相关软件:
Intellij Idea14:http://pan.baidu.com/s/1nu16VyD
Tomcat(apache-tomcat-6.0.43):http://pan.baidu.com/s/1kUwReQF
Intellij Idea的安装非常简单,一步一步安装即可。
JDK的安装也挺简单的,重要的是配置环境。在环境变量Path里面添上Java的安装路径即可。
Tomcat文件夹不用安装,直接解压放在C盘下即可,或者放在其他文件夹下也可以,但是文件夹的名字最好不要带中文~~~不信?那你试试~~
Idea创建Web项目步骤:
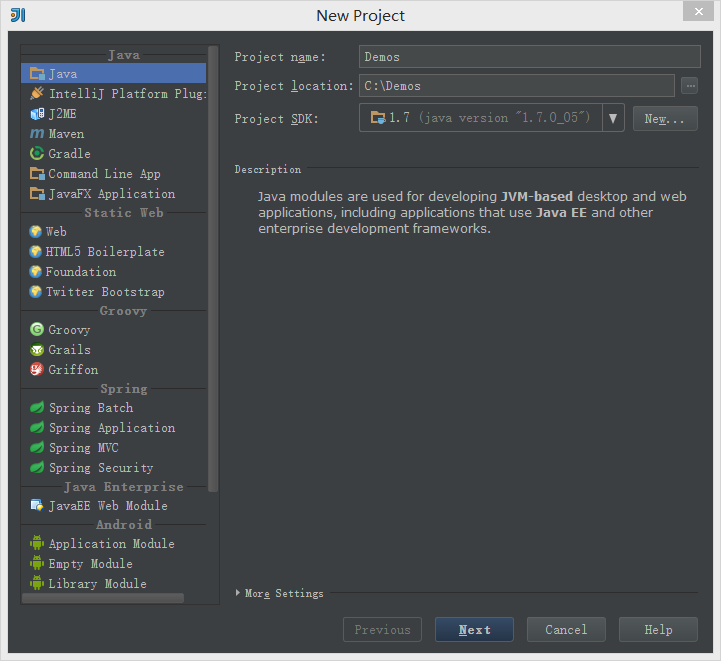
1、创建一个项目
File -> New Project -> 输入项目名称“Demos” ,选择Project SDK为1.7 -> Next -> Finish

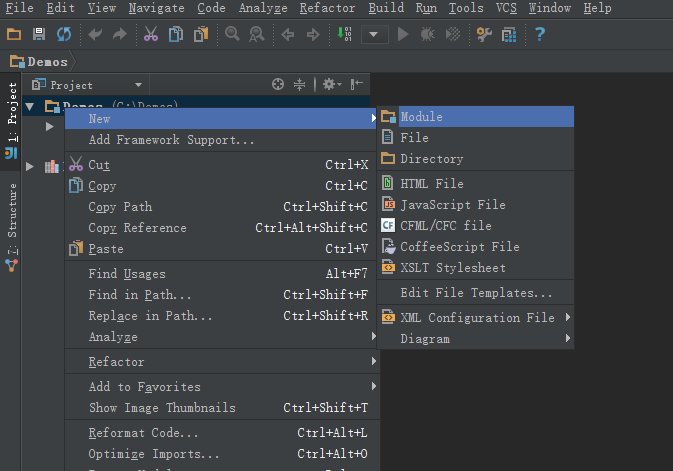
2、创建一个Module
鼠标点中项目名称demos -> 右键选择New,选择Module

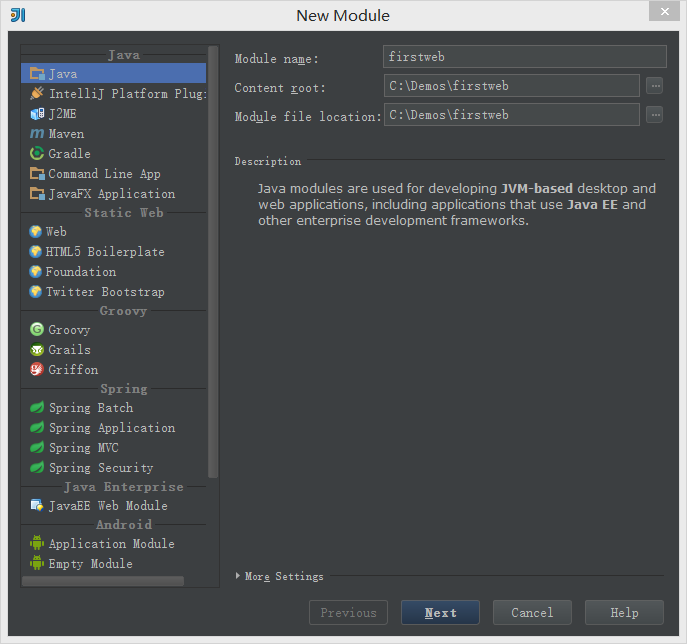
输入Module名称“firstweb” -> 点击Next

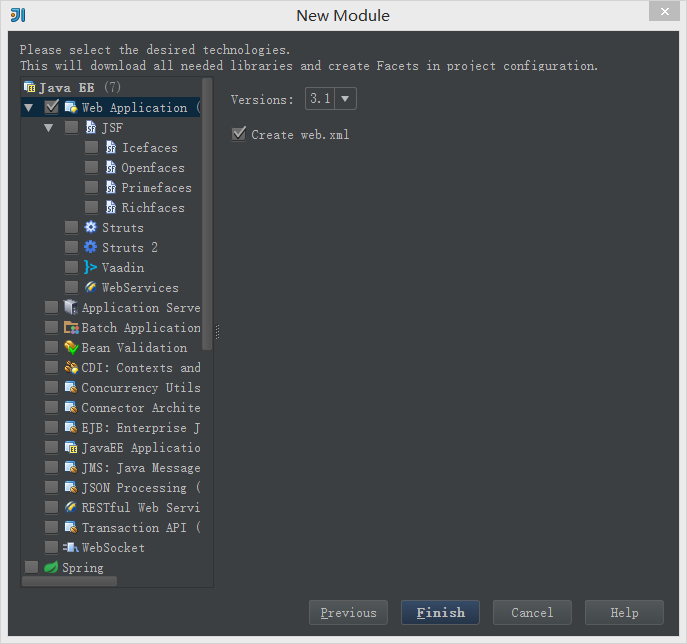
勾选“Web Application” -> 确认已勾选“Create web.xml” -> Finish

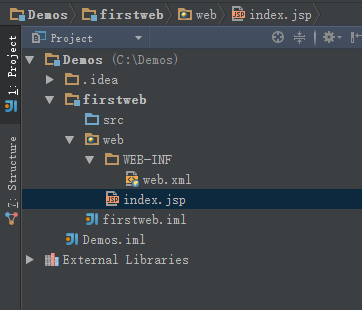
3、创建好的web项目

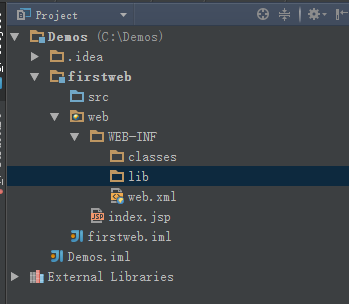
4、在web/WEB-INF下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包。

