1.模拟单选点击的时候,在ios手机下,点击下面的内容选择,会出现页面闪一闪!!

解决方案:样式重置html的时候加上这句 -webkit-tap-highlight-color: rgba(0, 0, 0, 0);
2.在ios中如果给input框设置行高(使文字垂直居中)会导致在ios手机上看的时候,ios自带的光标,会显的很大。
解决方案:把行高去掉!!可以改为设置其padding值或者使用flexbox-middle来实现水平垂直居中,但是只用padding来实现水平垂直居中的时候,如果这时候里面的文字大小不一样也会导致不会水平垂直居中,所以在高兼容性的时候使用flexbox-middle布局来实现!!!
3.当将标签设置为disable属性的时候,会有一个自带的浅灰色!!!
/*设置disable的颜色解决日期插件颜色问题*/
input:disabled, input[disabled]{
color:#fd734f;
-webkit-text-fill-color:#fd734f;
-webkit-opacity:1;
opacity: 1;
}
4.在做弹窗的时候dialog,设置样式的时候,不要设置成fixed!!!!top值不要设置成百分比的形式,直接设置px单位!!!!!,设置%为单位的时候,表单输入在ios上,光标会一直往下跑,光标会出现问题!!!!!
解决方案:fiexd不要跟input一起布局,不然ios下面,会出现光标一直的位置一直往下面变化,可以将fixed属性改为absolute属性,还有top设置为固定值,不要设置%!!!
注意,fixed在ios下面经常出现一些问题,例如,当一个弹窗里面有表单填写的时候,,遮罩层可以设置样式为fixed,防止滚动!!!,但是弹窗的样式,不能设置为fixed,不然在ios下,input标签,点击输入的时候,光标会一直往下移!!!这是由于fixed定位的原因!!!!,,其中滚动让其在content里面滚动!!!!
总结不要在 fixed 元素中使用 input / textarea 元素。
5.Input输入框很多的时候,在移动端,点击输入的时候,手机自带键盘会遮挡住input输入框,这时候需要给input框设置position:relative;属性,注意,这时候结构中不能用content来包住最外层不然失效!!!!!!!!
input中怎么禁止输入,使ios下跟安卓下的光标都不出现
$("#buy_num").focus(function(){
document.activeElement.blur();
});
pc端的禁止方法
/*禁止输入*/ input设置!!!
$(_this).find('.js_num').attr("readonly","readonly");
$(_this).find('.js_num').attr("unselectable","on");
/Public/src/activity/images/banner.png
6.修改placeholder的样式的时候,下面的设置可能会没有效果,需要给所以的情况都加上opacity=1就可以正常修改placeholder的样式(要是指定类名跟id名是::前面需要空格,直接input不需要)
input::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color:#f6a38d;
opacity: 1;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color:#f6a38d;
opacity: 1;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color:#f6a38d;
opacity: 1;
}
input:-ms-input-placeholder { /* Internet Explorer 10-11 */
color:#f6a38d;
opacity: 1;
}
7.对一个元素设置了line-height等于height垂直居中,但是在Android的浏览器上为什么总会偏上一点?
解决方法,用padding的值来替代,,计算(利用想要的高度减去文字自带高度)/2 !!!!
8.table布局中不能td跟tr同时设置行高不然行高不标准会出错!!!!
9、switch(n)中n是数字型 case:1 中1是数字型,n也要数字型!!!!
10.在ios9中点击转盘活动,不能转动,后面一步步排查发现是因为语法错误,

trim()是原生js的语法。。。$.trim();是jq的写法!!!然后就可以了
11.图片中的坑,当页面为刚好一屏时,内容不满一屏,如果,将图片设置为背景图,那么小屏幕下面,背景图会被截取一半!!!!
直接用图片的形式,然后内容用定位!!!!!!
12、使用flexbox布局ios下面按钮会往下跑,原因是按钮的圆角使用了分开设置,ios下不兼容,改为border-radius:0 40px 40px 0 ;,然后按钮定位即可解决。


13.走马灯滚动效果的时候
,不要给li设置padding值,直接设置高度,,然后每次滚动的距离为一条的距离,如果li值设置padding值来撑开,会导致滚动的时候,只显示一半!!!!!
14、ios中safari不兼容JavaScript中Date转化为时间戳的问题
使用new date(指定时间)进行时间转换的时候计算倒计时,在ios下会报NaN-NaN1-NaN Invalid Date!!!!
解决使用这种格式 new Date('2013/10/21');就可以!!!
15、在使用rem单位的时候,设置背景图的时候,需要注意设置背景图的background-size大小,因为背景图只会根据自身的大小显示,
例如,背景图大小是750*500,那么如果你没有设置background-size大小,那么使用rem单位的时候,屏幕是375,背景图只会显示一半!!!
17.在使用transition和translate进行页面下一页切换时的动态效果,发现第一题和第二条,在ios时,页面会出现重叠,需要将最外层的初始值设置为transform: translate(0rem, 0rem);
18:当需要标志哪个页面来的路径时,如果通过链接带参数标识,通过这个标识来判断是否显示某个弹窗,那么刷新页面会再次出现弹窗,分享的链接也会带参数,所以优化一下,使用localstorage来标识
$(".text").on("click",function(){ window.localStorage.setItem("question",true); window.location.href="{:U('index')}" ; }) 跳转后的页面 //成功页面常见问题跳转过来 if(window.localStorage.getItem("question")){ $(".layer").show(); $(".rule-box").show(); window.localStorage.removeItem("question"); }
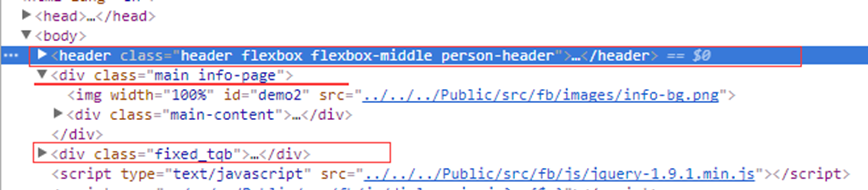
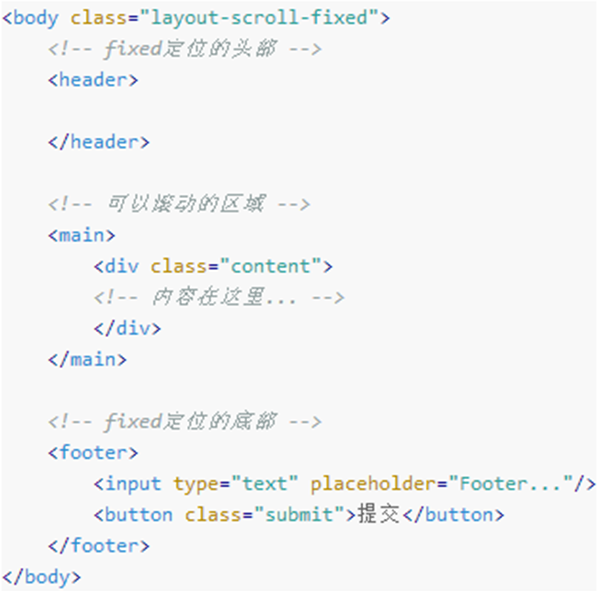
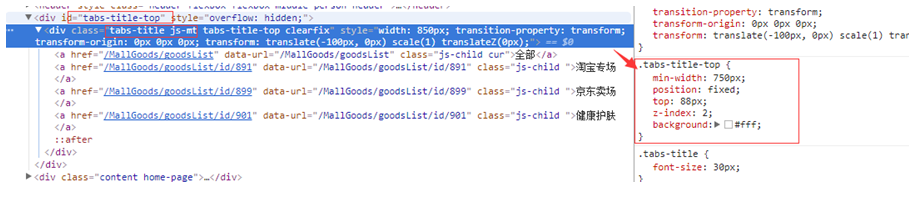
19:移动端中的顶部和底部固定定位失效,随滚动条一起滚动!!!!(这种结构适用于前后端不分离,头部公共用的情况,不然都让他body来滚动),,如果不用content来包住最外层的话,那么需要修改那些插件的fixed

原因发现样式设置了body,html{height:auto;}修改样式为body,html{height:100%;}
.content{
padding: 88px 0 130px 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
max-750px;
100%;
margin: 0 auto;
overflow-x: hidden;
height: 100%; //高度设置100%是关键不能少!!!
overflow-y: auto;
-webkit-overflow-scrolling: touch; //实现丝般顺滑
}
参考网址:http://blog.csdn.net/ly2983068126/article/details/49306427
然后将样式修改为
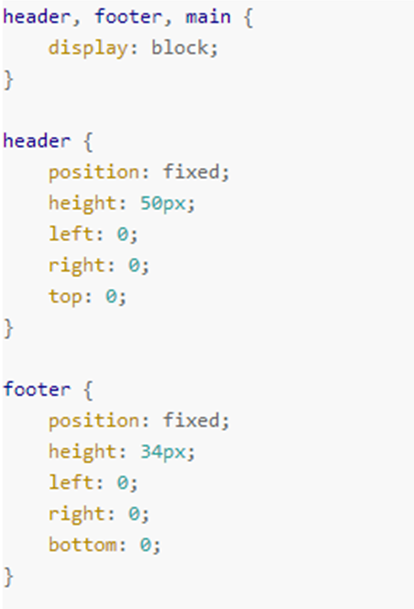
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性 */
-webkit-overflow-scrolling: touch;
}


20、iscroll使用过程中,实例化的div(wrap),如果给其设置固定定位position:fixed;那么滚动会失效,解决办法是,把固定定位移到下一个div进行设置。。。

21、ios缓存问题解决
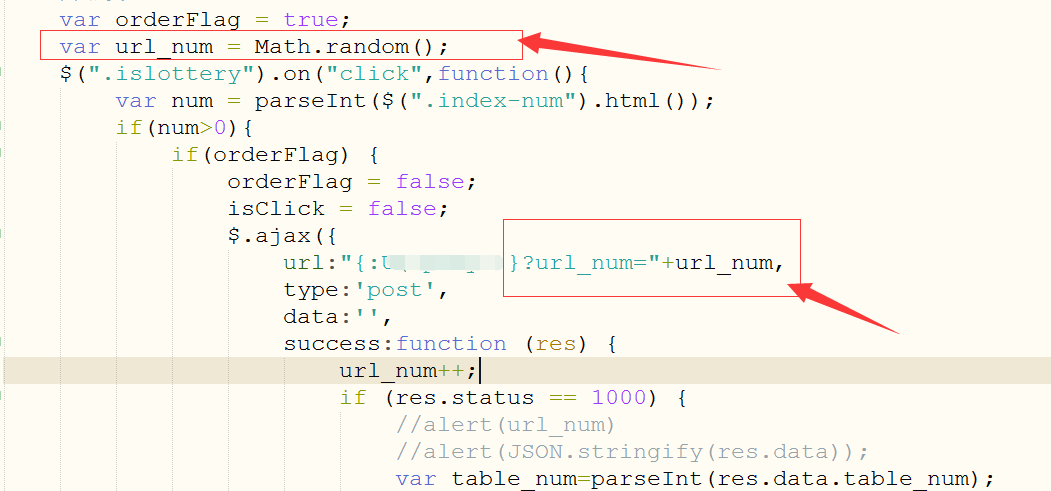
场景1:就是在做转盘活动的时候,前端点击抽奖按钮的时候,请求ajax返回相应的度数和次数,进而进行前端页面渲染展示,当出现奖品页后点击到查看详情页,在返回回来抽奖页面,再点击抽奖,发现数据错误,抽奖次数没有变化,但是还是有返回接口!!!
排查问题:经检查发现,是由于ios的缓存问题,当通过历史记录返回时,整个页面会被缓存,然后点击抽奖的时候,浏览器发现页面上的东西没有变化,ajax就不会被重新请求,返回页面的ajax状态跟数据是缓存上一次的,从而出现错误!!
解决问题:给ajax加个时间戳

22、点击事件问题(禁止点击事件和重新激活点击事件)
场景:在做大转盘长期活动中,当转盘转动的时候,禁止其它点击事件,我们如果通过控制开关来禁止点击事件的执行,在苹果手机中点击事件不会被触发,但是在安卓手机中点击事件还是会被触发,会导致转盘转动的时候,点击转动还是会转盘还是会转动!!!
解决方法:
点击的时候,先禁止掉点击事件 $("body").bind("touchstart",function(event){event.preventDefault();});
在转盘转完的回调函数中再重新激活点击事件 $("body").unbind("touchstart");
参考:https://www.zhihu.com/question/21891734
23、ios图片加载问题,ios中只有用到图片的时候才会加载(display:none;在ios中第一次出现的dom不会进行加载)
场景:在用display:none;属性进行控制点击切换不同图片的时候,ios手机中出现图片闪一下!
原因:主要是在ios中会对图片进行分批加载,只有需要用到图片时才会进行加载,对于被display:none;隐藏的图片,第一次只有在display:block;的时候图片才会被加载。。。
解决方法:使用图片预加载,把需要用到的图片先加载出来(opacity: 0;position: relative;z-index: -1)
<!--防止图片第一次闪-->
<div style="opacity: 0;position: relative;z-index: -1;">
<div class="tt1"><img src="/src/activity/2018/qixi/images/1-1.png?v={$v}"/></div>
<div class="tt2"><img src="src/activity/2018/qixi/images/2-1.png?v={$v}"/></div>
</div>
24、ios下面使用disabled熟悉带来的bug

解决方法对disabled设置如下样式
input#Stime:disabled { -webkit-text-fill-color: #999; -webkit-opacity: 1; color: #999; }
25、使用ellipsis实现文字超出省略...失效问题(使用的时候需要设置宽度,当父级元素使用flex布局时,需要在display:flex;这边设置min-width:0;不然ellipsis会失效!!)
26、表单中使用maxlength属性时失效,maxlength这个属性适用于type='text'和type='tel'的input,当使用type=‘number’时maxlength属性会失效!
27、弹窗里面有表单,在输入的时候,弹出键盘,在安卓手机下面,底部会出现白底,而且弹窗不能滚动!!!

解决方法
在弹窗外层包裹一个遮罩,让弹窗在遮罩这一层滚动
html:
<div class="alert-login-zz" > <div class="login-dialog" > ...................... </div> </div>
css:
.alert-login-zz { position: fixed; 100%; height: 100%; background: rgba(0,0,0,0.5); -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin: 0 auto; overflow-x: hidden; overflow-y: auto; -webkit-overflow-scrolling: touch; z-index: 9; display: none; }
.login-dialog {
5.8rem;
position: absolute; //弹窗内容层必须用absolute
top: 2.48rem;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9;
background-color: #feac58;
border-radius: .1rem;
padding: .4rem .5rem;
}
弹窗不能使用垂直居中的方法,不然也是会无法滚动!!!!