一丶js的事件流的概念(重点)
事件流描述的是从页面中接收事件的顺序
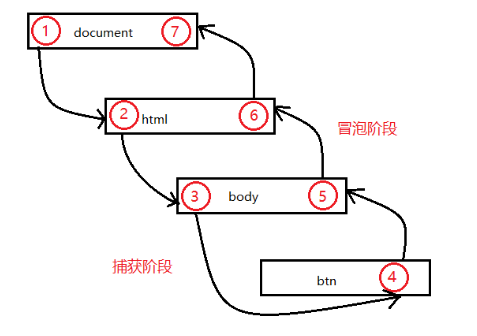
1.DOM事件流
(1)事件捕获阶段
(2)处于目标阶段
(3)事件冒泡阶段

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function(){
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
2.addEventListener
addEventListener是DOM2级事件新增的指定事件处理程序的操作,这个方法接收3个参数:
要处理的事件名丶作为事件处理程序的函数和一个布尔值.最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序:如果是false,表示在冒泡阶段调用事件处理程序.
2.document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
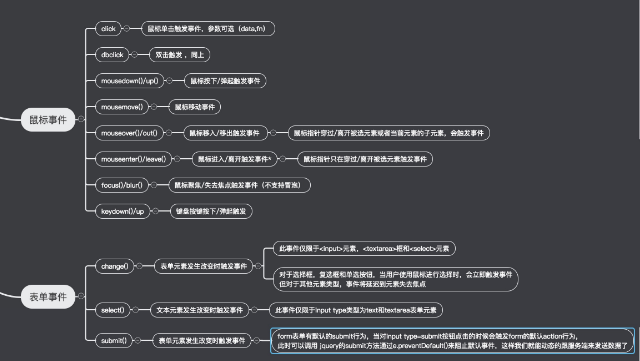
二丶JQuery的常用事件

1.事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
(1)什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
(2)事件通常与函数结合使用,函数不会在事件发生前被执行!
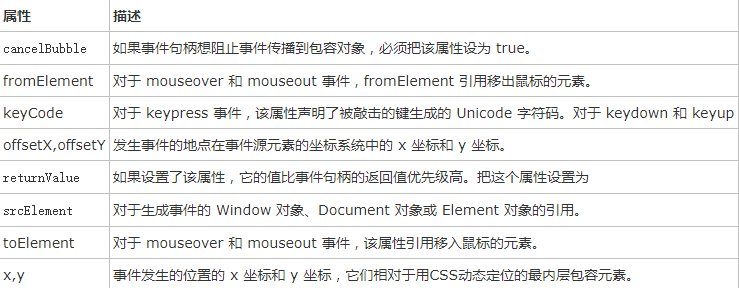
2.关于event对象
在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法

-
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)


Event对象的一些兼容性写法
-
获得event对象兼容性写法
event || (event = window.event); -
获得target兼容型写法
event.target||event.srcElement -
阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); -
阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
三丶JQuery的事件绑定和解绑
1.绑定事件 bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数.
type(String):事件类型
data(Object):(可选) 作为event.data属性值传递给事件对象的额外数据对象
fn(Function):绑定到每个匹配元素的事件上面的处理函数
示例:当每个p标签被点击的时候,弹出其文本
$("p").bind("click", function(){
alert( $(this).text() );
});
你可以在时间处理之前传递一些附加的数据
function handler(event) { //event.data 可以获取bind()方法的第二个参数的数据 alert(event.data.foo); } $("p").bind("click", {foo: "bar"}, handler)
通过返回false来取消默认的行为并阻止事件起泡.
$("form").bind("submit", function() { return false; })
通过使用preventDefault()方法只取消默认的行为
$("form").bind("submit", function(event){
event.preventDefault();
});
2.解绑事件 unbind(type,fn);
描述:bind()的反向操作,从每一个匹配的元素中删除绑定的事件.
如果没有参数,则删除所有绑定的事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
参数解释:
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
示例:把所有段落的所有事件取消绑定
$("p").unbind()
将段落的click事件取消绑定
$("p").unbind( "click" )
删除特定函数的绑定,将函数作为第二个参数传入
var foo = function () { //绑定事件和解绑事件的事件处理函数 }; $("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件 $("p").unbind("click", foo); // 只解绑了p段落标签的click事件
3.自定义事件
其实事件的绑定和解绑,都是我为了自定义事件做准备(大家把jQuery的提供的事件熟记在心),以后对jquery熟了以后,可以玩一下自定义事件
语法:
trigger(type,data);
描述:在每一个匹配的元素上触发某类事件,它触发的是由bind()注册的自定义事件。
参数解释:
type (String) : 要触发的事件类型
data (Array) : (可选)传递给事件处理函数的附加参数
示例:给一个按钮添加自定义的事件
$('button').bind('myClick',function(ev,a,b){
//给button按钮添加的自定义事件myClick事件
})
然后通过trigger()触发自定义的事件
4.补充一次性事件
语法:
one(type,data,fn)
描述:
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:当所有段落被第一次点击的时候,显示所有其文本。
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
5.事件代理
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
作用:
1.性能要好
2.针对新创建的元素,直接可以拥有事件
事件源 :
跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
使用情景:
•为DOM中的很多元素绑定相同事件;
•为DOM中尚不存在的元素绑定事件;
示例:
<body>
<ul>
<li class="luffy">路飞</li>
<li>路飞</li>
<li>路飞</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//通过on()方法
$('ul').on('click','#namei,.luffy',function(){
console.log(this);
})
//未来追加的元素
$('ul').append('<a id="namei">娜美</a>')
}
</script>
语法:
on(type,selector,data,fn);
描述:在选定的元素上绑定一个或多个事件处理函数
参数解释
events( String) : 一个或多个空格分隔的事件类型
selector( String) : 一个选择器字符串,用于过滤出被选中的元素中能触发事件的后代元素
data: 当一个事件被触发时,要传递给事件处理函数的
event.data。 fn:回调函数
例子:无缝轮播实现(比较考验逻辑思维)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
.slider-list{
580px;
overflow: hidden;
margin: 100px auto;
position: relative;
}
.slider-list .slider-wrapper{
height: 470px;
}
.slider-wrapper ul{
height: 100%;
position: relative;
}
.slider-wrapper ul li{
float: left;
590px;
height: 470px;
}
.slider-wrapper ul li a{
display: block;
100%;
height: 100%;
}
.focus-img{
590px;
height: 470px;
}
button{
position: absolute;
24px;
height: 40px;
top: 50%;
line-height: 40px;
text-align: center;
background-color: rgba(0,0,0,.2);
color: white;
font-size: 30px;
border: 0;
outline: none;
cursor: pointer;
z-index: 99;
}
button.next{
right: 0;
}
button.prev{
left: 0;
}
.slider-index{
position: absolute;
bottom: 10px;
left:250px;
z-index: 2;
}
.slider-index span{
display: inline-block;
10px;
height: 10px;
border: 2px solid red;
border-radius: 50%;
}
.slider-index span.active{
background-color: orange;
}
</style>
</head>
<body>
<div class="slider-list">
<div class="slider-wrapper">
<ul>
</ul>
</div>
<button class="next">></button>
<button class="prev"><</button>
<div class="slider-index">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 1.获取本地图片数据 590*470
var imgArr = ['./5.jpg','./1.jpg','./2.jpg','./3.jpg','./4.jpg','./5.jpg','./1.jpg'];
// 获取图片的宽度
var imgWidth = 590;
var len = $('span').length;
// 2.遍历数据 将图片添加到ul中
for(let i = 0;i < imgArr.length;i++){
let width = i*imgWidth;
$(`<li>
<a href="javascript:;">
<img src=${imgArr[i]} alt=${i}>
</a>
</li>`).appendTo('.slider-wrapper ul').addClass('slider-item')
}
// 设置图片的类名
$('img').addClass('focus-img');
// 设置父盒子的总宽度
$('.slider-wrapper').width((imgArr.length+1)*imgWidth);
$('.slider-wrapper ul').width((imgArr.length+1)*imgWidth);
// 初始化
// 默认显示第一张图片
init();
function init(){
$("ul").css("left",-imgWidth);
}
// 下一张
$('button.next').click(function(event) {
next();
});
// 控制图片显示第几张
var count = 1;
function next(){
if (count ==len+1) {
count = 2;
$("ul").css("left",-imgWidth);
}else{
count++;
}
$('.slider-wrapper ul').stop().animate({left:-count*imgWidth},200);
// 控制轮播图索引改变颜色
if (count>len) {
$("span").eq(0).addClass("active").siblings("span").removeClass("active");
}else{
$("span").eq(count-1).addClass("active").siblings("span").removeClass("active");
}
}
// 给小圆圈添加点击事件
$('span').click(function(){
//自己的样式
$(this).addClass("active").siblings("span").removeClass("active");
count = $(this).index()+1;
$("ul").animate({"left":-count*imgWidth},200);
})
setInterval(next,2000);
})
</script>
</body>
</html>
四丶JQuery的ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
1.JQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
ps:该方法使用不多,了解即可
语法:
$("selector").load(url,data,callback);
第一种情况
$('#btn').click(function(){
//只传一个url,表示在id为#new-projects的元素里加载index.html
$('#new-projects').load('./index.html');
})
第二种情况
$('#btn').click(function(){
//只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三'
$('#new-projects').load('./index.html',{"name":'张三',"age":12});
})
第三种情况
//加载文件之后,会有个回调函数,表示加载成功的函数
$('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){
});
2.JQuery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法:
$.getJSON(url,[data],[callback])
参数解释:
url参数:为请求加载json格式文件的服务器地址
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数
$.getJSON("./data/getJSON.json", function (data) {
var str = "";//初始化保存内容变量
$.each(data, function(index,ele) {
$('ul').append("<li>"+ele.name+"</li>")
});
})
3.JQuery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);
url参数:规定你请求的路径,是必需参数
callback参数:为数据请求成功后执行的函数
callback参数:为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){
console.log(status); //success 200状态码 ok的意思
})
4.JQuery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);
url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据
可选的callback参数:为数据请求成功后执行的函数
可选的callback参数:为数据请求成功后执行的函数
$.post('/index',{name:'张三'},function(data,status){
console.log(status);
})
JQuery的$.ajax()方法
query的$.ajax()方法 是做ajax技术经常使用的一个方法。 它的参数很多,总会有一些初学者记不住,在这里,演示几个经常使用的参数。后面讲django课程部分会详细讲ajax技术的原理。大家先把每个参数做个笔记。
参数如下:

1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。 3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。 4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。 5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。 6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。 7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下: xml:返回XML文档,可用JQuery处理。 html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。 script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。 json:返回JSON数据。 jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。 text:返回纯文本字符串。 8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } 9.complete: 要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 } 10.success: 要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。 (1)由服务器返回,并根据dataType参数进行处理后的数据。 (2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等 11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 } 12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。 13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; } 14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; } 15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。 16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。 17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。 18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。 19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。 20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。 21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用
get方式
//get()方式 $.ajax({ url:'./data/index.txt', type:'get', dataType:'text', success:function(data){ $('p').html(data); }, error:function(error){ console.log(error) }
post方式
//post()方式 $.ajax({ url:'/index', type:'post', data:{name:'张三',age:12}, success:function(data){ $('p').html(data); }, error:function(error){ console.log(error) }