5、配置文件夹路径
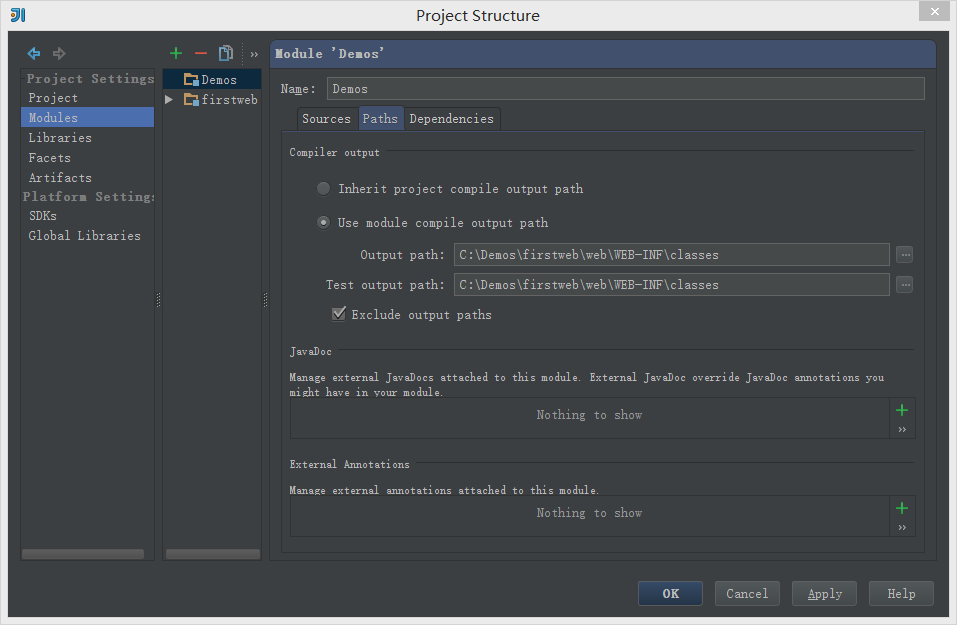
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。

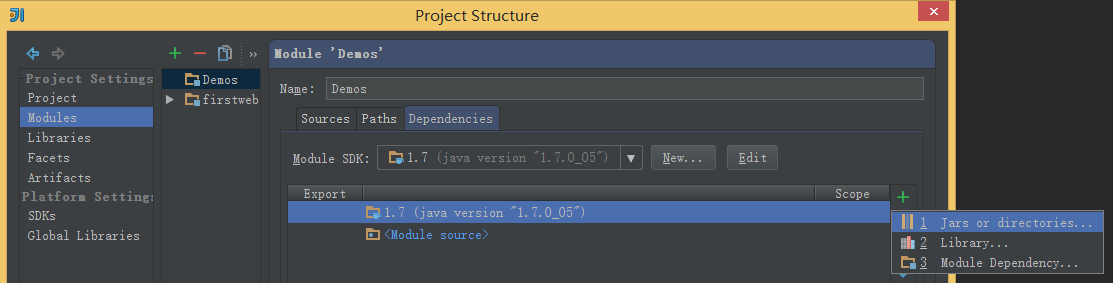
接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”

