ueditor 默认设置的 保存图片的 路径 是相对路径,项目相关的。
保存的图片会放在tomcat的webapp目录下的 项目 文件夹中。
F: omcat7webappsROOT
这样的配置 会 导致 重启 tomcat后 保存的 图片 丢失。
解决方法一 修改图片保存路径在tomcat的webapp中项目之外
修改了config.json中的imagePathFormat参数重新设置图片保存路径,比如:
"imagePathFormat": "/../temp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
我们这里在原路径上加了/../temp。
意思是 项目路径ROOT里的的上一级路径,也就是 路径设置为项目之外,webapp中。
如图:
F: omcat7webapps empueditorjspuploadimage20170825
需要注意的是:
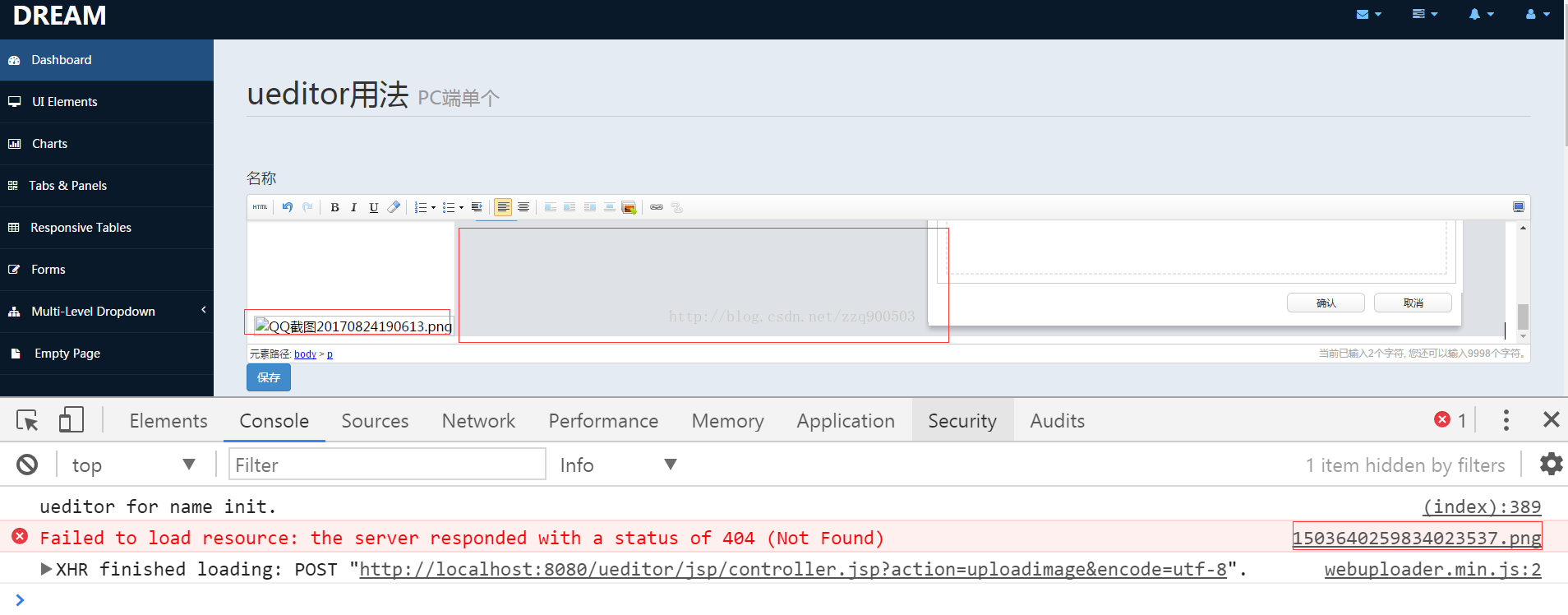
一、图片保存路径在项目之外最好先新建好文件夹,不然第一次上传图片时创建目录速度会比较慢,会导致首张图片回调找不到图片404。
图片保存的路径最好在tomcat的webapp文件夹中,这样我们才能访问到图片。
如果图片不在Webapp目录下的,需要做做映射才能访问图片,回调显示图片才能成功。
UEditor后端保存图片到目标位置之后,返回前端一个url。前端根据url,去取图片,取不到。
如果想把图片存储到 非Webapp等硬盘目录,比如C:/img,需要手动修改controller.jsp的rootPath
-
<%@ page language="java" contentType="text/html; charset=UTF-8"
-
import="com.baidu.ueditor.ActionEnter"
-
pageEncoding="UTF-8"%>
-
<%@ page trimDirectiveWhitespaces="true" %>
-
<%
-
-
request.setCharacterEncoding( "utf-8" );
-
response.setHeader("Content-Type" , "text/html");
-
-
//String rootPath = application.getRealPath( "/" );
-
String rootPath = "c:/img";
-
System.out.print(rootPath);
-
out.write( new ActionEnter( request, rootPath ).exec() );
-
-
%>
图片保存在项目的外面,比如C:/img,前端请求不可能直接访问到,需要做映射。linux系统的话 一般需要做静态资源服务器域名访问。
解决方法二 把图片上传到远程服务器上
在良好的web架构中,图片和web站点是分开的,放在不同的服务器上,实现静态资源分离。
也就是说 我们的web 在使用ueditor富文本编辑器时 上传插件上传的图片也应该上传到 图片资源服务器中。
也就是要 上传到远程服务器上, 甚至可能要实现跨域上传。
查询了很多资料之后 发现 主要有两种实现方式:
推荐方式二,方式一实现起来比较复杂,需要一定的理解。
方式一 重写接收图片的controller以及上传组件的调用
默认使用的controller.jsp是一种很简单的操作,就是把文件流保存到 指定路径下。
如果我们要实现 跨域上传图片到远程服务器的话 必须重写 这个controller,接收文件流之后 上传到远程服务器 ,返回图片地址。
关于接收文件流 上传到远程服务器的 代码思路 可以参考:
JSP页面修改
JSP页面中在初始化UE的JS中 需要重新设置一下每个插件的调用事件,如下:
-
// 初始化文本编辑器
-
$(".ueditorFlag").each(function() {
-
var id = this.id;
-
var ue = UE.getEditor(id, {
-
pasteplain: true, /* 纯文本粘贴 */
-
autoHeightEnabled:false,/* 启用右侧滚轮,默认是true自动长高模式*/
-
toolbars: [[
-
'fullscreen', 'source', '|', 'undo', 'redo', '|',
-
'bold', 'italic', 'underline',
-
'removeformat', '|',
-
'insertorderedlist', 'insertunorderedlist',
-
'indent', '|', 'justifyleft', 'justifycenter',
-
'|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', 'insertimage',
-
'|', 'link', 'unlink'
-
]]
-
});
-
-
UE.Editor.prototype._bkGetActionUrl=UE.Editor.prototype.getActionUrl;
-
UE.Editor.prototype.getActionUrl=function(action){
-
if (action == 'uploadimage' ||action== 'uploadscrawl' || action == 'uploadimage') {
-
return "${basePath}/upload";
-
} else if(action =='uploadvideo') {
-
return "${basePath}/upload";
-
} else if(action == 'listimage'){
-
return "${basePath}/download";
-
} else{
-
return this._bkGetActionUrl.call(this, action);
-
}
-
}
-
-
console.log('ueditor for ' + id + ' init.');
-
});
简单介绍:
UE.Editor.prototype._bkGetActionUrl=UE.Editor.prototype.getActionUrl;
是用来获取Action的,照写就行,然后就是下面的
UE.Editor.prototype.getActionUrl=function(action){....}
这里面的if语句,就是用来设置自定义action路由的,这里叫Controller。
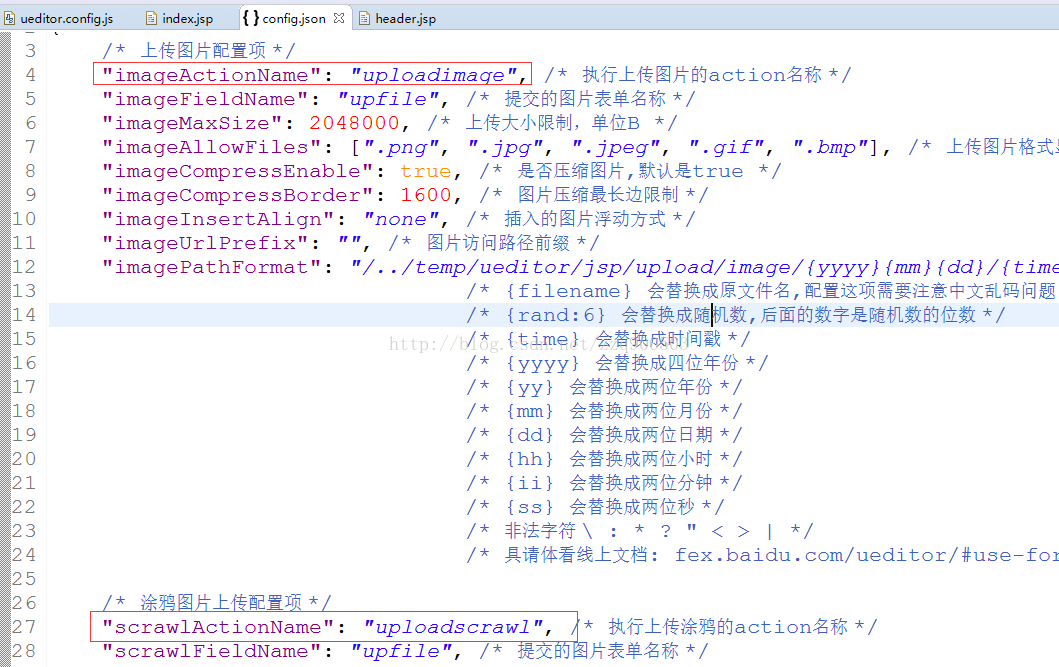
这里的action也就是 我们选中的 插件的 动作,对应的名称可以在 config.json中查找。
如图:
新建一个接收图片上传到远程服务器的controller
-
/**
-
* 上传图片
-
*
-
* @return
-
* @throws IOException
-
* @throws IllegalStateException
-
* @RequestParam("upload")MultipartFile file,
-
*/
-
-
public String uploadImage(
-
HttpServletRequest request,HttpServletResponse response)
-
throws IllegalStateException, IOException{
-
response.setContentType("text/html;charset=UTF-8");
-
ReturnUploadImage rui = null;//这个是UEditor需要的返回值内容,UEditor要的返回值需要封装成Json格式
-
// 转型为MultipartHttpRequest:
-
MultipartHttpServletRequest multipartRequest=(MultipartHttpServletRequest) request;
-
// 获得文件:
-
MultipartFile file =multipartRequest.getFile("upfile"); //UEditor传到后台的是这个upfile,其他的文件上传,应该也差不多是这个,还没去研究,断点一下就知道了
-
// 写入文件
-
File imageFile =newFile("/"+Uuid()+".jpg");
-
file.transferTo(imageFile);
-
//现在获取了File接下来要上传到OSS上
-
if(imageFile!=null){
-
rui = new ReturnUploadImage();
-
rui.setTitle(imageFile.getName());//这里需要设置文件名称如:xxx.jpg
-
rui.setOriginal(imageFile.getName());//这里需要设置文件名称如:xxx.jpg
-
// 判断文件是否为图片文件
-
String r =ImageUtils.fileDetermine(imageFile, 3 * 1024);
-
if (!StringUtils.isNotEmpty(r)) {
-
// 上传文件(这里文件类型,要根据实际上传的类型去做,暂时是直接设置了.jpg,并且先保存到磁盘,这样对磁盘比较伤,每次上传都要先保存到磁盘,然后再删除)
-
ResultInfo resultInfo = OSSObjTools.uploadObject(imageFile,
-
"subWebPublicNotice");//这里是自己封装的OSS,上传到OSS上面
-
// 判断如果返回结果不为空并且MD5返回值比较结果正确,就设置文件路径保存到数据库
-
if (resultInfo != null
-
&&resultInfo.geteTag().equalsIgnoreCase(
-
MD5Tools.file2MD5(imageFile))) {
-
rui.setState("SUCCESS");//这里上传成功的话一定要设置大写的 SUCCESS,失败还没测试,猜应该是FAIL,回头再去官网找找
-
rui.setUrl(CommonTools.catchUrlPath(PubParam.BUCKET_NAME,
-
PubParam.Mark_ShenZhen) +resultInfo.getFilePath());//这里是设置返回给UEditor的图片地址
-
}
-
}
-
// 判断临时存放的文件是否存在
-
if (imageFile.exists()) {
-
// 删除临时存放的文件
-
imageFile.delete();
-
}
-
}
-
String result = JSON.toJSONString(rui);//这边就是为了返回给UEditor做的格式转换
-
response.getWriter().write(result);
-
return null;
-
}
大家可以在这个步骤上进行 修改 使用 我们前面提供的三种方式 修改 图片上传。
上传完成之后 返回图片的地址 即可。
需要注意的是 这里返回的 图片地址使用json格式,格式必须 符合 ueditor的格式规范,否则 插件无法识别 回显图片。
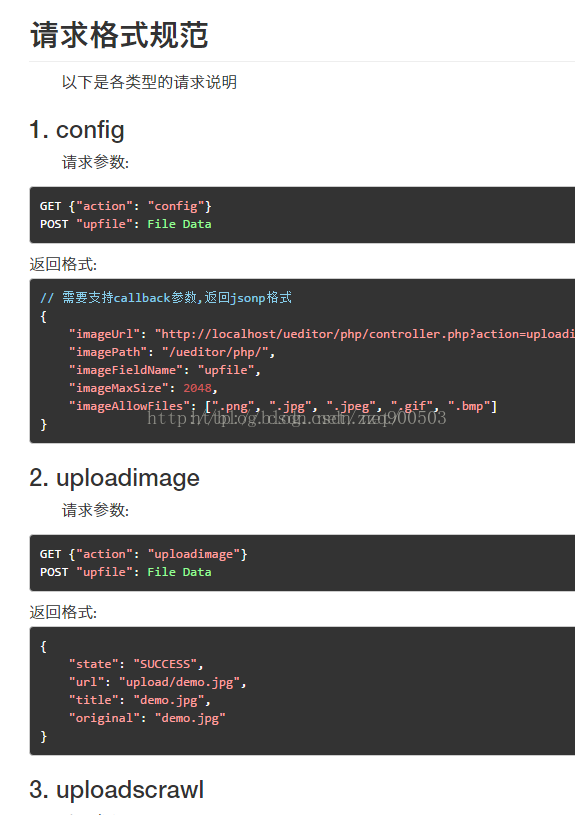
返回给UEditor的参数
这里你应该参考http://fex.baidu.com/ueditor/#dev-request_specification
官方文档里面的 后端请求参数-请求规范,
官方有介绍了,返回参数的格式,格式中json的key就是对应了类ReturnUploadImage里面的属性。
转换后格式应该是这样的,要严格按照文档上面的格式
{"original":"5dfcfea3e3b442bda3972053266c3bd3.jpg","state":"SUCCESS","title":"5dfcfea3e3b442bda3972053266c3bd3.jpg","url":"http://www.xxxxx321.com/mmmm/xxxModuleName/20150922/5dfcfea3e3b442bda3972053266c3bd3.jpg"}
注:不同的文件上传,返回的属性不一样
=======================ReturnUploadImageStart============================================
public classReturnUploadImage {
private String state;//上传状态SUCCESS 一定要大写
private String url;//上传地址
private String title;//图片名称demo.jpg
private String original;//图片名称demo.jpg
....getter & setter...
}
=======================ReturnUploadImage End==============================================
这里官方文档也说的很清楚,对应 config、uploadimage、uploadscrawl、uploadvideo、uploadfile....都有各自的格式
文档里面这些对应的就是xxxxActionName
官方文档截图:
方式二 调用远程服务器上的controller.jsp
图片上传时调用的接口是在ueditor.config.js中设置的:
-
// 服务器统一请求接口路径
-
, serverUrl: URL + "jsp/controller.jsp"
我们就想着 能不能直接把这个 改成 远程服务器上的 controller.jsp就可以把图片上传到远程服务器上了。
答案是 可以。
但是 需要做一些处理。
环境布置
因为我们使用的java版本的ueditor,controller.jsp运行接收图片是需要java环境的,所以我们首先在远程服务器上部署一个tomcat。
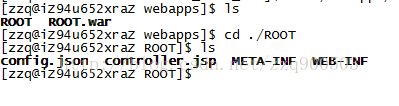
然后在tomcat的webapp目录中新建一个ROOT目录。
把config.json和controller.jsp放入其中。
启动tomcat即可。
如图:
config.json
内容如下:
-
/* 前后端通信相关的配置,注释只允许使用多行方式 */
-
{
-
/* 服务器存储配置 */
-
"saveRootPath": "/data/nginx/static", /* 文件保存的根路径 */
-
-
/* 上传图片配置项 */
-
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
-
"imageFieldName": "upfile", /* 提交的图片表单名称 */
-
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
-
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
-
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
-
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
-
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
-
"imageUrlPrefix": "http://upload.23cube.com", /* 图片访问路径前缀 */
-
"imagePathFormat": "/editor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
-
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
-
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
-
/* {time} 会替换成时间戳 */
-
/* {yyyy} 会替换成四位年份 */
-
/* {yy} 会替换成两位年份 */
-
/* {mm} 会替换成两位月份 */
-
/* {dd} 会替换成两位日期 */
-
/* {hh} 会替换成两位小时 */
-
/* {ii} 会替换成两位分钟 */
-
/* {ss} 会替换成两位秒 */
-
/* 非法字符 : * ? " < > | */
-
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
-
-
/* 涂鸦图片上传配置项 */
-
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
-
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
-
"scrawlPathFormat": "/editor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
-
"scrawlMaxSize": 2048000, /* 上传大小限制,单位B */
-
"scrawlUrlPrefix": "http://upload.23cube.com", /* 图片访问路径前缀 */
-
"scrawlInsertAlign": "none",
-
-
/* 截图工具上传 */
-
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
-
"snapscreenPathFormat": "/editor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
-
"snapscreenUrlPrefix": "http://upload.23cube.com", /* 图片访问路径前缀 */
-
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
-
-
/* 抓取远程图片配置 */
-
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
-
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
-
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
-
"catcherPathFormat": "/editor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
-
"catcherUrlPrefix": "http://upload.23cube.com", /* 图片访问路径前缀 */
-
"catcherMaxSize": 2048000, /* 上传大小限制,单位B */
-
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
-
-
/* 上传视频配置 */
-
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
-
"videoFieldName": "upfile", /* 提交的视频表单名称 */
-
"videoPathFormat": "/editor/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
-
"videoUrlPrefix": "http://upload.23cube.com", /* 视频访问路径前缀 */
-
"videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */
-
"videoAllowFiles": [
-
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
-
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
-
-
/* 上传文件配置 */
-
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
-
"fileFieldName": "upfile", /* 提交的文件表单名称 */
-
"filePathFormat": "/editor/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
-
"fileUrlPrefix": "http://upload.23cube.com", /* 文件访问路径前缀 */
-
"fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */
-
"fileAllowFiles": [
-
".png", ".jpg", ".jpeg", ".gif", ".bmp",
-
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
-
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
-
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
-
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
-
], /* 上传文件格式显示 */
-
-
/* 列出指定目录下的图片 */
-
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
-
"imageManagerListPath": "/editor/upload/image/", /* 指定要列出图片的目录 */
-
"imageManagerListSize": 20, /* 每次列出文件数量 */
-
"imageManagerUrlPrefix": "http://upload.23cube.com", /* 图片访问路径前缀 */
-
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
-
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
-
-
/* 列出指定目录下的文件 */
-
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
-
"fileManagerListPath": "/editor/upload/file/", /* 指定要列出文件的目录 */
-
"fileManagerUrlPrefix": "http://upload.23cube.com", /* 文件访问路径前缀 */
-
"fileManagerListSize": 20, /* 每次列出文件数量 */
-
"fileManagerAllowFiles": [
-
".png", ".jpg", ".jpeg", ".gif", ".bmp",
-
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
-
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
-
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
-
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
-
] /* 列出的文件类型 */
-
-
}
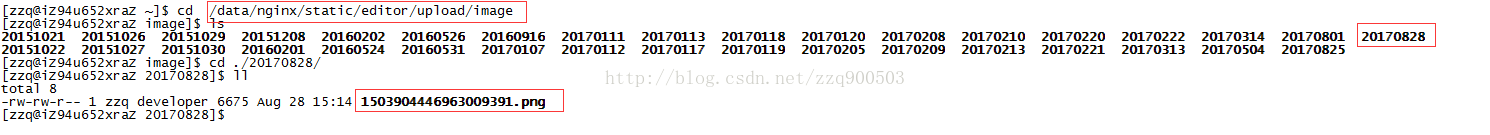
saveRootPath 和 imagePathFormat 共同决定了 存储的路径 /data/nginx/static/editor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}。
controller.jsp
代码为:
-
<%@ page language="java" contentType="text/html; charset=UTF-8" import="com.baidu.ueditor.ActionEnter" pageEncoding="UTF-8"%>
-
<%@ page trimDirectiveWhitespaces="true"%>
-
<%
-
request.setCharacterEncoding("utf-8");
-
response.setHeader("Content-Type", "text/html");
-
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");
-
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With,X_Requested_With");
-
String rootPath = application.getRealPath("/");
-
out.write(new ActionEnter(request, rootPath).exec());
-
%>
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With,X_Requested_With");
这两句是相对于原controller.jsp新增的。
主要是允许跨域传输。
http://localhost:8080需要修改成与自己web服务器所在的 ip或者域名一致。
我这里是 用本地来测试 所以设置成了http://localhost:8080。
如果不加这两句的话 会报跨域错误,类似于:
XMLHttpRequest
cannot load
http://d.com/controller.jsp?action=uploadimage&encode=utf-8.
