| 这个作业属于哪个课程 | |
|---|---|
| 这个作业要求在哪里 | |
| 这个作业目标 | |
| 作业正文 | |
| 其他文献参考 |
一、Github项目地址
博文链接
二、分工
谢河洲:前端界面美化,单元测试
罗轲:textarea内的数据处理,部分JS编写
三、PSP表格
| PSP | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 60 |
| Estimate | 估计这个任务需要多少时间 | 600 | 1200 |
| Development | 开发 | 300 | 300 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 20 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 60 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 30 | 30 |
| Coding | 具体编码 | 60 | 60 |
| Code Review | 代码复审 | 60 | 20 |
| Test | 测试(自我测试,修改代码,提交修改 | 30 | 20 |
| Reporting | 报告 | 20 | 30 |
| Test Repor | 测试报告 | 20 | 20 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 1380 | 1870 |
四、思路描述与设计实现说明
代码组织与内部实现设计
1.首先通过实验要求构思出来如下:

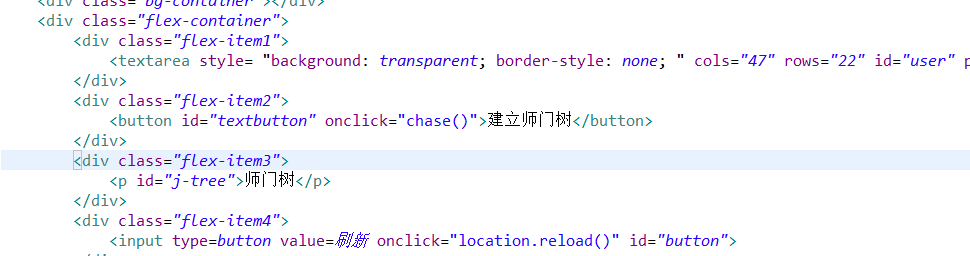
2.用不同的div构建层次
3.css样式使用百分比宽高绝对定位
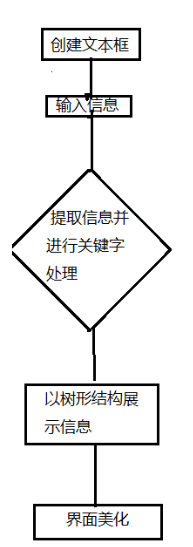
说明算法的关键与关键实现部分流程图
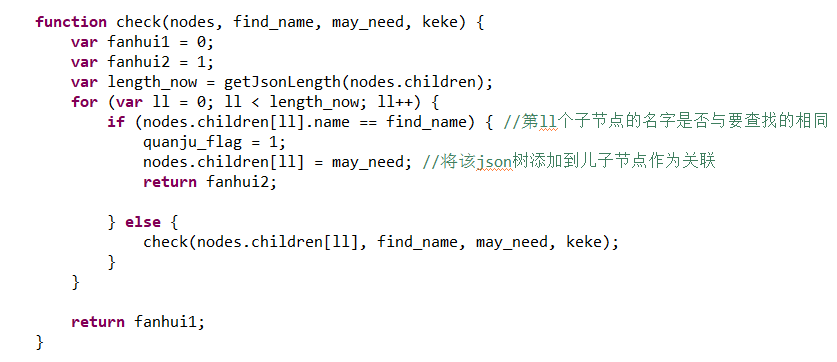
首先想到的算法是递归
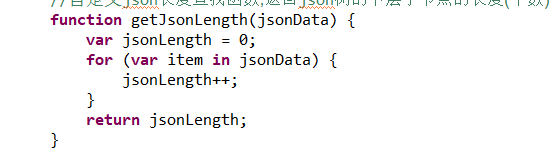
求出父节点下一子节点的长度是这个算法关键


