1、偏移translate
对元素进行偏移,这个方法的好处是不会影响文档流中其他元素的位置。
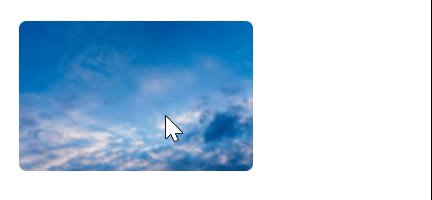
这个方法的主要用途是用户经过元素的时候,给元素一个提起来的效果。

<div class="uplift">
<ul>
<li>
<img src="./images/img_01.png" />
</li>
<li>
<img src="./images/img_01.png" />
</li>
</ul>
</div>
.uplift {
ul {
display: flex;
li + li {
margin-left: 20px;
}
li {
156px;
height: 100px;
border-radius: 5px;
overflow: hidden;
list-style: none;
&:hover {
transform: translateY(-10px);
box-shadow: 10px 10px 5px #888888;
}
}
}
}
2、旋转rotate
旋转角度,默认是旋转的点是中心点,想要修改元素的旋转中心,通过transform-origin进行修改。比如修改旋转重心为左下角,transform-origin:left bottom;
这个功能主要用来做广告旋转进入的效果。注意transition添加的位置,是添加在伪元素上的,因为是对伪元素进行旋转。不要加在真正的块元素上。

<div class="origin-change"> <div class="box"></div> </div>
.origin-change{ .box{ width: 200px; height: 200px; margin: 20px auto; border: 1px solid pink; overflow: hidden; &:hover::before{ transform:rotate(0deg) ; } &::before { content: '修改旋转重心'; display: block; width: 100%; height: 100%; background: hotpink; transform: rotate(180deg); transform-origin: left bottom; transition: all .5s; //注意这个添加的位置 } } }
3、缩放scale
缩放填写的是倍数,大于1就是放大,小于1就是缩小。好处是不影响其他文档流。如果只是修改width和height的时候,会影响文档流。
鼠标hover的时候,将图片进行放大。

<div class="bigger"> <img class="img" src="./images/img_01.png" /> </div>
.bigger{ width: 156px; height: 100px; overflow: hidden; border-radius: 5px; img{ transition: all 1s; } img:hover{ transform: scale(1.2); } }
4、3D转换,主要是位移和旋转
tranlateZ就是眼睛与屏幕这个轴,值为物体距离屏幕的距离。z(正值)越大,物体距离屏幕越远,距离眼睛越近,则物体越大。
transform: translate3d(x,y,z)必须要经过perspective(透视)属性才能起效果。
perspective写道被观察元素的父盒子里,单位是px,透视越小,眼睛距离屏幕越近,则图片越大。
transform: rotatedd()
transfrom