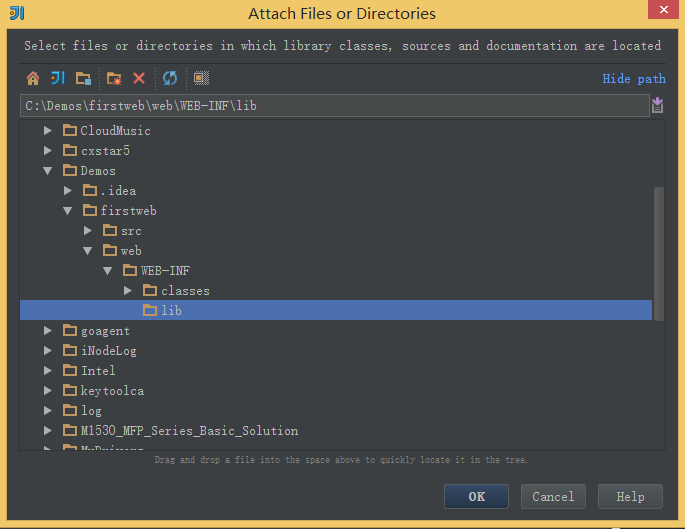
-> 选择刚刚创建的lib文件夹

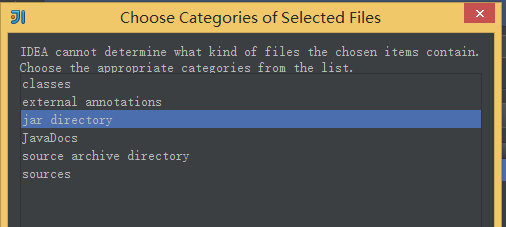
-> 选择“jar directory” -> 接着返回一路OK就行了~~

6、配置Tomcat容器
打开菜单Run -> 选择Edit Configuration

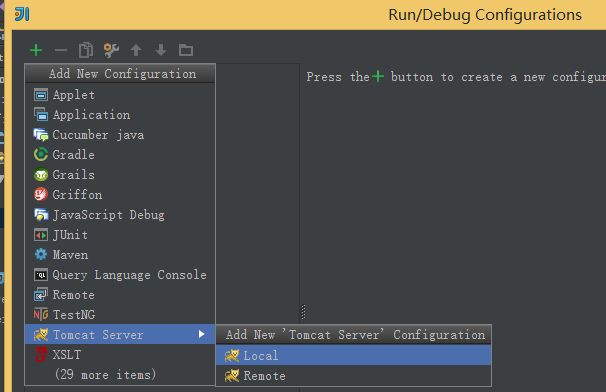
点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

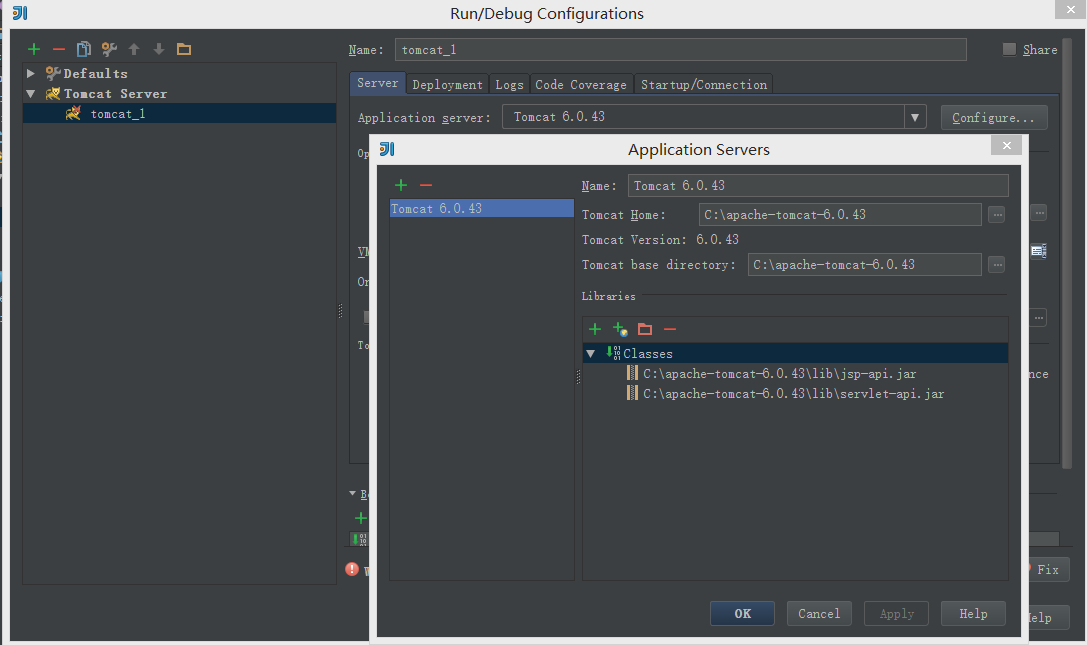
在"Name"处输入新的服务名,点击"Application server"后面的"Configure...",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

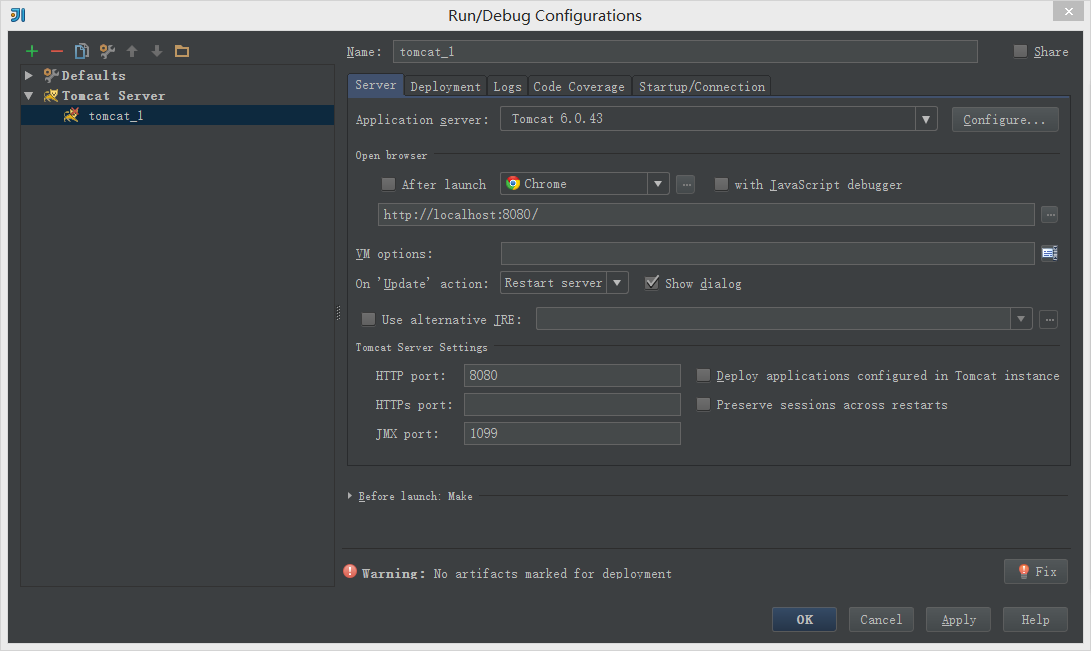
在"Run/Debug Configurations"窗口的"Server"选项板中,取消勾选"After launch",设置"HTTP port"和"JMX port"(默认值即可),点击 Apply -> OK, 至此Tomcat配置完成。

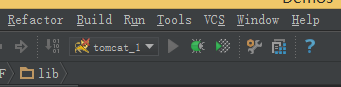
7、在Tomcat中部署并运行项目
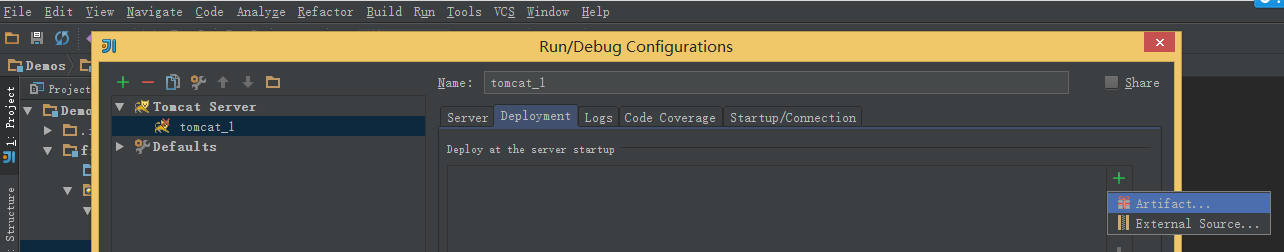
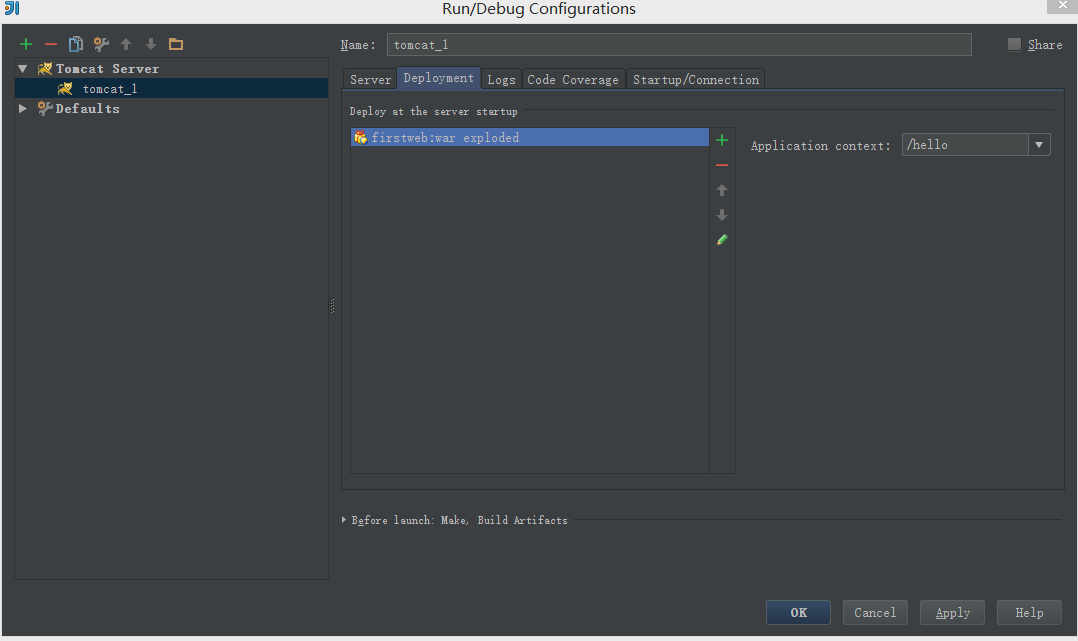
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

->选择web项目 -> Application context可以填“/hello”(其实也可以不填的~~) -> OK

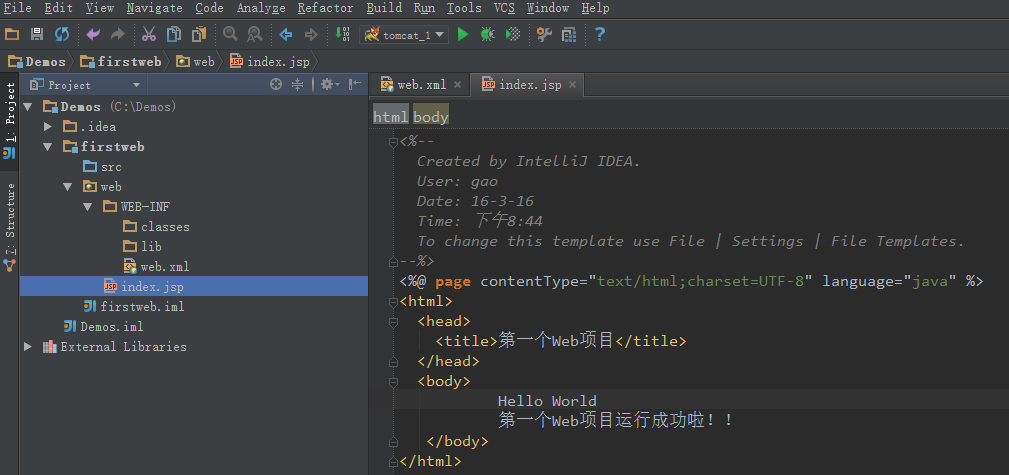
8、编辑index.jsp文件

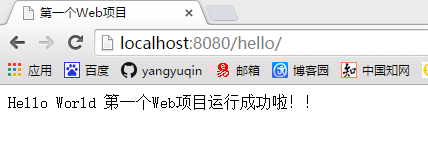
9、运行Tomcat,在浏览器中查看运行结果