流程图

贴出你认为重要的/有价值的代码片段,并解释

获取信息,利用val()方法来处理表单元素的值,简单的输入信息。

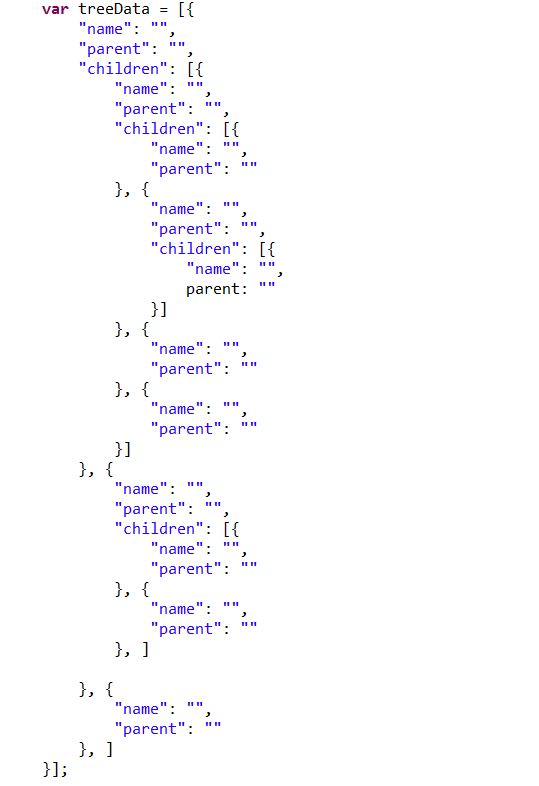
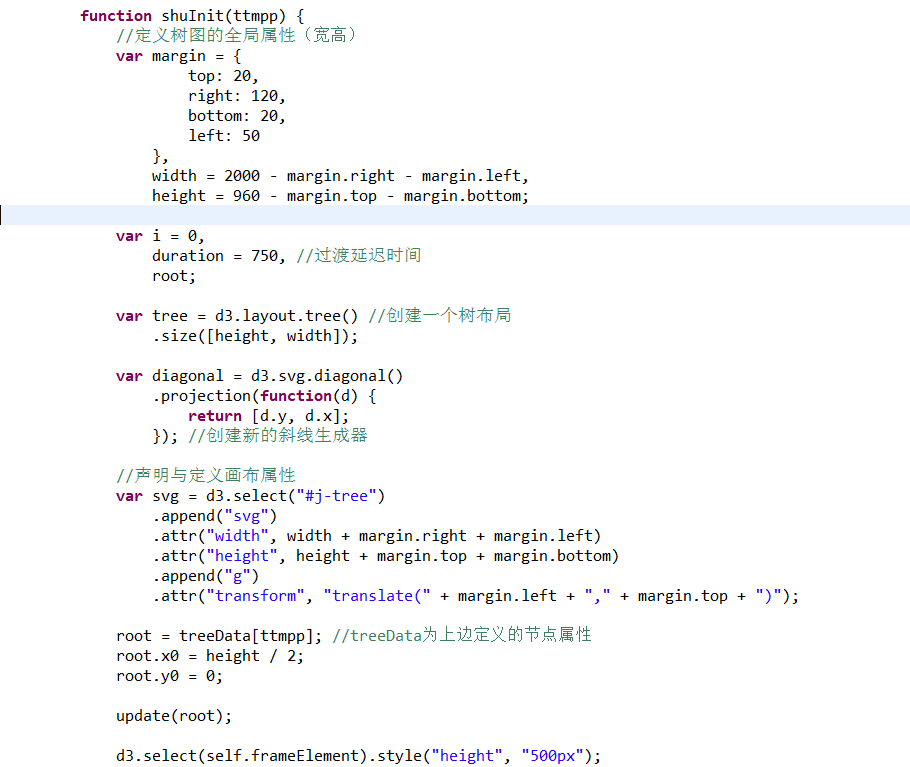
将获取处理后的信息以树结构呈现,以下是部分属性定义