Response to preflight request doesn't pass access control check: No
'Access-Control-Allow-Origin' header is present on the requested
resource. Origin 'http://c.com' is therefore not allowed access.
启动tomcat后我们发现已经可以访问到 这个controller了。
我这里图片资源服务器是配置有域名的,如果域名是: test.123.com。
tomcat的端口是9003。
直接访问tomcat的端口显示如下:
如果没有域名的话 直接使用远程ip也可以。
那么 我们就可以在web中配置这个服务器接收接口了。
找到 web项目初始化ueditor使用的ueditor.confi.js。
修改如下:
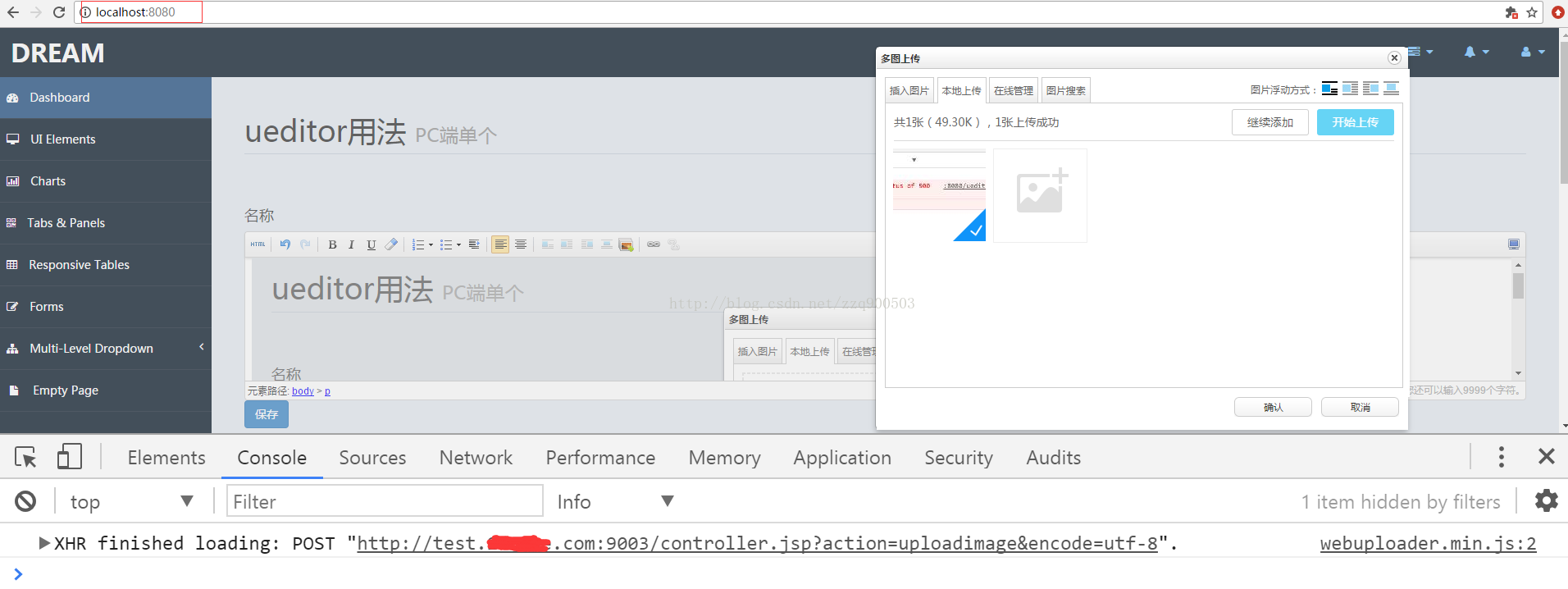
, serverUrl: "http://test.123.com:9003/controller.jsp"如图:
到这里就配置完成了。
启动web项目,上传图片成功:
然后到 配置的保存图片路径/data/nginx/static/editor/upload/image中查看,成功保存: