前言概括
RCNN是运用深度学习进行目标检测的鼻祖,但是究其结构来说,不过是将传统的目标检测结构的提取特征的方法由Hog算法换成了卷积神经网络去提取特征,其网络结构用的是Alexnet。
传统目标检测的流程我在上一篇随笔中已经做过总结,某些例如“非极大值抑制”,“高斯模糊”这种方法我并没有展开介绍,为的还是把主体骨架阐述的足够清楚。不了解“非极大值抑制”这种词的,百度一搜即可,我希望看了我的随笔后,把不懂得名词记下来去百度,在回过头来看,就和自己的身体一样了如指掌了。
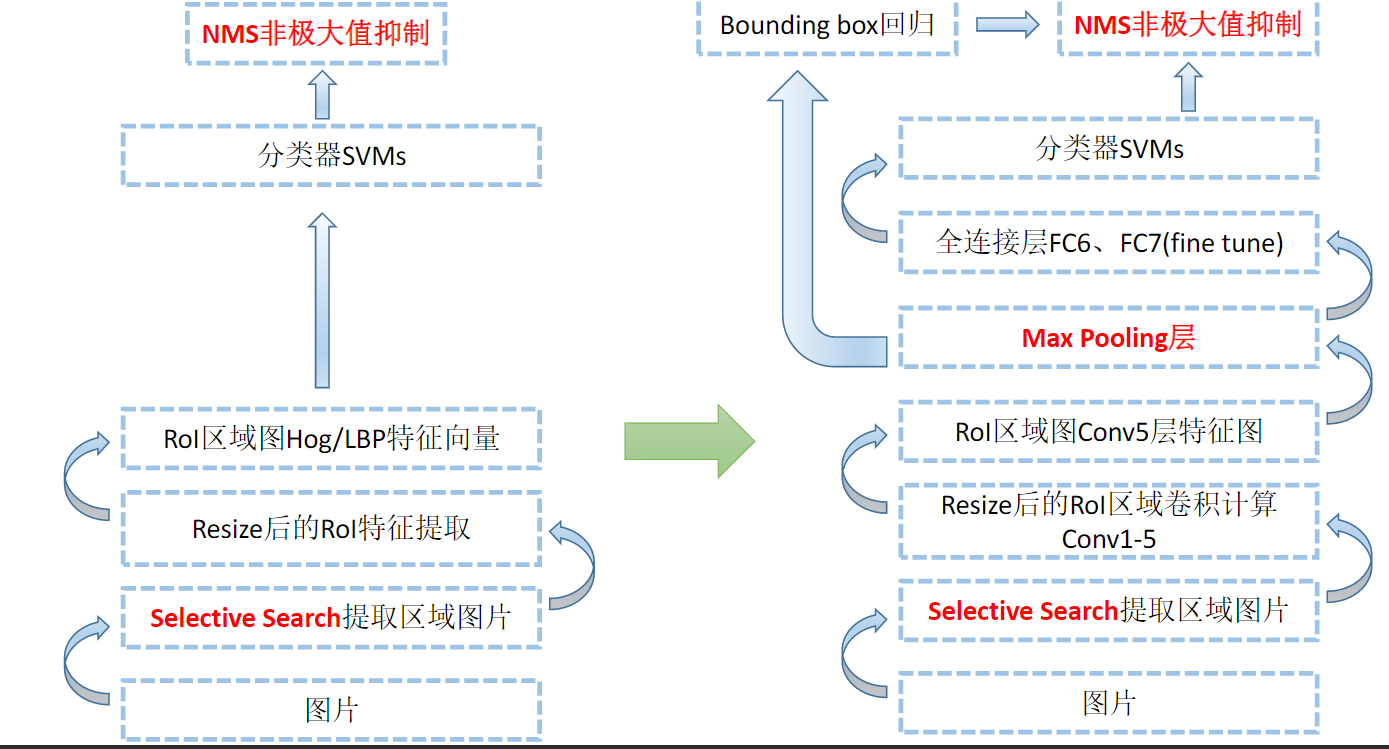
二者对比:左图为传统目标检测,右图为RCNN

操作步骤解释:
1.输入图片
2.做高斯平滑(模糊化,目的是去噪音)
3.用select search 算法,得到一个个候选区域
4.若上一步大小不一样,那么得到的候选区域也就不一样,无法喂入分类器,所以resize成同样大小。
5.用Alexnet的cnn网络结构提取候选区域的特征
6.对提取出来的特征做归一化
7.喂入SVM支持向量机进行分类
8.此时可能存在一个目标很多框框着它,此时用非极大值抑制,至此,一个个的候选区域已经分好类了。
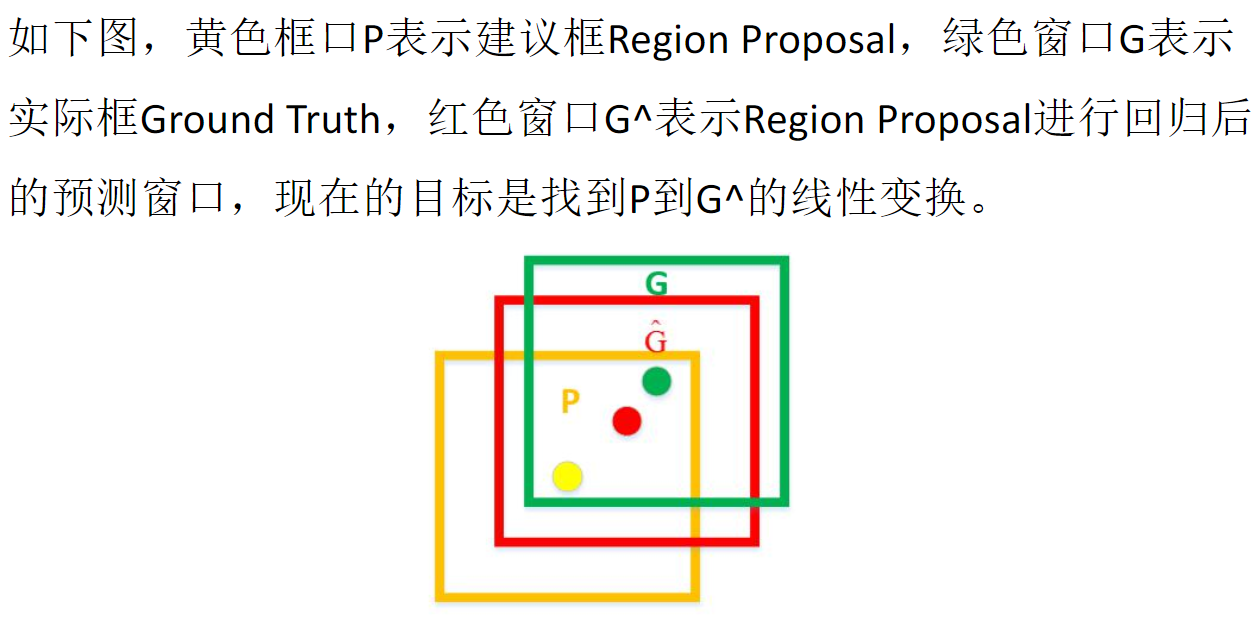
而此时,只是处理好了select search算法弄出来的一个个候选框的分类。有可能select search做出来的候选框离真实目标的最小外接矩形相差不少,那么我们可以对select search 取好的候选框做一个微调,也可以说是边框回归。(边框回归的步骤为清晰化流程,不做展开,请自行百度)

9.当Alexnet进行到conv5时,最大池化后对其进行边框回归,然后接上非极大值抑制
10.老规矩,得到是正例还是负例后还原回去