五、特点设计与展示
设计的创意独到之处,这个设计的意义
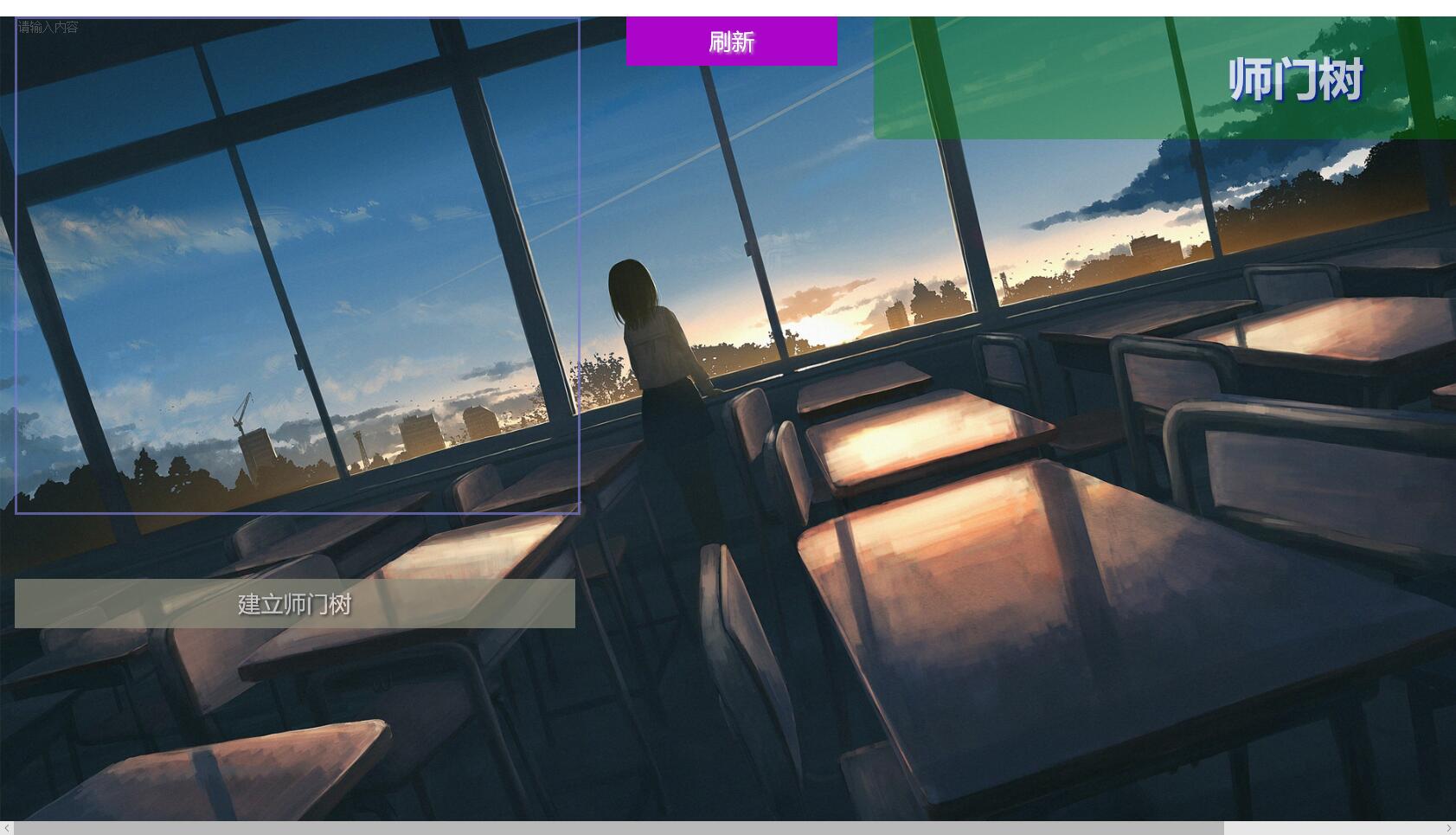
输入和展出分开在左右,使界面显得整齐规整
透明背景,增加美观感
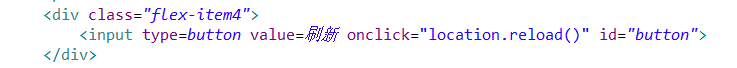
首先是增加了刷新功能,因为用户可能会出现输错的现象或者更改数据的需求

其次我们增加了背景音乐,让用户使用时有一个舒适的环境

- 初始界面

- 生成师门树

六、目录说明和使用说明
目录组织
目录格式
师门树 -bgtype.css:html中导入的css文件 -bg3.jpg:插入的背景图片 -js:导入的JS文件 -j-tree.html:师门树
README:目录说明与使用说明文件
使用说明
点击github上的"Clone or download"后,将上面所说的文件下载在同一文件夹内就可以使用了。
使用时双击html文件,按照要求在左侧输入框内输入内容,并点击建立师门树则会在右边生成一棵以导师为根节点的树。
点击刷新按钮可以刷新页面。
测试运行
输入格式
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
七、单元测试
测试工具,如何学习单元测试,简易教程吗?
使用的Mocha,不会用,捉摸了一个下午然后看别人的单元测试慢慢摸索,下载教程和使用教程,学会了简单的单元测试,看了demo1-9,只会非常简单的-。-
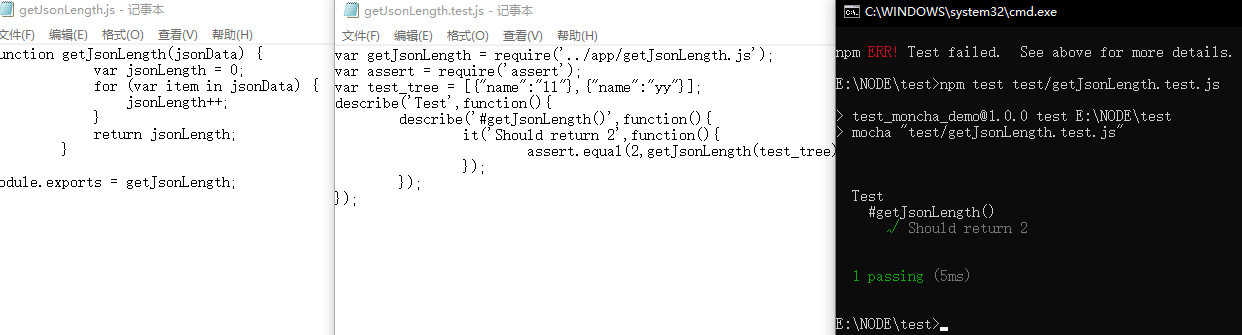
展示出项目部分单元测试代码,并说明测试的函数
子节点

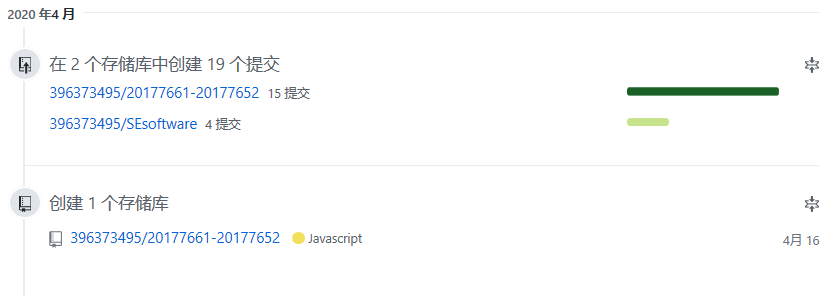
八、Github代码签入记录


九、代码模块异常或结对困难及解决方法
问题描述
1.界面设计简单简陋,不堪入目,html+css不熟练
2.树状结构难以实现
3.对json完全不了解
做过哪些尝试
1.四处查看其他的界面,并借鉴学习,在网页里找相关资料
2.查找了相关资料,eg d3可视化入门
3.还是不太了解
是否解决
1.已解决
2.部分解决
3.未解决
十、评价你的队友
值得学习的地方
组队比单人还是强多了,找资料飞快。且具备强大自制力,该休息就休息。
需要改进的地方
刚开始看到题目真的不知道要怎么来表示这个树,一开始用的ui中的li来,和展开show方法来表示,后来翻到一个树状图js代码,emmm学习了一波,里面很多类的使用我都是第一次使用,感觉
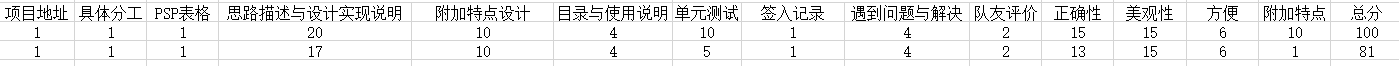
自评表