现在很多网站都会使用瀑布流的一个效果,什么是瀑布流呢,用在哪些地方呢?

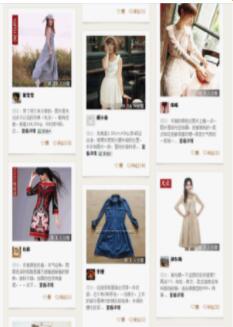
大概就是这样的一个效果,一般用于无法保证图片大小的网站。
先看下布局+css
.cont{margin: 0 auto;position: relative;}
.box{float: left;padding: 6px}
.imgbox{border: solid 1px black;border-radius: 6px;padding: 6px}
.imgbox img{200px;display: block;}
<div class="cont">
<div class="box">
<div class="imgbox">
<img src="images/4.jpg" alt="">
</div>
</div>
</div>广州设计公司https://www.houdianzi.com 我的007办公资源网站https://www.wode007.com
思路:
瀑布流:第一行正常浮动,从第二行开始,每个元素都定位到上一行的最小高度的元素下
1.获取元素
2.布局
3.区分第一行和后面的行
4.在第一行,找到第一行所有的高度
5.在后面的行,找到最小高度设置定位,left,top
6.修改之前的最小高度
思路就是这样,这里的难点在于找到第一行和最小高度;将思路列出就会很清晰的知道自己要做些什么;所以还是比较推荐用面向对象去写,后续的使用会更多。可以用这些小案例来练手,增加熟练度。
function Waterfall(){
// 1.获取元素
this.ocont = document.querySelector(".cont");
this.abox = document.querySelectorAll(".box");
// 将来准备存放第一行元素所有高度的数组
this.heightArr = [];
// 2.布局
this.init()
}
Waterfall.prototype.init = function(){
// 布局
this.num = Math.floor(document.documentElement.clientWidth / this.abox[0].offsetWidth)
this.ocont.style.width = this.num * this.abox[0].offsetWidth + "px";
// 3.区分第一行
this.firstLine();
// 和后面的行
this.otherLine();
}
Waterfall.prototype.firstLine = function(){
// 4.在第一行,找到第一行所有的高度
for(var i=0;i<this.num;i++){
this.heightArr.push(this.abox[i].offsetHeight)
}
}
Waterfall.prototype.otherLine = function(){
// 5.在后面的行,找到最小高度
for(var i=this.num;i<this.abox.length;i++){
var min = getMin(this.heightArr);
var minIndex = this.heightArr.indexOf(min);
// 设置定位,left,top
this.abox[i].style.position = "absolute";
this.abox[i].style.top = min + "px";
this.abox[i].style.left = minIndex * this.abox[0].offsetWidth + "px";
// 6.修改之前的最小高度
this.heightArr[minIndex] += this.abox[i].offsetHeight;
}
}
function getMin(arr){
// 注意数组的深浅拷贝:深拷贝
var myarr = [];
arr.forEach(val => {
myarr.push(val);
});
return myarr.sort((a,b)=>a-b)[0];
}还有一个无限加载的小功能,我简单说下思路吧,可以自己写写看!
W1.准备数据--->自己模拟数组,假装后台给的
W2-0.绑定滚动事件
W2.找到页面是否到底--->可视区域的高度+滚走的距离 >= 总高度-100(数值自己感受)
W3.渲染页面
W4.生效瀑布流布局