Web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
wsgire模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。
因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
wsgire简单应用
from wsgiref.simple_server import make_server
def mya(environ, start_response):
print(environ)
start_response('200 OK', [('Content-Type', 'text/html')])
if environ.get('PATH_INFO') == '/index':
with open('index.html','rb') as f:
data=f.read()
elif environ.get('PATH_INFO') == '/login':
with open('login.html', 'rb') as f:
data = f.read()
else:
data=b'<h1>Hello, web!</h1>'
return [data]
if __name__ == '__main__':
myserver = make_server('', 8011, mya)
print('监听8010')
myserver.serve_forever()
MVC模型与MTV模型
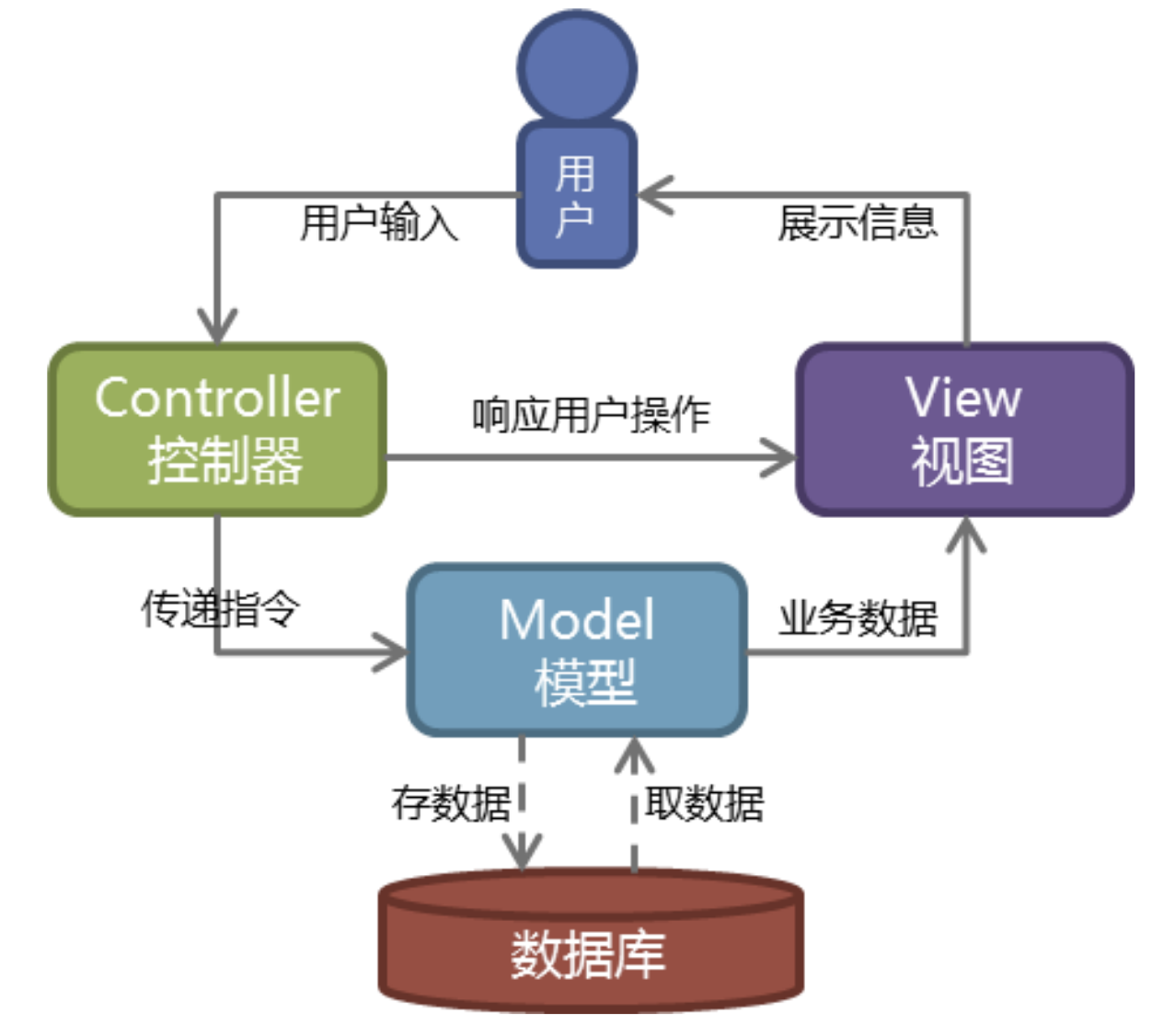
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV模型
Django的MTV模式本质上和MVC是一样的,也是微课各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV 分别是指:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)
- T 代表模板(Template):负责如何把页面展示给用户(HTML)
- V 代表视图(View):负责业务逻辑,并在适当的时候调用Model 和Template
除了以上三层之外,还需要一个URL 分发器,他的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model 和Template。
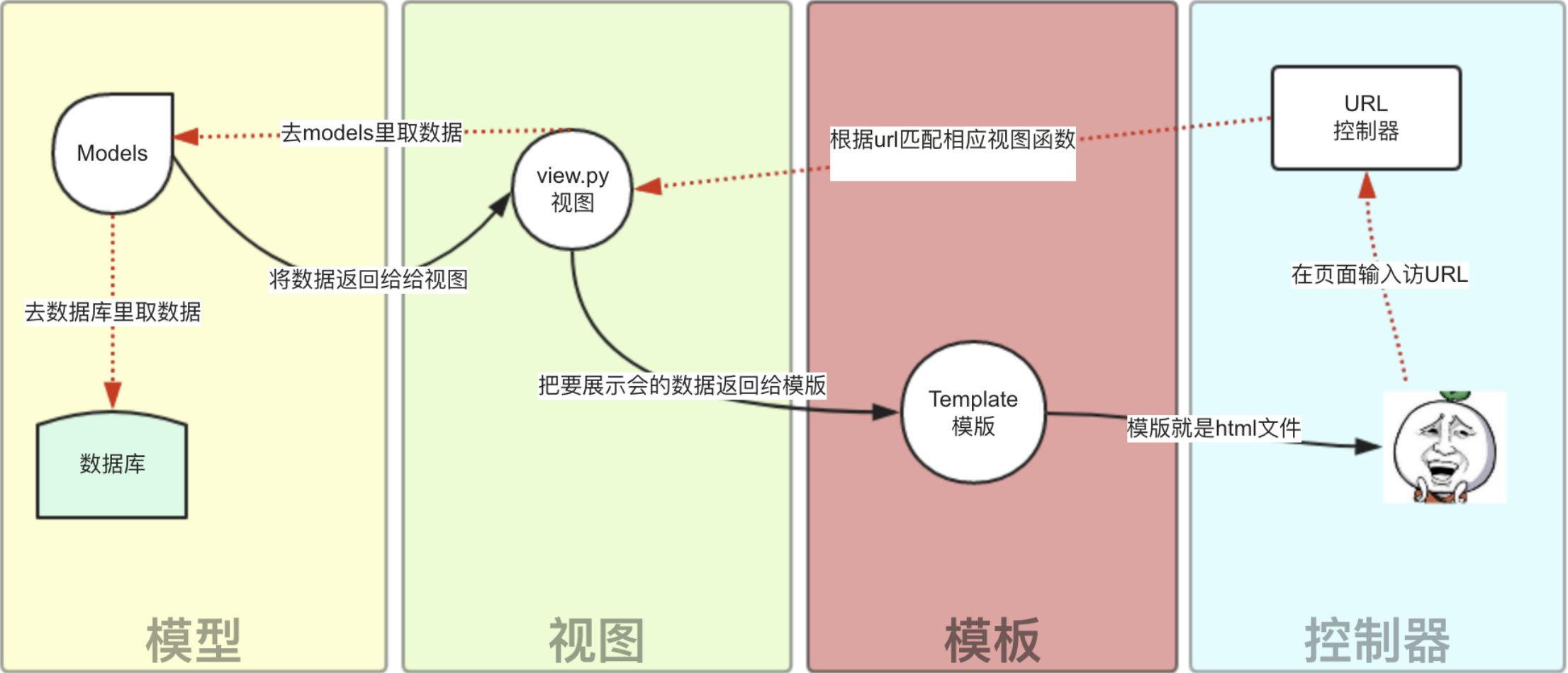
MTV的相应模式如下:

一般是用户通过浏览器向服务器发送一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户。)视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的函数填充到模板中去,诸侯返回网页给用户。
Django静态文件配置
新建一个目录: static, 我们把css文件,js文件,图片都放在这个里面
# 在settings文件下,配置 STATICFILES_DIRS
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
mycss.css文件
h4{
color:red;
}
myjs.js文件
$('h4').click(function(){
$(this).css("color","green");
})
myhtml.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/mycss.css">
<script src="/static/jquery-3.3.1.js"></script>
</head>
<body>
<h4>我是红色,点击变绿</h4>
</body>
<script src="/static/myjs.js"></script>
</html>
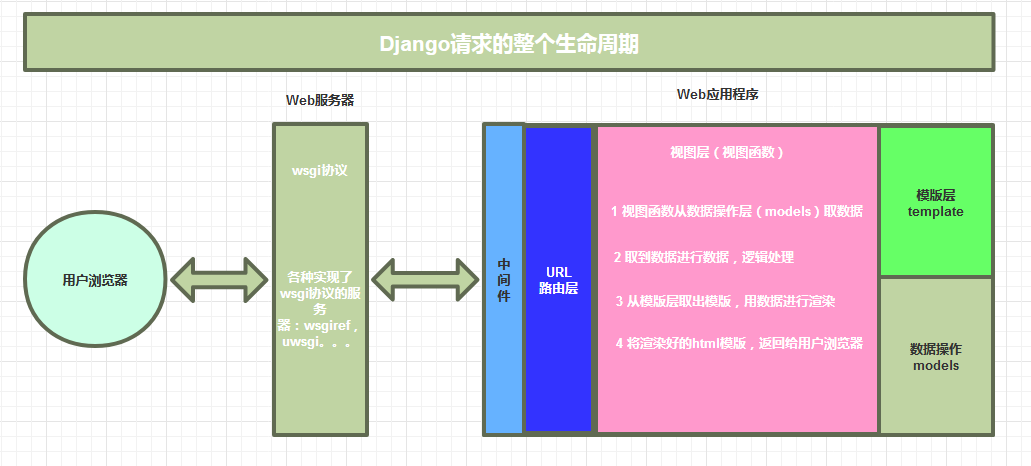
Django请求生命周期