1 首先是我们的数据库,我们的所有数据的保存在了数据库中,实现项目的过程就是对我们的数据库的数据进行(提取数据库中的数据——》传递——》展现)
当然了也有界面反馈回来的数据信息要存入数据库了( 页面反馈的数据——》传递——》存储到数据库) 来看看我们的数据库吧
CREATE TABLE `tb_message` ( `messageID` int(11) NOT NULL AUTO_INCREMENT, /*消息主键id,自增 */ `messageTitle` varchar(50) DEFAULT NULL, /*消息标题*/ `messageContent` text, /*消息内容*/ `userID` int(11) DEFAULT NULL, /*用户id,标记该消息是谁发的*/ `publishTime` datetime DEFAULT NULL, /*消息发布的时间*/ PRIMARY KEY (`messageID`), /*主键*/ KEY `userID` (`userID`), /*与用户表tb_user的userID成外键*/ CONSTRAINT `tb_message_ibfk_1` FOREIGN KEY (`userID`) REFERENCES `tb_user` (`userID`) ) CREATE TABLE `tb_reply` ( `replyID` int(11) NOT NULL AUTO_INCREMENT, /*主键回复的id,自增*/ `replyContent` text, /*回复的内容*/ `userID` int(11) DEFAULT NULL, /*用户id*/ `replyTime` datetime DEFAULT NULL, /*回复时间*/ `messageID` int(11) DEFAULT NULL, /*消息的id*/ PRIMARY KEY (`replyID`), /*主键*/ KEY `userID` (`userID`), /*与用户表tb_user的userID成外键*/ KEY `messageID` (`messageID`), /*与消息表tb_message的messageID成外键*/ CONSTRAINT `tb_reply_ibfk_1` FOREIGN KEY (`userID`) REFERENCES `tb_user` (`userID`), CONSTRAINT `tb_reply_ibfk_2` FOREIGN KEY (`messageID`) REFERENCES `tb_message` (`messageID`) ) CREATE TABLE `tb_user` ( `userID` int(11) NOT NULL DEFAULT '0', /*用户账号*/ `userName` varchar(20) DEFAULT NULL, /*用户姓名*/ `userSex` bit(1) DEFAULT NULL, /*用户性别*/ `userBirth` date DEFAULT NULL, /*用户生日*/ `userPhone` varchar(20) DEFAULT NULL, /*用户电话*/ `userPlace` varchar(50) DEFAULT NULL, /*用户住址*/ `joinTime` date DEFAULT NULL, /*加入时间*/ `password` varchar(20) DEFAULT NULL, /*用户密码*/ PRIMARY KEY (`userID`) /*主键*/ )
建好数据库之后就开始我们项目了
2 项目采用的相关技术有javabean + jsp+ servlet + jdbc ,采用model2结构,也就是经典的MVC架构了
模型(model)-视图(view)-控制器(controller)
①视图层(view)由我们的jsp来担任实现数据的展示
②控制器(controller)有我们的servlet来担任实现数据的传递与分发
③模型(model)由我们的javabean来担任实现业务逻辑的处理咯
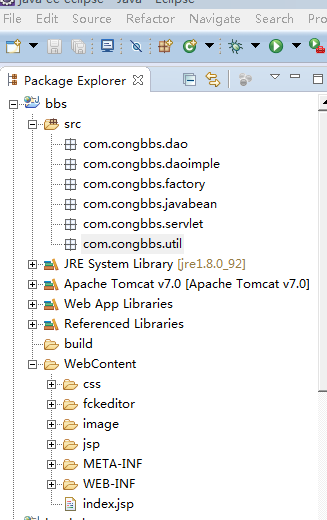
3 建立项目的文件结构

业务逻辑层的实现采用简单的工厂方法模式