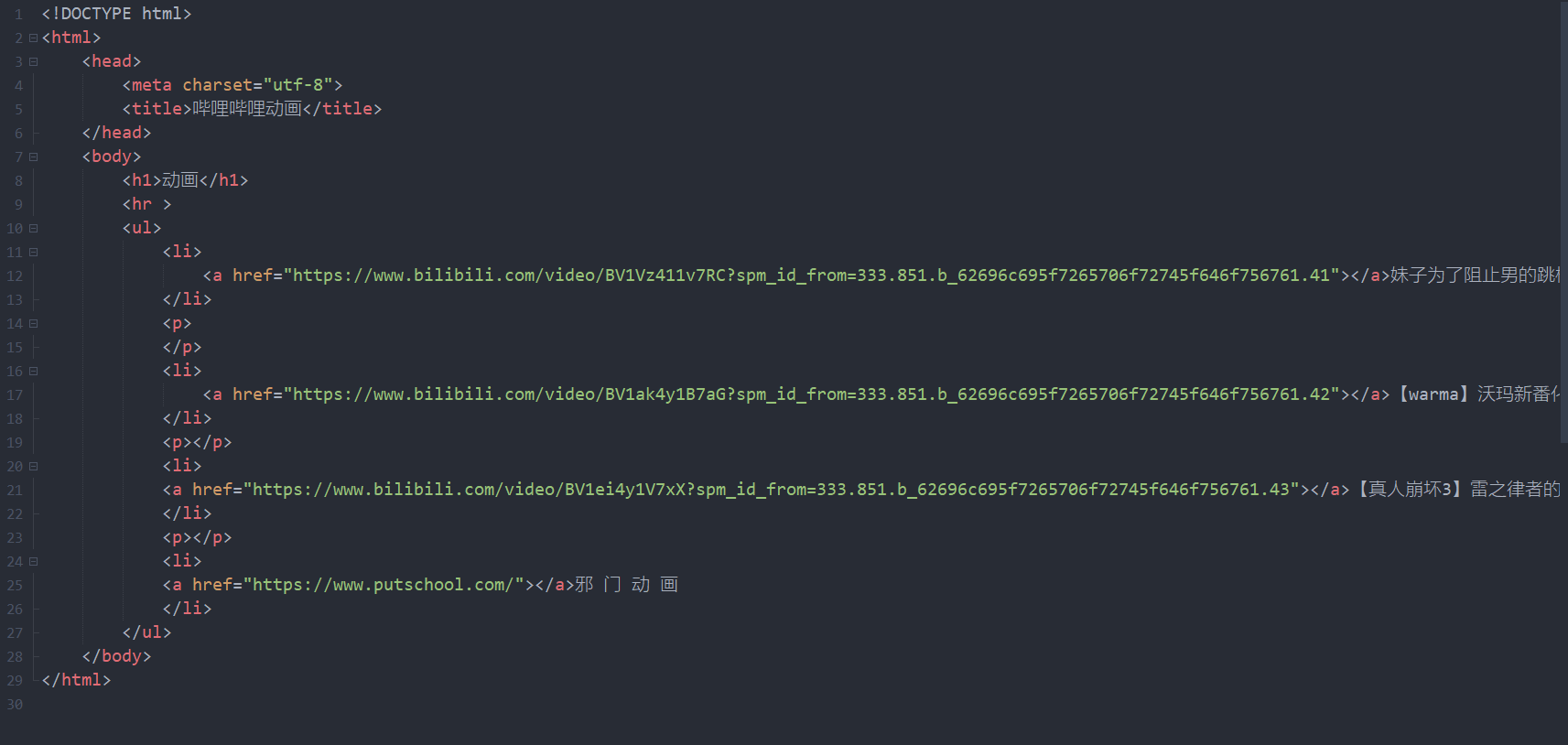
1、标题标签——<h1>...</h1> <!--分为一级到六级标签>
2、斜体字标签——<i>...</i>
3、水平分割线——<hr> <!--单标签,不需要对称-->
4、段落标签 ——<p>...</p> <!--让文字独占一行-->
5、<b>...</b>——<!--文字会出现加粗效果-->
6、<br>———<!--换行标记-->
7、 ——<!--在网页上显示一个空格出来-->

二.

1、<a href=" "> </a> <!-- 超链接 -->
2、<img src =" "> <!-- 图片的路径 -->
3、<ul>
<li>
列表项目
</li>
</ul> <!-- 无序列表 -->
4、 <ol>
<li>
列表项目
</li>
</ol> <!--有序列表 -->
三.

1、关于超链接
<a herf =" " targey="_blank"> </a>
表示目标 :target;blank表示空白;这里表示空白窗口打开新的页面;
2、关于无序列表
①实心圆无序列表 ————<ul type="disc">
<li>
</li>
</ul>
②空心圆无序列表————<ul type="circle">
<li>
</li>
</ul>
③实心方块无序列表————<ul type = "square">
<li>
</li>
</ul>
3、关于有序列表
①数字类型——————<ol type = "1">...
②小写字母类型————<ol type = "a">...
③大写字母类型—————<ol type = "A">...
4关于图片
① src: 表示图片地址路径 分为绝对路径 (完整地址);相对路径(不完整地址)
②title:表示鼠标点上去的提示
③alt:图片加载失败后的文字
5<del>...</del> <!--给文字增加删除线-->
6<sup>...</sup> <!--把文字变成上标-->
7<u>...</u> <!--给文字加下划线-->
8<center>...<center> <!--把文字居中-->
9 ../ 表示返回上一级目录