Django简介
Django是使用Python编写的一个开源Web框架。可以用它来快速搭建一个高性能的网站。
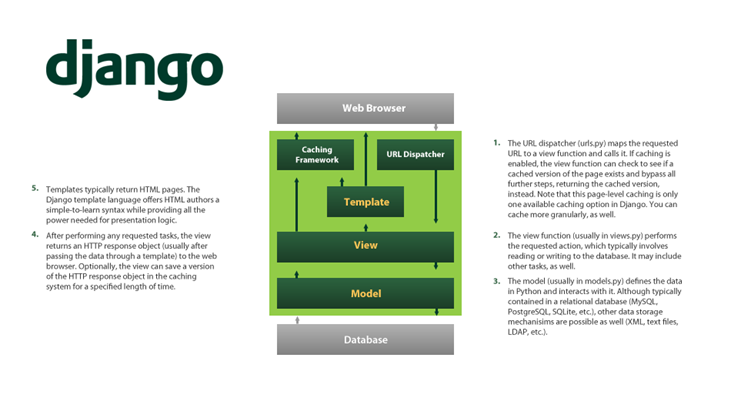
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。

需要注意的是,不能简单的把 Django 视图认为是MVC控制器,把 Django 模板认为MVC视图。
区别在于:
Django 视图 不处理用户输入,而仅仅决定要展现哪些数据给用户;
Django 模板 仅仅决定如何展现Django视图指定的数据。
或者说, Django将MVC中的视图进一步分解为
Django视图 和
Django模板两个部分,分别决定 “展现哪些数据” 和 “如何展现”,使得Django的模板可以根据需要随时替换,而不仅仅限制于内置的模板。
至于MVC控制器部分,由Django框架的URLconf来实现。URLconf设计非常巧妙,其机制是使用正则表达式匹配URL,然后调用合适的Python函数。虽然一开始有些不习惯,但是你很快就会喜欢上它,因为URLconf对于URL的规则没有任何限制,你完全可以设计成任意的URL风格,不管是传统的,RESTful的,或者是另类的。
Django基本命令
1、下载Django:
pip3 install diango
2、创建一个django project
django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
wsgi.py------遵循WSGI规范,上线一般使用uwsgi+nginx
3、在mysite目录下创建应用
python manage.py startapp blog

migrations #数据库修改表结构记录 admin.py #Django提供的后台管理 apps.py #当前app配置文件 models.py #Django中的ORM,写指定的类 通过命令可以创建数据库结构 tests.py #项目的单元测试 views.py #MTV中的视图,用于写业务逻辑
4、启动django项目
python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

django常用命令
#创建django命令 django-admin.py startproject project-name #创建django的app python manage.py startapp app-name 或 django-admin.py startapp app-name #同步数据库 python manage.py syncdb #注意:Django 1.7.1及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate #命令行调试模式 python manage.py runserver 8001 python manage.py runserver 0.0.0.0:8000 #清除数据库 python manage.py flush #创建超级管理员 python manage.py createsuperuser 按照提示输入 #修改管理员密码 python manage.py changepassword username(需要修改的用户名) #导入和导出数据 python manage.py dumpdata appname > appname.json python manage.py loaddata appname.json #进入数据库 python manage.py dbshell
在windows下推荐使用Pycharm创建Django项目
在Pycharm中创建Django项目的方法。
启动Pycharm后,点击file-->new project,出现下面的对话框。

选择Django栏目,输入项目名称,按照惯例的mysite。选择Python解释器版本,点击create创建。
Django将自动生成下面的目录结构:

不用手动调用diango-admin命令。同样的是,会自动创建与项目同名的目录,包含了配置文件。templates目录是Pycharm自动安装,HTML文件存放处,也就是MTV中的T的目录。manage.py则一样是Django项目管理文件。
启动django项目
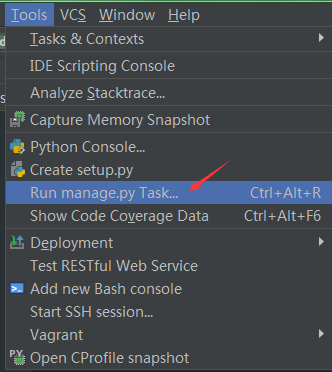
在pycharm中启动服务器也不需要输入命令,如下图:
在Pycharm的上部工具栏中找到下面图示的图标。

点击edit configurations

在host中填入127.0.0.1,port中填入8000。
OK确定之后,点击绿色的三角,web服务就运行起来了。


按图所示,自动跳转到浏览器程序界面,如果看到下面的界面,程序可以正常使用

如果想让局域网内其他机器通过IP访问,则需要在全局设置setting中设置 ALLOWED_HOSTS = ['192.168.1.101'],
简单的django编写
创建Django
一个project包含很多个Django app以及对它们的配置。技术上,project的作用是提供配置文件,比方说哪里定义数据库连接信息, 安装的app列表, TEMPLATE_DIRS ,等等。一个app是一套Django功能的集合,通常包括模型和视图,按Python的包结构的方式存在。
创建app blog:


