--2013年6月24日12:08:49
今天突然不想用table了,就在园子里找了几个用css的解决办法,直接上代码:
--1、html代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <%@ page language="java" contentType="text/html;charset=UTF-8" %> 3 <head> 4 <title>演示用css实现表格</title> 5 <link rel="stylesheet" type="text/css" href="../css/mycss.css"> 6 </head> 7 <body> 8 <center> 9 下面是表格内容 10 <div id="main"> 11 <ul> 12 <li>1-1</li> 13 <li class="r">1-2</li> 14 <li>2-1</li> 15 <li class="r">2-2</li> 16 <li>3-1</li> 17 <li class="r">3-2</li> 18 <li>3-1</a></li> 19 <li class="r">3-2</li> 20 <li class="b">最后一行</li> 21 <li class="b r">就是不一样</li> 22 </ul> 23 </div> 24 </center> 25 26 <style type="text/css"> 27 /*用css实现表格 */ 28 * {margin:0;padding:0} 29 #main {border-style:solid;border-width:0px;border-color:blue;} 30 #main ul{width:390px;height:auto;list-style:none;//decimal} 31 #main li {border-left:1px solid #ccc;border-top:1px solid #ccc; 32 float:left;width:190px; 33 height:33px; 34 text-align:center; 35 line-height:33px} 36 #main li.b {border-bottom:1px solid #ccc} 37 #main li.r {border-right:1px solid #ccc} 38 </style> 39 </body> 40 </html>
--2、css代码:已经写在页面中了。
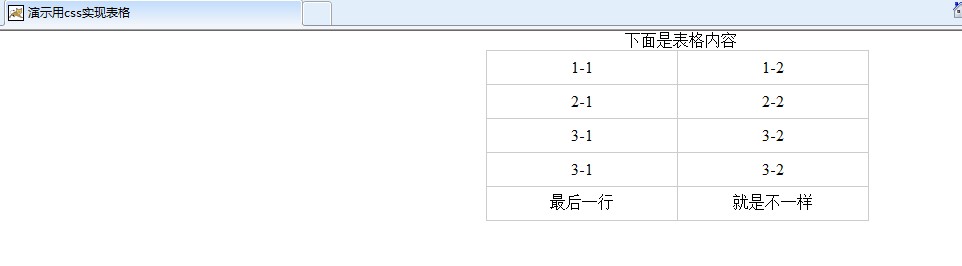
效果图: