一、SASS简介
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。 本文总结了SASS的主要用法。我的目标是,有了这篇文章,日常的一般使用就不需要去看官方文档了。
二、安装和使用
1、 安装
- SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby,然后再安装SASS。
- window下面安装ruby:https://www.ruby-lang.org/en/documentation/installation/#homebrew
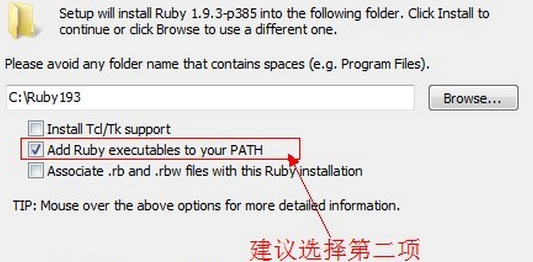
- 下载rubyinstaller.exe 安装就可以了。
- 在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

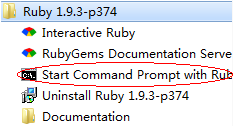
- 安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

- 然后直接在命令行中输入:
gem install sass - 按回车键确认,等待一段时间就会提示你sass安装成功。最近因为墙的比较厉害,如果你没有安装成功,那么请参考下面的淘宝的RubyGems镜像安装sass,如果成功则忽略。
- 如果要安装beta版本的,可以在命令行中输入:
gem install sass --pre - 你还可以从sass的Git repository来安装,git的命令行为
git clone git://github.com/nex3/sass.git cd sass rake install
- 升级sass版本的命令行为:
gem update sass - 查看sass版本的命令行为:
sass -v - 你也可以运行帮助命令行来查看你需要的命令:
sass -h
-
淘宝RubyGems镜像安装 sass
- 由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过
gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了,关于常用gem source命令可参看:常用的gem source
- $ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/-
$ gem sources -l
-
*** CURRENT SOURCES ***
-
$ gem install sass
#请确保只有ruby.taobao.orghttps://ruby.taobao.org
- mac下面安装ruby

可以看到版本号,说明安装成功!
假定你已经安装好了Ruby,接着在命令行输入下面的命令:

2、使用
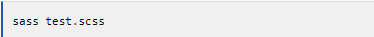
- SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。 下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)

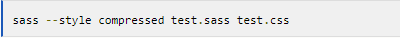
- 如果要将显示结果保存成文件,后面再跟一个.css文件名。

- SASS提供四个编译风格的选项:

- 生产环境当中,一般使用最后一个选项。

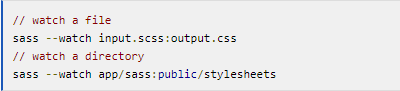
- 你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。

- SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
三、基本用法
sass有两种后缀名文件:一种后缀名为sass,不使用大括号和分号;另一种就是我们这里使用的scss文件,这种和我们平时写的css文件格式差不多,使用大括号和分号。而本教程中所说的所有sass文件都指后缀名为scss的文件。在此也建议使用后缀名为scss的文件,以避免sass后缀名的严格格式要求报错。
//文件后缀名为sass的语法
body
background: #eee
font-size:12px
p
background: #0982c1
//文件后缀名为scss的语法
body {
background: #eee;
font-size:12px;
}
p{
background: #0982c1;
} 1、 变量
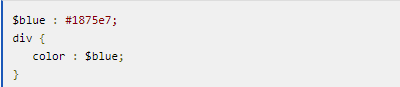
SASS允许使用变量,所有变量以$开头,后面紧跟变量名,而变量值和变量名之间就需要使用冒号(:)分隔开(就像CSS属性设置一样),如果值后面加上!default则表示默认值。

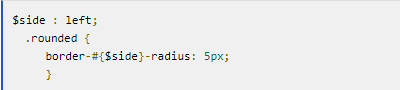
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。

2、 计算功能
sass具有运算的特性,可以对数值型的Value(如:数字、颜色、变量等)进行加减乘除四则运算。请注意运算符前后请留一个空格,不然会出错。
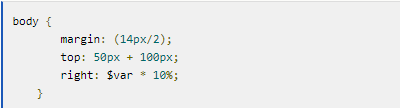
SASS允许在代码中使用算式:

3、 嵌套
sass的嵌套包括两种:一种是选择器的嵌套;另一种是属性的嵌套。我们一般说起或用到的都是选择器的嵌套。
选择器嵌套
所谓选择器嵌套指的是在一个选择器中嵌套另一个选择器来实现继承,从而增强了sass文件的结构性和可读性。
在选择器嵌套中,可以使用&表示父元素选择器
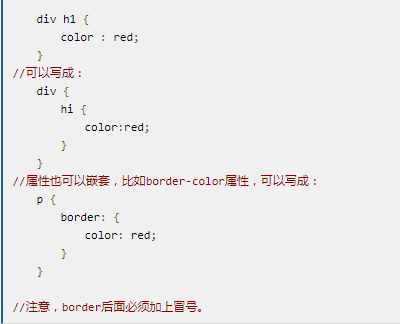
SASS允许选择器嵌套。比如,下面的CSS代码:

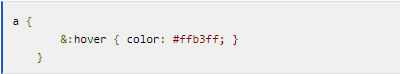
在嵌套的代码块内,可以使用$引用父元素。比如a:hover伪类,可以写成:

4、 注释
SASS共有两种注释风格。
标准的CSS注释 / comment / ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。

四、代码的重用
1、 继承
sass中,选择器继承可以让选择器继承另一个选择器的所有样式,并联合声明。使用选择器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
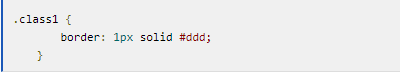
SASS允许一个选择器,继承另一个选择器。比如,现有class1:

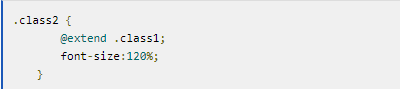
class2要继承class1,就要使用@extend命令:

2、 Mixin混合
sass中使用@mixin声明混合,可以传递参数,参数名以$符号开始,多个参数以逗号分开,也可以给参数设置默认值。声明的@mixin通过@include来调用。
Mixin有点像C语言的宏(macro),是可以重用的代码块。
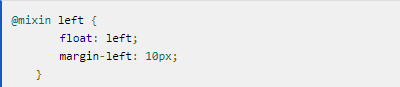
使用@mixin命令,定义一个代码块。

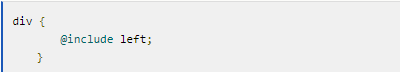
使用@include命令,调用这个mixin。

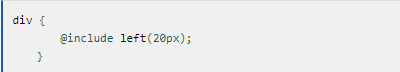
mixin的强大之处,在于可以指定参数和缺省值。

使用的时候,根据需要加入参数:

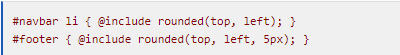
下面是一个mixin的实例,用来生成浏览器前缀。

使用的时候,可以像下面这样调用:

3、 颜色函数
sass定义了很多函数可供使用,当然你也可以自己定义函数,以@fuction开始。sass的官方函数链接为:sass fuction,实际项目中我们使用最多的应该是颜色函数,而颜色函数中又以lighten减淡和darken加深为最,其调用方法为lighten($color,$amount)和darken($color,$amount),它们的第一个参数都是颜色值,第二个参数都是百分比。
SASS提供了一些内置的颜色函数,以便生成系列颜色。

4、 插入文件
@import命令,用来插入外部文件。

如果插入的是.css文件,则等同于css的import命令。

五、高级用法
1 、条件语句
@if可一个条件单独使用,也可以和@else结合多条件使用
2、 循环语句
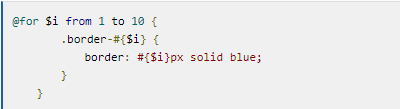
SASS支持for循环:
- for循环有两种形式,分别为:
@for $var from <start> through <end>和@for $var from <start> to <end>。 - $i表示变量,start表示起始值,end表示结束值,这两个的区别是关键字through表示包括end这个数,而to则不包括end这个数。

也支持while循环:

each命令,作用与for类似:
语法为:@each $var in <list or map>。其中$var表示变量,而list和map表示list类型数据和map类型数据。sass 3.3.0新加入了多字段循环和map数据循环。

3、 自定义函数
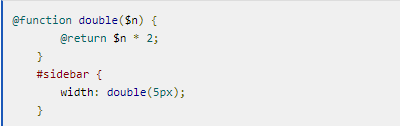
SASS允许用户编写自己的函数。

4、三目判断
语法为:if($condition, $if_true, $if_false) 。三个参数分别表示:条件,条件为真的值,条件为假的值。
if(true, 1px, 2px) => 1px
if(false, 1px, 2px) => 2px要是您有什么问题,可以留言交流!
