我们知道浏览器自带的Checkbox复选框不怎么美观(这或许是我们看习惯了的缘故),而且复选框在不同的浏览器上显示的样式又有很大的差异,由于目前越来越多的人开始接受支持CSS3的现代浏览器,所以今天就简单的用一些CSS3代码来自定义Checkbox的显示方式,个人觉得比浏览器自带的Checkbox美观不少。
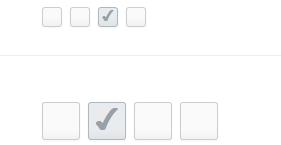
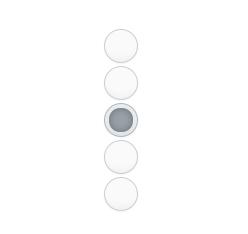
下面先来看一下最终实现效果
效果图如下


下面来分析一下源代码,原理很简单,先把页面上<input type="checkbox" />的display设置为none,从而把它隐藏掉,然后利用CSS3代码来绘制与checkbox邻近的label元素:
HTML代码:
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" /><label for="checkbox-1-1"></label> <input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label> <input type="checkbox" id="checkbox-1-3" class="regular-checkbox" /><label for="checkbox-1-3"></label> <input type="checkbox" id="checkbox-1-4" class="regular-checkbox" /><label for="checkbox-1-4"></label>
CSS3代码:
.regular-checkbox + label { background-color: #fafafa; border: 1px solid #cacece; box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05); padding: 9px; border-radius: 3px; display: inline-block; position: relative; }
下面的CSS代码可以让checkbox选中后出现阴影的效果,主要利用了box-shadow属性:
.regular-checkbox + label:active, .regular-checkbox:checked + label:active { box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1); }