一、在js中
每个对象,会有一个_ _proto_ _属性
每个函数,会有一个prototype属性,该属性指向函数的原型对象,同时还会有一个_ _proto_ _(因为js函数也为对象)
原型对象有两个默认属性,constructor和_ _proto_ _

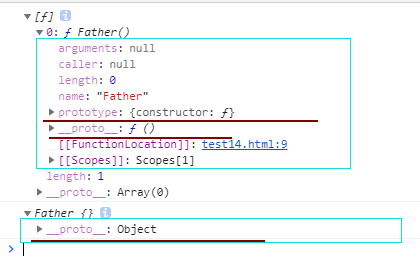
打开控制台可以看到:

注意:__proto__并非标准属性,ECMA-262第5版将该属性或指针称为[[Prototype]],可通过Object.getPrototypeOf()标准方法访问该属性
二、 实例对象._ _proto_ _ === 构造函数.prototype

根据红宝书中说道, 无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个 prototype属性,这个属性指向函数的原型对象 ,以及当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象 ,例子如下


构造函数创建的新实例中的内部指针,即为_ _proto_ _
三、Object这个构造函数是Function的一个实例,甚至可以这样说,所有的构造函数都是 Function的一个实例。
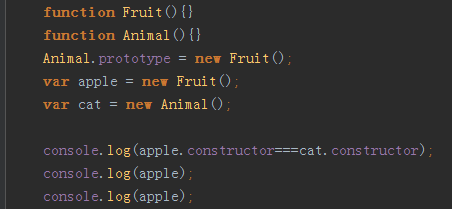
四、constructor指向问题


解决方式:

五、构造函数._ _proto_ _指向父类
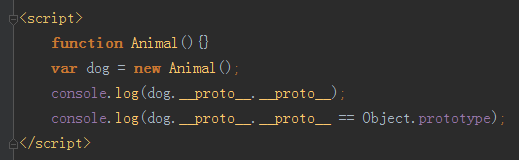
(1)

dog.__proto__即Animal.prototype,指向原型对象,dog.__proto__.__proto__,即为“原型对象.__proto__”,其所指向就是Object.prototype
(2)

六、实例对象的_ _proto_ _会自动向下搜索
