mvc+ef5+easyui 组织机构和员工管理实例
环境:vs2010+sql2008
框架搭建
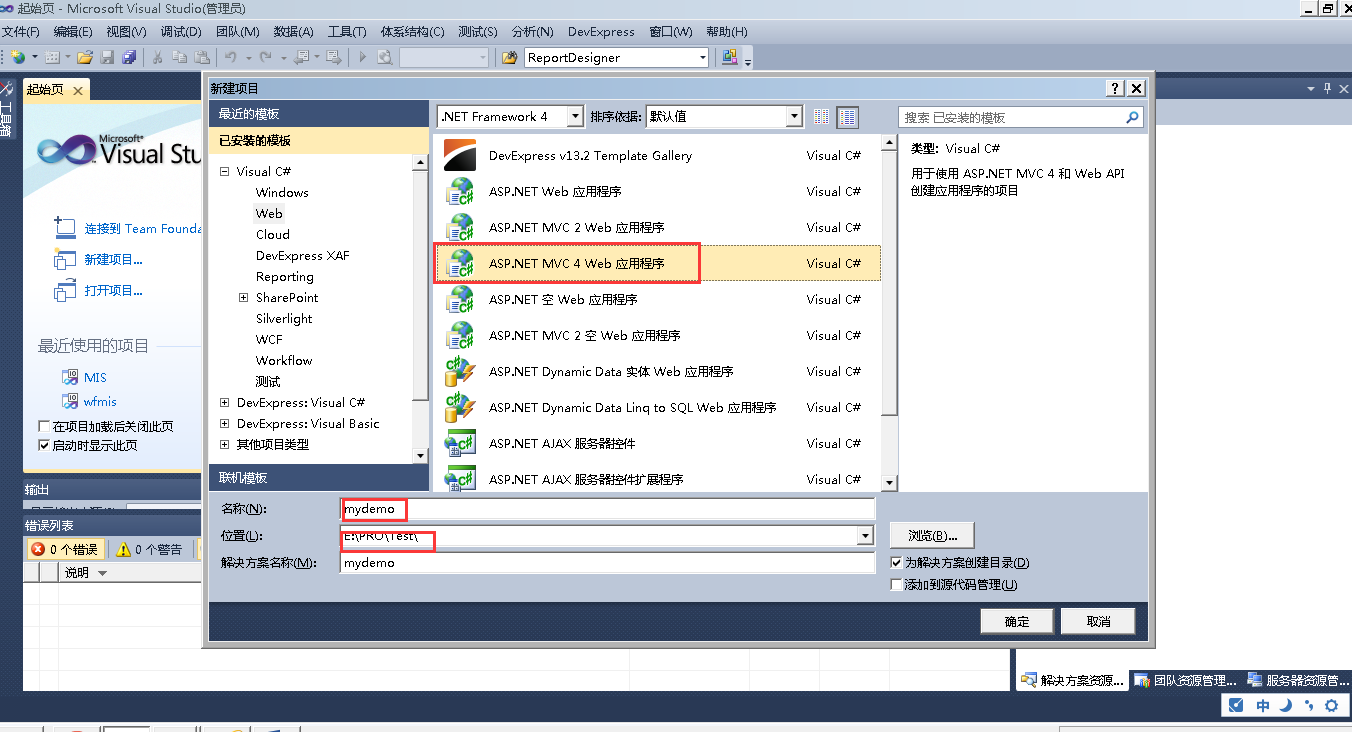
1,新建mvc4 web应用

2.

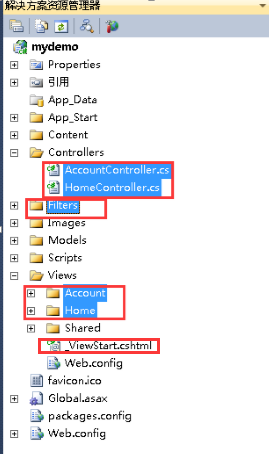
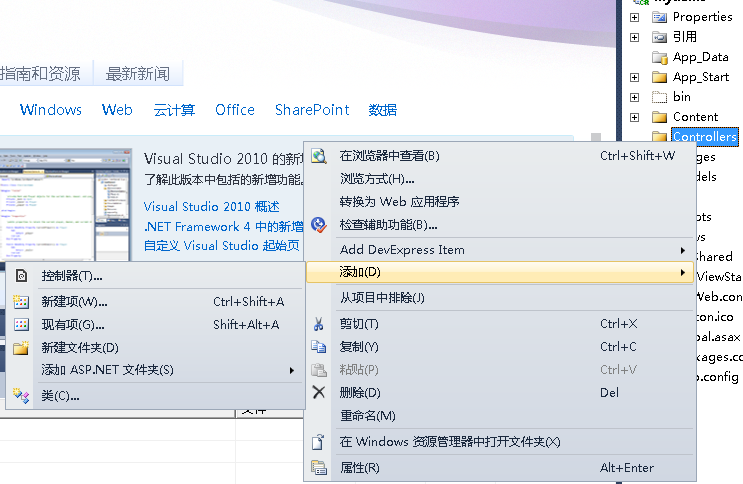
3. 系统自动生成的的controllers,和views文件中的等,以及模版等可以删除,如图红色部分

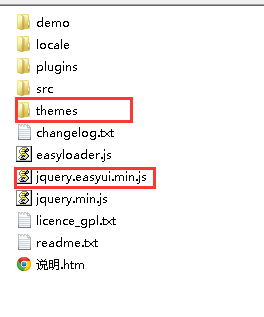
4.下载最新easy,解压,看到themes和jquery.easyui.min.js

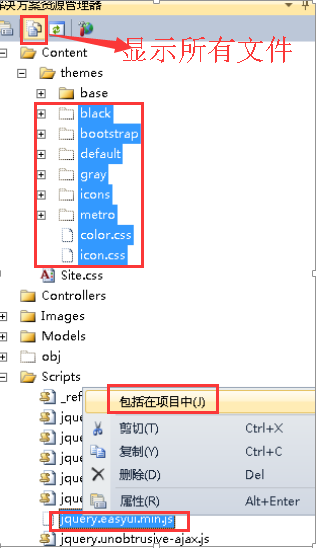
5.将themes文件夹复制到解决方案中的CONTENT文件夹,jquery.easyui.min.js复制到scripts文件夹,
将拷贝到到文件右键包括到项目中,

6.新建首页,controllers文件夹右键添加控制器

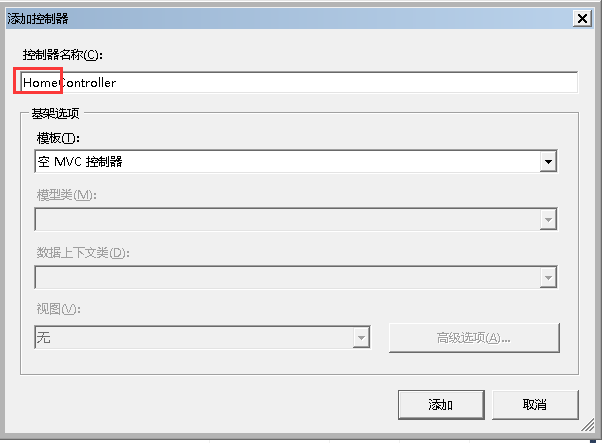
7.控制器取名HomeController

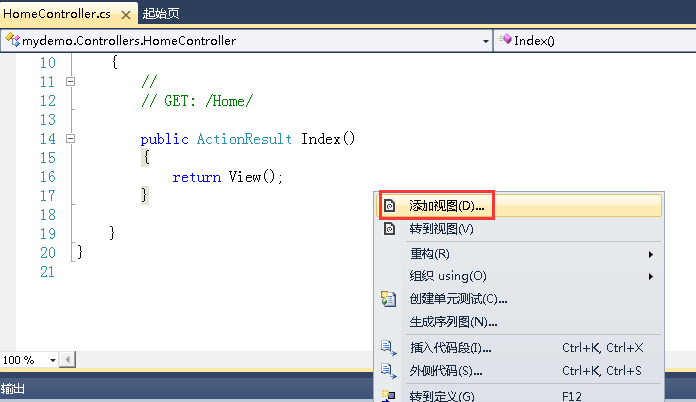
8.为新建的HomeController添加视图

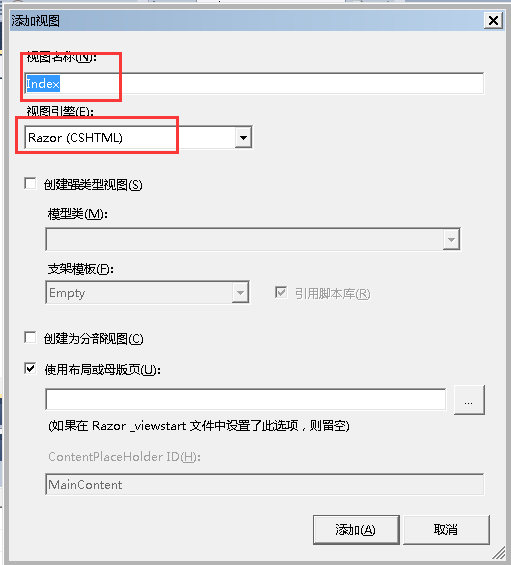
9.设置 视图默认名,视图引擎

10.
新添加的视图代码

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html> 4 <head> 5 <title>Index</title> 6 <meta name="viewport" content="width=device-width" /> 7 <script src="~/Scripts/jquery-1.7.1.min.js"></script> 8 <script src="~/Scripts/jquery.easyui.min.js"></script> 9 @Styles.Render("~/Content/css") 10 @Styles.Render("~/Content/themes/base/css") 11 <script type="text/javascript"> 12 $(function () { 13 InitLeftMenu(); 14 }); 15 function InitLeftMenu() { 16 $("#nav").accordion({ animate: false }); 17 $('.easyui-accordion li a').click(function () { 18 var tabTitle = $(this).children('.nav').text(); 19 var url = $(this).attr("rel"); 20 var menuid = $(this).attr("ref"); 21 var s = $(this).children('span'); 22 var icon = s.attr('class'); 23 addTab(tabTitle, url, icon); 24 $('.easyui-accordion li div').removeClass("selected"); 25 $(this).parent().addClass("selected"); 26 }).hover(function () { 27 $(this).parent().addClass("hover"); 28 }, function () { 29 $(this).parent().removeClass("hover"); 30 }); 31 //选中第一个 32 $('#nav').accordion('select', 0); 33 } 34 function addTab(subtitle, url, icon) { 35 if (!$('#tabs').tabs('exists', subtitle)) { 36 $('#tabs').tabs('add', { 37 title: subtitle, 38 content: createFrame(url), 39 closable: true, 40 icon: icon 41 }); 42 } else { 43 $('#tabs').tabs('select', subtitle); 44 $('#mm-tabupdate').click(); 45 } 46 tabClose(); 47 } 48 49 function createFrame(url) { 50 var s = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="100%;height:100%;"></iframe>'; 51 return s; 52 } 53 54 function tabClose() { 55 /*双击关闭TAB选项卡*/ 56 $(".tabs-inner").dblclick(function () { 57 var subtitle = $(this).children(".tabs-closable").text(); 58 $('#tabs').tabs('close', subtitle); 59 }) 60 } 61 </script> 62 </head> 63 <body class="easyui-layout" style="overflow-y: hidden" scroll="no"> 64 <!-- top --> 65 <div region="north" split="true" border="false" style="overflow: hidden; height: 40px; 66 line-height: 40px;"> 67 信息管理系统 68 </div> 69 <!-- left --> 70 <div id="west" region="west" split="true" title="导航菜单" style=" 180px; height: 100%"> 71 <div id="nav" class="easyui-accordion" fit="true" border="false"> 72 <div title="控件使用" icon="icon-sys"> 73 <ul> 74 <li> 75 <div class=""> 76 <a href="javascript:void(0)" rel="/orga"><span class="icon-nav icon"> </span><span 77 class="nav">组织机构</span></a></div> 78 </li> 79 <li> 80 <div class=""> 81 <a href="javascript:void(0)" rel="/staff"><span class="icon-add icon"> </span><span 82 class="nav">用户管理</span></a></div> 83 </li> 84 <li> 85 <div class=""> 86 <a href="javascript:void(0)" rel="/role"><span class="icon-users icon"> </span><span 87 class="nav">角色管理</span></a></div> 88 </li> 89 </ul> 90 </div> 91 <div title="业务管理" icon="icon-sys"> 92 员工管理 93 </div> 94 </div> 95 </div> 96 <!-- main --> 97 <div id="mainPanle" region="center" style="height: 100%"> 98 <div id="tabs" class="easyui-tabs" fit="true" border="false"> 99 <div title="欢迎使用" style="padding: 20px; overflow: hidden; color: red;"> 100 </div> 101 </div> 102 </div> 103 </body> 104 </html>
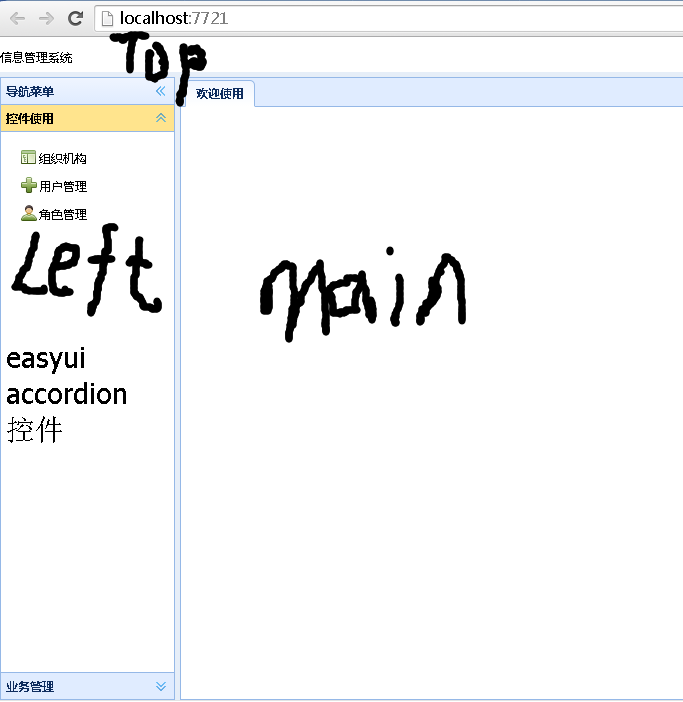
11.home视图运行效果
首页左侧是easyui accordion控件,

12.注意
(1)App_Start文件夹中RouteConfig.cs文件
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
这里设置默认路由的主页是home/index
(2)App_Start文件夹中BundleConfig.cs文件设置,
