http://www.51testing.com/html/06/n-3719606-2.html
页面细分
一、页面细分原理
在平均事务图中右击,在弹出的快捷菜单中选择show
transaction breakdown tree,生成web page
diagnostics图。通过分解页面可以发现,页面中哪些组件响应时间较长?平均事务响应时间过长是由服务器还是由网络环境引起的?页面细分的具体内容如图14所示
正常的从浏览器发送一个请求到最后显示,整个过程由图15所示的时间片组成:
1)浏览器向服务器发送一个请求,一般情况下,客户端的请求首先被发送到DNS服务器上,通过域名解析,将DNS名解析为IP地址。其中域名解析的时间就是DNS解析的时间(DNS
Resolution)。通过这个时间可以确定DNS服务器或DNS服务器的配置是否有问题。如果DNS服务器运行情况良好,这个时间会比较小。
2)DNS解析完成后,请求被送到web服务器,之后浏览器与web服务器之间需要建立一个初始化连接。建立连接的过程就是连接时间(Connection)。
这样通过这个时间就只可以判断网络的情况,也可以判断web服务器是否能够响应这个请求。如果正常,这个时间会比较小。
3)建立连接后,web服务器发出第一个数据包,经过网络传输到客户端,浏览器成功接收到第一个字节的时间就是first buffer的时间。这个度量时间不仅可以表示web服务器的延迟时间,还可以表示网络反应时间。
4)从浏览器接收到第一个字节起,直到所有的字节都成功接收为止。这个度量可以判断网络的质量(可以用size/time比来计算接收速率),其他的时间还有SSL
Handshaking(SSL握手协议,用到该协议的页面比较少)、client
time(请求在客户端浏览器延迟时间,可能是由于客户端浏览器的think time 或者客户端其他方面引起的延迟)、error time
(从发送一个HTTP请求,到web服务器发送回一个HTTP错误信息所需要的时间)。
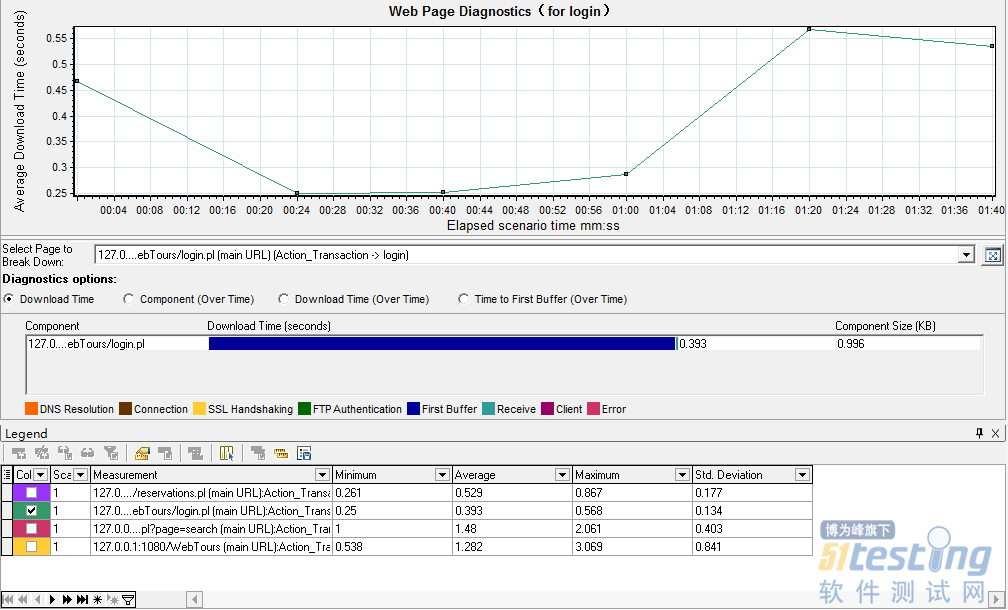
在legend区域中,可以选择需要的页面进行分析,如选中login事务->右键web
page diagnostics,在web page diagnostics中显示了该页面运行时的响应时间,diagnostics
options中显示了该页面包含的所有组件,以及组件的大小和组件下载的时间,如图16所示
component(over time)显示了各组件在场景运行过程中下载的时间,如图17所示,可以通过 按钮来切换是只显示选中组件的下载时间还是显示所有组件的下载时间。
按钮来切换是只显示选中组件的下载时间还是显示所有组件的下载时间。
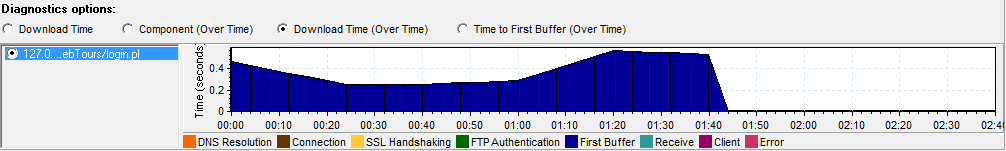
download time(over time)可以看到在场景运行时,组件在网络传输过程中的各部分时间,如图18所示
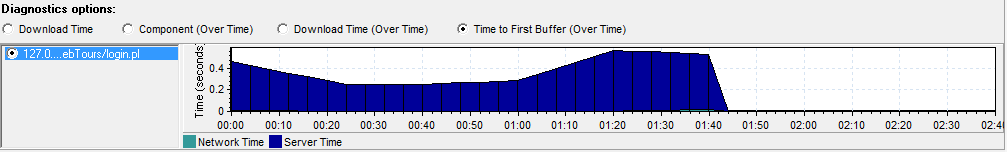
为了确定问题是由服务器还是由网络引起的,time to first buffer(over time)图显示了在网络传输过程中和服务器两部分分别使用的时间。
二、实例讲解
页面分析技术主要是用来分析失败事务是由哪些组件引起的,步骤如下:
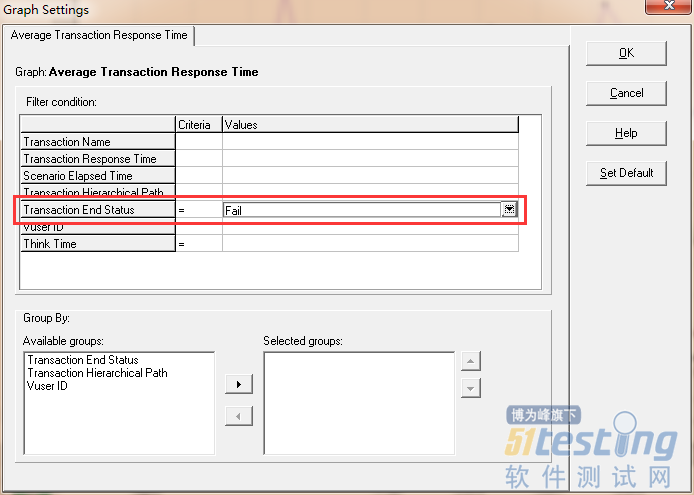
1)打开需要分析的图,对过滤条件进行设置,如图20所示
2)显示事务细分树,即在图中右击选择show transaction breakdown tree,选择后会显示出所有失败事务图。
3)显示页面细分图,即选择需要分析的事务,右击选择web page diagnostics后,analysis分析器生成web page diagnostics图。
4)查看download time 图,即选择download time查看各组件所花费的时间。
5)手动查看该组件响应时间,即选中该组件右击选择copy
the full path to the clipboard,将路径复制到IE浏览器中进行预览。或选择view page
browser直接打开该页面进行预览。手动预览能判断该页面响应的真实时间。如果手动预览该页面和测试的结果一致,则说明事务失败确实是由于该页面响应时间引起。如果不是手动预览响应很快,那么要进一步判断是由测试环境引起还是由网络引起。
6)查看download time (over time)图,图中详细地记录了请求在各阶段所花费的时间。
7)查看time to first buffer(over time)图,通过该图观察问题到底是由服务器引起还是由网络引起。
以上就是整个分析过程。
钻取技术
钻取技术特点:
1)在一个活动图中,选择一个需要的组进行显示,这时钻取技术可以帮助进行特定的测量;
2)组信息由当前活动图所决定,对于不同的图,组信息有所不同;
3)可以钻取每个vuser的平均事务响应时间,并可以按vuserid进行排序;
4)钻取后的信息会按组中不同的元素与不同的曲线显示出来,如不同的vuserid显示不同的曲线图。
钻取技术实例步骤:钻取测试结果中哪些vuserid执行事务失败
1)对平均事务响应时间图进行过滤,过滤出失败的事务图,有一些图不需要过滤,直接用即可,如每秒点击率图。
2)过滤后右击选择drill down,弹出如图21对话框,选择要钻取的事务和组信息
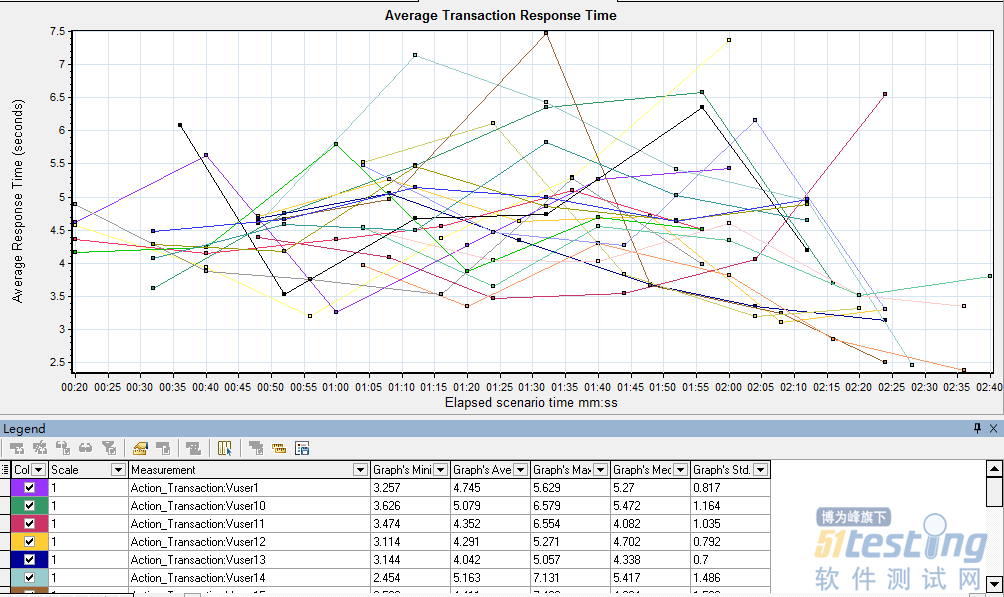
3)钻取后,如图22所示,会显示所有vuserid对应的信息
4)钻取后,可以选择不同的组,对当前钻取的结果再次进行钻取,得到更多的信息,或者在properties中的group by中设置group by 条件。
以上就是整个钻取过程,钻取后应该借助其他的手段来帮助进行更深层次的分析,才能找到系统真正的瓶颈。
导入外部数据
通过lr analysis导入数据,可以将非mercury interactive数据导入并集成到lr analysis会话中,完成导入操作后,可以使用analysis工具的所有功能以图的形式查看会话中的数据文件。
假如一个NT性能监视器在服务器上运行,并对其行为进行度量。在服务器上执行LR方案后,可以检索性能监视器的结果,并将数据集成到LR的结果中,这样能够将两数据集的趋势和关系相关联。
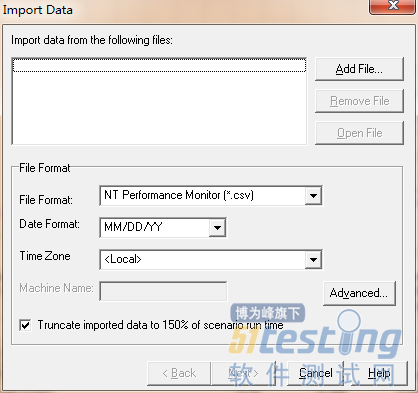
1、导入数据工具
LR自带的导入工具,tools->external monitors->import data,如图23所示