按照https://reactnative.cn/docs/0.51/getting-started.html教程新建的项目
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
然后就立马错误了,
错误1:unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server
解决办法 1,在 android/app/src/main 目录下创建一个 assets空文件夹
mkdir android/app/src/main/assets2,在项目根目录运行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
注意了,是编译index.js而不是index.android.js,因为react-native新版本已经没有index.android.js和index.ios.js两个文件了,只有一个index.js文件,所以要编译index.js
会发现 assets文件夹下多出两个文件
index.android.bundle index.android.bundle.meta3,重新react-native run-android
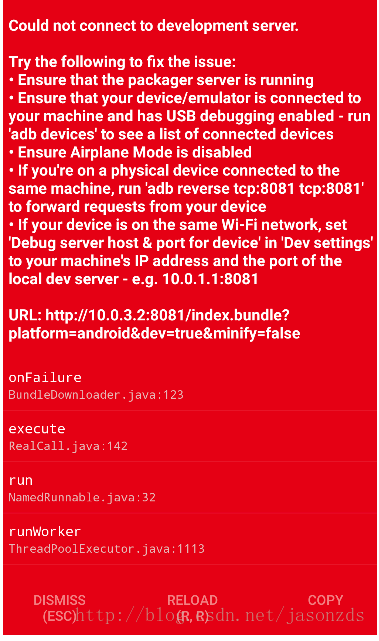
*错误2:could not connect to development server.
Try the follwing to fix the issue:*

解决办法:
重新编译index.js文件(走一遍错误一中的第2部),在重新运行react-native run-android
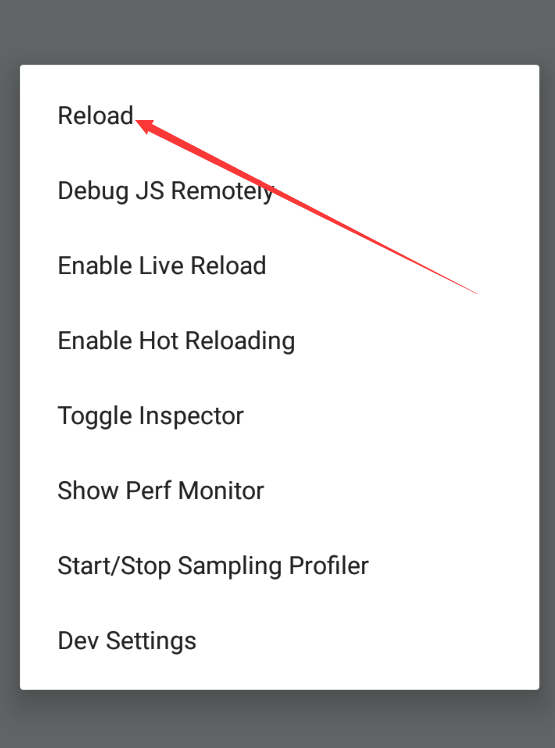
双击R键刷新android模拟器或者点击下 然后
然后
另外运行ios时,如果想指定某个模拟器
react-native run-ios –simulator “iPhone X”
查看iOS设备:在终端中输入
xcrun simctl list devices