执行命令后,在项目结构中,可见新增了目录blog

编写urls,views,models
编写视图blog/views.py 文件
views:作为MVC中的C,接收用户的输入,调用数据库Model层和业务逻辑Model层,处理后将处理结果渲染到V层中去。
blog/views.py:
from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse("Hello, world 你好")
编写urls
urls,程序的入口,支持正则匹配访问url,将访问url映射到views中的具体某个函数中。
为了能调用到上面这个views,我们需要将views.index函数映射到URL中。
在blog目录没有urls.py 文件,我们在blog目录下创建一个urls.py 文件
blog/urls.py
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index, name='index'), ]
将创建的urls.py 添加到全局urls.py中 mysite/urls.py
from django.conf.urls import include,url from django.contrib import admin urlpatterns = [ #当用户访问http://127.0.0.1:8000,采用views下面的index函数处理,^表示开头,$表示结尾 url(r'^blog/', include('blog.urls')), #当用户访问http://127.0.0.1:8000/admin/时候使用admin.site.urls处理 url(r'^admin/', admin.site.urls), ]
通过访问 http://127.0.0.1:8000/blog/ 可以调用到所编写的views

通常我们都是将html文件返回给用户。
写这么一个index.html文件:
在templates目录中 编写一个index 文件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .classh1{ color: antiquewhite; } </style> <body> <h1 class="classh1">Hell world!</h1> </body> </html>
修改一下blog/views.py文件
from django.shortcuts import render #render模块是pycharm自动导入的 from django.http import HttpResponse # Create your views here. def index(request): #return HttpResponse("Hello, world 你好") return render(request,"index.html",)

让django知道我们的html文件在哪里,需要修改mysite/settings.py文件的相应内容。默认情况下,无需修改。

重新启动web服务。在浏览器刷新一下,你会看到带有样式的“hello world”。
静态文件
在django中,一般将静态文件放在static目录中。接下来,在mysite中新建个static目录。CSS,JS和各种插件都可以放置在这个目录里。

让django找到这个目录,需要对mysite/settings进行配置
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR,"static") ]

在index.html文件中,可以引入js文件了:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="/static/dist/css/bootstrap.css" rel="stylesheet"> <style> *{ margin-top: 10px; } </style> </head> <body> <div class="jumbotron container"> <h1>Hello world!!</h1> <p ><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> <script src="/static/dist/js/jquery-3.2.1.min.js"></script> <script src="/static/dist/js/bootstrap.min.js"></script> </body> </html>
重新启动web服务,刷新浏览器,查看结果。

接收用户发送的数据
web服务器和用户之间没有动态交互。
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
先修改index.html文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="/static/dist/css/bootstrap.css" rel="stylesheet"> <style> *{ margin-top: 10px; } </style> </head> <body> <h1 style="...">用户输入</h1> <form action="/index/" method="post"> <input type="text" name="username"/> <input type="password" name="password"/> <input type="submit" value="提交"/> </form> </body> </html>
然后修改blog/views.py文件

def index(request): if request.method == "POST": username = request.POST.get("username",None) password = request.POST.get("password",None) print(username,password) return render(request,"index.html")
重启web服务时,会出错,因为django有一个跨站请求保护机制,我们在settings文件中将它关闭。

浏览器,刷新页面:

输入点内容提交 ,然后我们在pycharm中可以看到相应的数据。
收到了用户的数据,但返回给用户的依然是个静态页面,通常我们会根据用户的数据,进行处理后在返回给用户。
django采用自己的模板语言,根据提供的数据,替换掉html中的相应部分
修改views.py文件:
数据库
支持SQLite 3(默认)、PostgreSQL 、MySQL、Oracle数据库的操作

# 默认是SQLit 3 的配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # MySQL的配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'dbname', #注意这里的数据库应该以utf-8编码 'USER': 'xxx', 'PASSWORD': 'xxx', 'HOST': '', 'PORT': '', } } # 对于python3的使用者们还需要再加一步操作 # 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替 # 如下设置放置的与project同名的配置的 __init__.py文件中 import pymysql pymysql.install_as_MySQLdb() # PostgreSQL配置 DATABASES = { 'default': { 'NAME': 'app_data', 'ENGINE': 'django.db.backends.postgresql_psycopg2', 'USER': 'XXX', 'PASSWORD': 'XXX' } # Oracle配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.oracle', 'NAME': 'xx', 'USER': 'xxx', 'PASSWORD': 'a_xxx', 'HOST': '', 'PORT': '', } }
