一、Canvas标签:
1、HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成。
2、<canvas>标签只是图形容器,必须使用脚本来绘制图形。
3、可以通过多种方法通过Canvas绘制路径、盒、圆、字符以及添加图像。
二、Canvas绘制图形
1、绘制矩形


2、绘制圆形


3、moveTo和lineTo


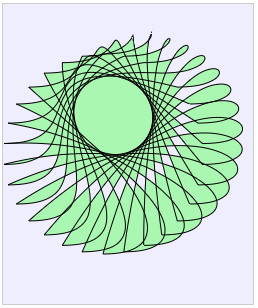
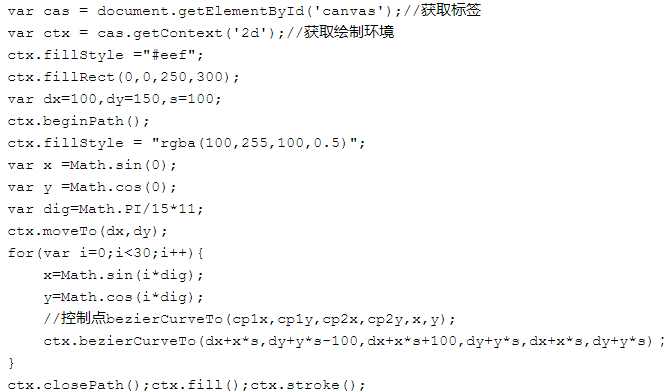
4、使用bezierCurveTo绘制贝塞尔曲线


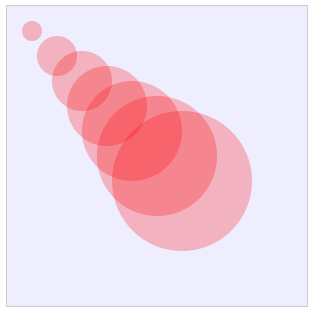
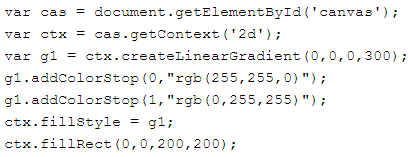
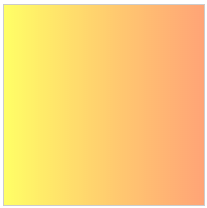
5、绘制线性渐变






6、绘制径向渐变


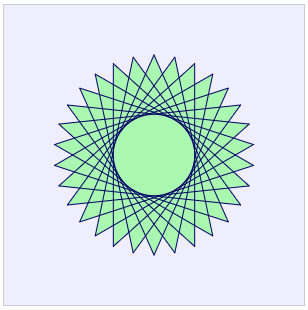
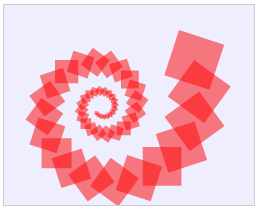
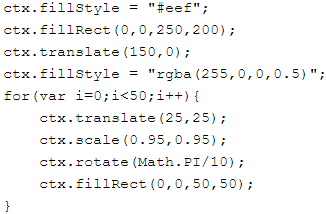
7、绘制变形图形


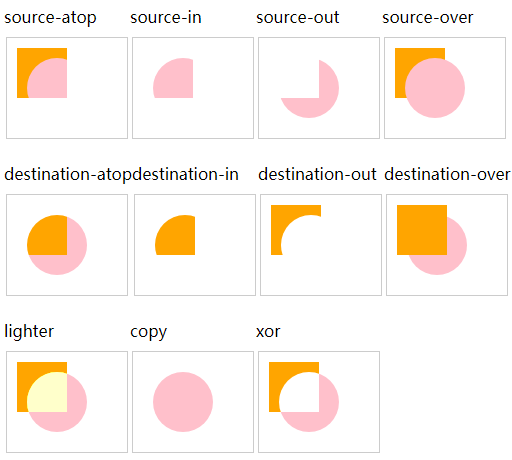
8、绘制图形合成gloablCompositeOperation属性
使用不同的 globalCompositeOperation 值绘制矩形。橙色矩形是目标图像。粉色矩形是源图像。
定义和用法
globalCompositeOperation属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
属性值:
| 值 | 属性 |
| source-atop | 在先绘制的图形顶部显示后绘制的图形。后绘制的图形位于先绘制的图形之外的部分是不可见的。 |
| source-in | 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-out | 只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-over | 在先绘制的图形上显示后绘制的图形。相交部分由后绘制的图形填充(颜色,渐变,纹理)覆盖 |
| destination-atop | 在后绘制的图形顶部显示先绘制的图形。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在后绘制的图形中显示先绘制的图形。只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明 |
| destination-out | 只有后绘制的图形外的目标图像部分会被显示,源图像是透明的。 |
| destination-over | 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖. |
| lighter | 相交部分由根据先后图形填充来增加亮度。 |
| copy | 显示后绘制的图形。只绘制后绘制图形。 |
| xor | 相交部分透明 |

以上效果图的代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/jquery-1.12.4.min.js"></script> 7 <script> 8 $(function(){ 9 var options = new Array( 10 "source-atop", 11 "source-in", 12 "source-out", 13 "source-over", 14 "destination-atop", 15 "destination-in", 16 "destination-out", 17 "destination-over", 18 "lighter", 19 "copy", 20 "xor" 21 ); 22 var str=""; 23 for(var i=0;i<options.length;i++){ 24 str = "<div id='p_"+i+"' style='float:left'>"+options[i]+"<br/><canvas id='canvas"+i+"' width='120px' height='100px' style='border:1px solid #ccc;margin:10px 2px 20px;'></canvas></div>"; 25 $("body").append(str); 26 var cas = document.getElementById('canvas'+i); 27 var ctx = cas.getContext('2d'); 28 ctx.fillStyle = "orange"; 29 ctx.fillRect(10,10,50,50); 30 ctx.globalCompositeOperation = options[i]; 31 ctx.beginPath(); 32 ctx.fillStyle = "pink"; 33 ctx.arc(50,50,30,0,2*Math.PI); 34 ctx.fill(); 35 } 36 }) 37 </script> 38 </head> 39 <body></body> 40 </html>
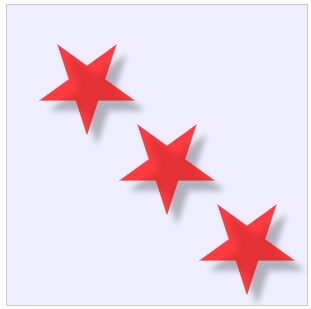
9、给图形绘制阴影

代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>canvas基础api</title> 6 <style> 7 canvas{ 8 border:1px solid #ccc; 9 margin:50px; 10 } 11 </style> 12 <script src="../js/jquery-1.12.4.min.js"></script> 13 <script> 14 $(function(){ 15 //获取标签 16 var cas = document.getElementById('canvas'); 17 //获取绘制环境 18 var ctx = cas.getContext('2d'); 19 ctx.fillStyle ="#eef"; 20 ctx.fillRect(0,0,300,300); 21 ctx.shadowOffsetX = 10; 22 ctx.shadowOffsetY = 10; 23 ctx.shadowColor = "rgba(100,100,100,0.5)"; 24 ctx.shadowBlur = 7; 25 for(var j=0;j<3;j++){ 26 ctx.translate(80,80); 27 create5star(ctx); 28 ctx.fill(); 29 } 30 function create5star(ctx){ 31 var dx =0; 32 var dy=0; 33 var s=50; 34 ctx.beginPath(); 35 ctx.fillStyle ='rgba(255,0,0,0.5)'; 36 var x =Math.sin(0); 37 var y =Math.cos(0); 38 var dig = Math.PI/5*4; 39 for(var i=0;i<5;i++){ 40 x=Math.sin(i*dig); 41 y=Math.cos(i*dig); 42 ctx.lineTo(dx+x*s,dy+y*s) 43 } 44 ctx.closePath(); 45 ctx.fill(); 46 } 47 48 }) 49 </script> 50 </head> 51 <body> 52 <canvas id="canvas" width="300" height="300">您的浏览器不支持canvas</canvas> 53 </body> 54 </html>
10、canvas使用图像
语法:ctx.drawImage(imgobj,left,top,width,height)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>canvas基础api</title> 6 <style> 7 canvas{ 8 border:1px solid #ccc; 9 } 10 </style> 11 <script src="../js/jquery-1.12.4.min.js"></script> 12 <script> 13 $(function(){ 14 //获取标签 15 var cas = document.getElementById('canvas'); 16 //获取绘制环境 17 var ctx = cas.getContext('2d'); 18 //导入图片 19 var img = new Image(); 20 img.src="../images/002.png"; 21 //图片加载完之后,再开始绘制图片 22 img.onload = function(){ 23 //绘制图片ctx.drawImage(imgobj,left,top,width,height) 24 ctx.drawImage(img,100,50,300,200) 25 } 26 27 }) 28 </script> 29 </head> 30 <body> 31 <canvas id="canvas" width="500" height="300">您的浏览器不支持canvas</canvas> 32 </body> 33 </html>
