html代码:
<div id="price_tend" class="product_info_content" style="1100px;height:500px;"> </div>
JavaScript代码:
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('price_tend'));
var X_date = "<%=tend_date%>";
var X_price = "<%=tend_price%>";
var date = X_date.split(",");
var price = X_price.split(",");
//指定图表的配置项和数据
var option={
//标题
title:{
text:'历史价格走势图'
},
//保存图片
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
}
}
},
tooltip: {
trigger:'axis'
},
//图例-每一条数据的名字叫销量
legend:{
data:['价格']
},
//x轴
xAxis:{
data:date
},
//y轴没有显式设置,根据值自动生成y轴
yAxis:{
type:'value'
},
//数据-data是最终要显示的数据
series:[{
name:'价格',
type:'line',
data:price,
showSymbol:false
}]
};
//使用刚刚指定的配置项和数据项显示图表
myChart.setOption(option);
</script>
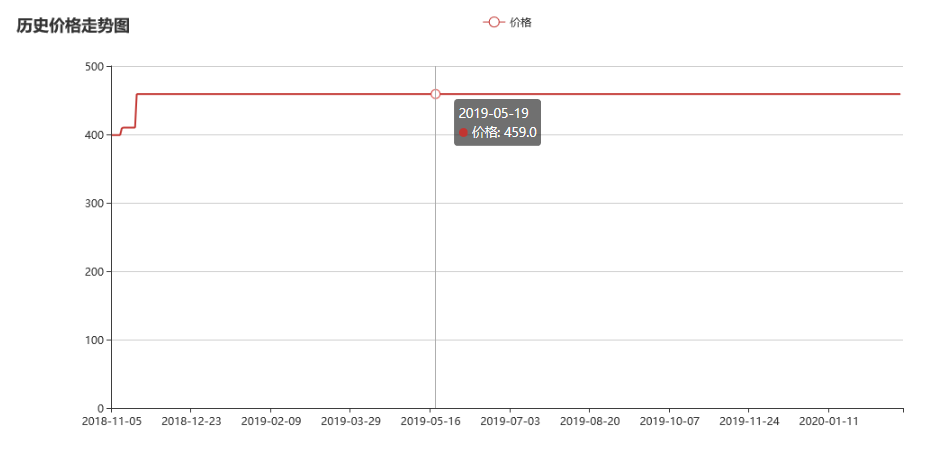
运行效果: