一、对于Excel的操作封装主要针对对于Excel的写入的封装,对于打印基类的封装主要引入了两个概念
1、打印区域模板类
2、打印集合类
如实例模板中需要打印的区域模块

如实例模板中需要打印的集合类

二、打印模板类准备
对于一个Excel中的打印区域程序为这两种类的打印字段(属性)都加上指定的特性 [CellPosition(X = 1, Y = 2)]
X代表当前属性需要打印的行,Y代表当前属性所在的列

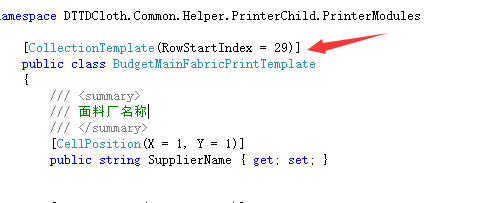
如果打印区域是集合类型的需要在当前类上加上特性 [CollectionTemplate(RowStartIndex = 29)]
代表当前打印模板在Excel中打印开始的行位置

三、打印
对于准备好的打印类的属性标示完相应的打印位置特性后开始打印
1、打印单实体模板
private void PrintHeader(BudgetHeaderPrintTemplate data)
{
Type type = data.GetType();
base.SetValue(type, data);
}
2、 打印集合类实体模板
private void PrintOtherFabricList(List<BudgetOtherFabricPrintTemplate> lstData)
{
if (lstData.Count == 0)
{
return;
}
Type type = lstData.FirstOrDefault().GetType();
var intXBase = base.GetRowStartIndex(type);
decimal money =0;
foreach (BudgetOtherFabricPrintTemplate item in lstData)
{
if (item.Summary != null)
{
money = money + item.Summary.Value;
}
}
#region 统计行信息
BudgetOtherFabricPrintTemplate tAllMoney = new BudgetOtherFabricPrintTemplate();
tAllMoney.TemplateHasTax = "共计";
tAllMoney.Summary = money;
tAllMoney.Price = -1;
tAllMoney.Num = -1;
if (lstData.Count() > 1)
{
lstData.Add(tAllMoney);
}
#endregion
//集合打印
lstData.ForEach(data =>
{
intXBase++;
base.SetValue(type, data, intXBase , base.GetCopyRow(intXBase));
});
this.OffSet += lstData.Count();//每次打印需要累加打印的位移量保证后面打印区域的打印模板位移是递增的
}
代码整理好后在发链接: