Git : 版本控制工具,分布式版本控制工具
优势:
1.大部分操作可在本地完成,不需要联网
2.完整性保证(对每一次提交的数据进行hash操作)
3.尽可能添加数据而不是删除或者修改数据
4.分支操作非常快捷流畅
5.与Linux命令兼容
Git安装:https://git-scm.com/
Git结构:工作区(写代码),--git add-->暂存区(临时存储),-- git commit --->本地仓库(历史版本)
Git 命令行操作
1.git init 本地库 初始化命令
2.设置签名
作用:区别不同开发人员的身份。
命令:
项目级别/仓库级别:仅在当前本地库范围内有效, 信息保存文件查看:cat .git/config
git config user.name tom_pro
git config user.emall goodMornig_pro@atguigu.com
系统用户级别:登陆当前系统的用户范围,项目级别的优先级高于系统级别 ,信息保存文件查看:cat ~/.gitconfig文件
git config --global user.name 'tom_glb'
git config --global user.email '.....'
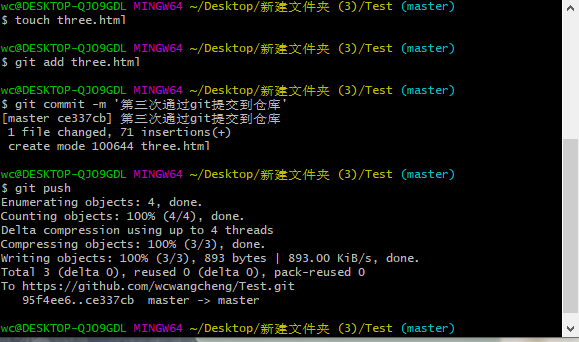
上传 :git push
删除:rm-rf 文件名
git rm 文件名
修改:vi 文件名
查看仓库状态: git status
clear 清屏
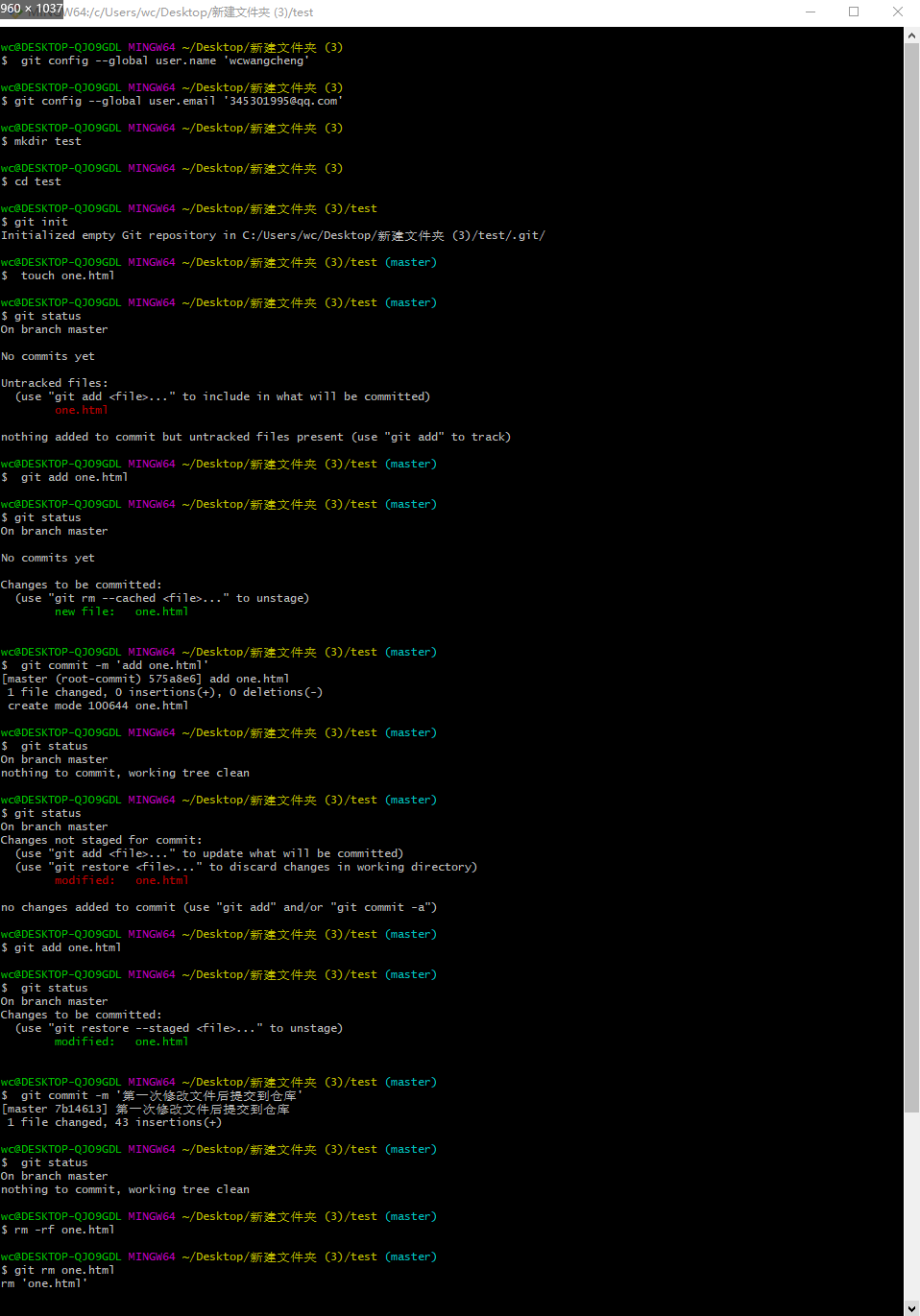
本地仓库示范案例:
流程为新建文件夹
1.设置系统用户级别签名
2.mkdir新建test文件后cd打开,在文件内初始化git(创建一个git仓库)
3.touch新建一个名为one的html文件
4.git status查看状态,显示为有一个新的html文件,需要添加到暂存区,
5.用git add指令将文件添加到暂存区,
6.git status查看状态,显示为暂存区有一个新文件,可以提交到本地仓库
7.用git commit -m 'add...'将暂存区文件添加到本地仓库,查看状态,显示为无文件需要提交
8.文件被修改后,查看状态,显示文件被修改,需要重新用git add 命令将文件从工作区提交到暂存区
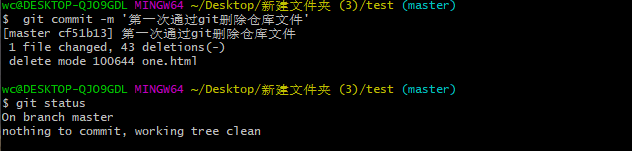
9.再用git commit -m '第一次修改后文件提交到仓库' 将暂存区文件添加到本地仓库,查看状态,为nothing to commit 文件提交成功,删除操作也相似


远程仓库案例:
将github上的仓库clone到本地文件中


Git和代码托管中心
Github :是常用的Git代码托管中心(服务器国外)
借助github 托管代码
略过账号创建和仓库创建
(1).仓库(Repository):存放代码,每个项目对应一个仓库,多个开源项目就有多个仓库
(2).收藏(Star)
(3)克隆(Fork)
(4)关注(watch)
(5)事务卡片(lssue):发现BUG,目前无成型代码,需要讨论时可用
创建项目时:Initialize this repository with a README(在仓库下多创建一个readme的说明文件)
来到新建的项目内部:
Edit :修改项目描述
lssues:新建lssues
gitee:是常用的Git代码托管中心(服务器国内)
SVN :版本控制工具 集中式版本控制工具