写在前面的话:
weex官方文档不完善,在整个实施过程中遇到过很多坑,中途几次想放弃,总是有些不甘心。攻坚克难,总也是会有一些收获,先将收获进行分享也或是记录,防止忘记。要想用好weex必须对es5/es6基础,vue体系,打包工具webpack有较深的了解;对ios,android有了解。官方提供的weex脚手架不能指定入口文件,如果我们想要在项目中使用vuex,vue-router,没有入口文件将会变得比较复杂。那么该如何搭建具有入口文件的脚手架呢?首先,我们先把官方提供的脚手架使用一下,然后再其基础上进行修改
一. 初始化weex项目
$ weex init helloweex
二. 安装依赖包
$ cd helloweex
$ npm install
或者可以使用淘宝镜像安装
$ cnpm install
**注意!如果使用npm安装依赖,建议先手动创建node_modules目录再进行安装,避免后期出现权限不足的问题**

三. 在浏览器中进行测试
注意!在浏览器中显示成功并不意味着在本地就可以显示成功!因为这是两个不同的执行环境。
$ npm run serve

四. 此时会遇到第一个坑

原因:
https://www.npmjs.com/package/uglifyjs-webpack-plugin
解决方案:
1)安装 uglifyjs-webpack-plugin
$ cnpm i -D uglifyjs-webpack-plugin
2) 应用
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJsPlugin()
]
}
3) 重新部署,不再报错!

五. 模拟器上运行
如果之前步骤可以完成,只能说明当前代码在浏览器上可以执行,能不能本地运行还需要再进行测试。要想本地测试必须安装模拟器(ios或android),本文章不提供具体的安装过程,如有需要,请自行查看其它文章。
本章以ios环境为例进行测试
依次执行如下命令
1) 安装ios平台
$ weex platform add ios 
2) 安装依赖
$ cd platforms/ios
$ pod install

3) 运行
$ cd ../..
$ weex run ios (次过程较慢,需等待一会)
4) 选择运行环境后启动模拟器

六. 编写代码
查看webpack.config.js得知会,该脚手架会根据src下vue文件产生一个对应的.js文件存放到demo目录下,但是传统的vue开发,我们都希望有个入口文件(main.js或者entry.js),然后在该文件中导入其他模块,进行页面的总体配置等操作。

那么,我们应该如何使得当前项目具有入口文件呢?答案是只能修改webpack.config.js文件。
1)添加入口文件配置

2) 删除多余配置信息
删除getEntryFileContent函数
删除walk函数
删除walk() walk函数的调用

3) 在src目录下添加主vue,App.vue

4) 在src目录下添加入口文件entry.js,并且删除temp目录

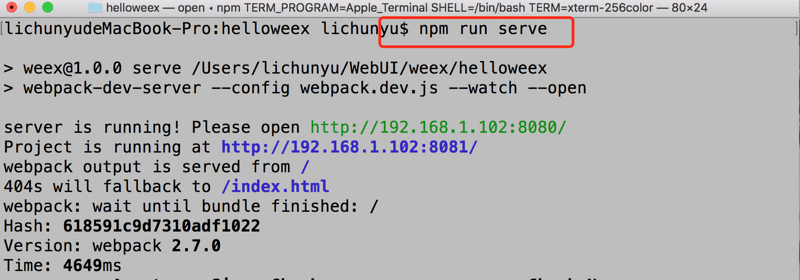
5) 在浏览器中进行测试
$ npm run serve

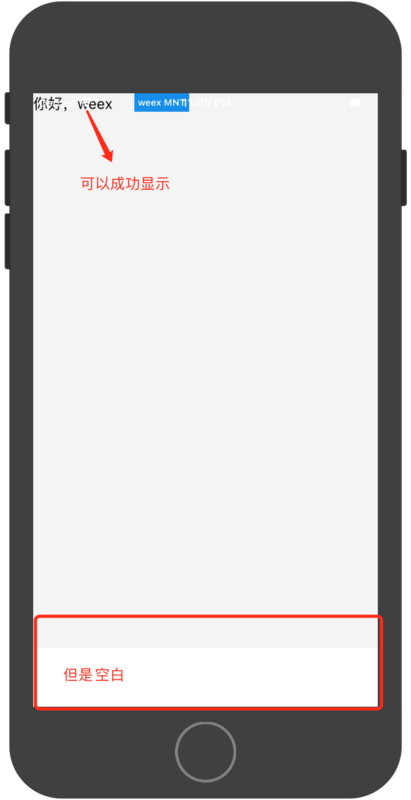
6) 在ios模拟器上进行测试
$ weex run ios

7) 如果发现打包后的文件不叫index.js可以修改webpack.config.js

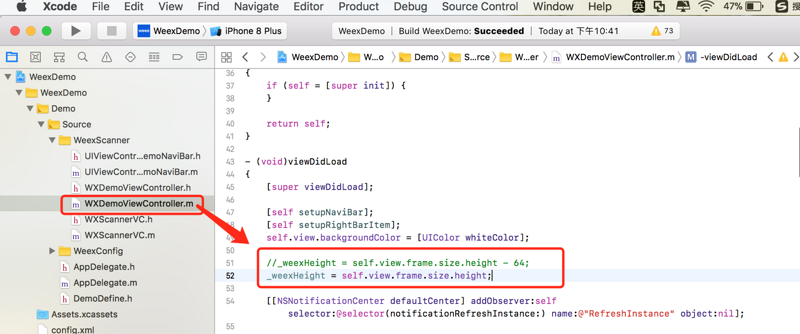
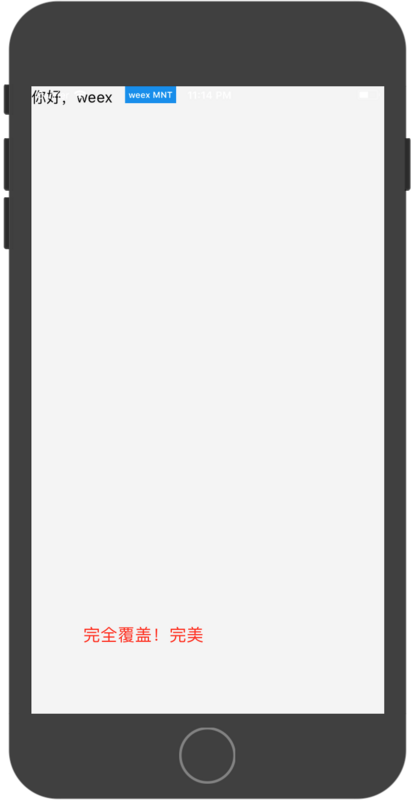
8)解决页面无法覆盖整个屏幕的问题
需要在原生代码中进行简单的修改