最近这段时间因为每天要修改网站,为网站做特效,所以看了很多的js接触事件,自己只会使用一小部分,有时用的时候也比较混乱,现在系统的整理了一下,首先跟大家在马海祥博客上跟大家分享的是JavaScript事件处理程序的3种方式:

一、什么是JavaScript事件?
事件(Event)是JavaScript应用跳动的心脏,也是把所有东西粘在一起的胶水,当我们与浏览器中Web页面进行某些类型的交互时,事件就发生了。
事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键,事件还可能是Web浏览器中发生的事情,比如说某个Web页面加载完成,或者是用户滚动窗口或改变窗口大小。
说白了,事件是文档或浏览器中发生的特定交互瞬间!
通过使用JavaScript,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应(具体代码大家可以通过马海祥博客《JS基础知识:Javascript事件触发列表》的表格来查询)。
二、事件流
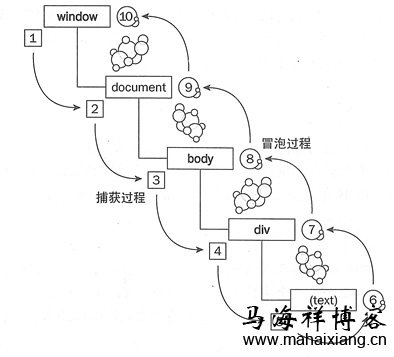
事件流就是描述了页面中接受事件的顺序,在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐,出现了一个坑爹的情况,那就是他们对事件流的解释出现了两中截然相反的定义。也就是我们所熟悉的:IE的事件冒泡,Netscape的事件捕获。先来一张图,简要的看下结构:

1、事件冒泡
事件冒泡即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的节点(文档)。拿上面的图来说明,就是当点击text部分时,先由text处的元素接收,然后逐级传播至window,即执行6-7-8-9-10的过程。
2、事件捕获
事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。同理,在上面的模型中,就是点击text部分时,先由window接收,然后逐级传播至text元素,即执行1-2-3-4-5的过程。
具体在代码中怎样表现呢?后面马海祥会给出代码的介绍,大家莫急!
三、Javascript事件处理程序的3种方式
产生了事件,我们就要去处理他,据马海祥了解Javascript事件处理程序主要有3种方式:
1、HTML事件处理程序
即我们直接在HTML代码中添加事件处理程序,如下面这段代码:
<input id="btn1" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天我想要改变js中showmsg,那么我不但要再js中修改,我还需要到html中修改,一两处的修改我们能接受,但是当你的代码达到万行级别的时候,修改起来就需要劳民伤财了,所以,这个方式我们并不推荐使用。
2、DOM0级事件处理程序
即为指定对象添加事件处理,看下面的一段代码
<input id="btn2" value="按钮" type="button">
<script>
var btn2= document.getElementById("btn2");
btn2.onclick=function(){
alert("DOM0级添加事件处理");
}
btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可
</script>
从上面的代码中,我们能看出,相对于HTML事件处理程序,DOM0级事件,html代码和js代码的耦合性已经大大降低。但是,聪明的程序员还是不太满足,期望寻找更简便的处理方式,下面马海祥就来说说第三种处理方法。
3、DOM2级事件处理程序
DOM2也是对特定的对象添加事件处理程序(具体可查看马海祥博客的《JavaScript对象属性的基础教程指南》相关介绍),但是主要涉及到两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。
它们都接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值(是否在捕获阶段处理事件),看下面的一段代码:
<input id="btn3" value="按钮" type="button">
<script>
var btn3=document.getElementById("btn3");
btn3.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处理在各浏览器中兼容性较好
function showmsg(){
alert("DOM2级添加事件处理程序");
}
btn3.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>
这里我们可以看到,在添加删除事件处理的时候,最后一种方法更直接,也最简便。但是马海祥提醒大家需要注意的是,在删除事件处理的时候,传入的参数一定要跟之前的参数一致,否则删除会失效!
四、事件冒泡和事件捕获的流程与区别
说到这里,马海祥再给大家来一点代码来说明下事件冒泡和事件捕获的流程,同时也让大家能看出二者的区别:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#p{400px;height:200px;border:1px solid black;}
#c{200px;height:100px;border:1px solid red;}
</style>
</head>
<body>
<div id="p">
i am www.mahaixiang.cn
<div id="c">i like www.mahaixiang.cn</div>
</div>
<script>
var p = document.getElementById('p');
var c = document.getElementById('c');
c.addEventListener('click', function () {
alert('子节点捕获')
}, true);
c.addEventListener('click', function () {
alert('子节点冒泡')
}, false);
p.addEventListener('click', function () {
alert('父节点捕获')
}, true);
p.addEventListener('click', function () {
alert('父节点冒泡')
}, false);
</script>
</body>
</html>
运行上面的代码,点击子元素的时候,我们会发现,执行的先后顺序是:父节点捕获--子节点捕获--子节点冒泡--父节点冒泡。从这个例子中,大家也就明白了,另外,DOM2级事件规定事件包括三个阶段:
1、事件捕获阶段;
2、处于目标阶段;
3、事件冒泡阶段。
首先是捕获,然后处于目标阶段(即来到事件的发出位置),最后才是冒泡,
不科学的是,居然木有DOM1级事件处理程序,大家注意下,别闹出笑话了!
马海祥博客补充:IE事件处理程序也对应有两个方法:attachEvent()添加事件,detachEvent()删除事件,这两个方法接收相同的两个参数:事件处理程序名称与事件处理函数。
这里为什么没有布尔值呢?因为ie8以及更早的版本只支持事件冒泡,所以最后一个参数默认的相当于false来处理!(支持IE事件处理程序的浏览器有IE,opera)
五、事件处理程序的浏览器兼容性
既然不同的浏览器对事件处理程序有这自己不同的支持,那么,我们在开发中,岂不是每次使用事件处理程序时都要对不同的浏览器做一次兼容?这里马海祥封装一个兼容方法,以后在事件处理的时候,直接调用即可,看下面一段代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input id="btn" type="button" value="按钮">
<script>
var eventHandler={
addHandler:function(element,type,func){
if(element.addEventListener){
element.addEventListener(type,func,false);
}else if(element.detachEvent){
element.attachEvent('on'+type,func);
}else{
element['on'+type]=func;
}
},
removerHandler:function(element,type,func){
if(element.removeEventListener){
element.removeEventListener(type,func,false);
}else if(element.detachEvent){
element.detachEvent('on'+type,func);
}else{
element['on'+type]=null;
}
}
}
function showmsg(){
alert("hello");
}
var btn=document.getElementById("btn");
eventHandler.addHandler(btn,"click",showmsg);
//eventHandler.removerHandler(btn,"click",showmsg);//去掉事件处理
</script>
</body>
</html>
上面的代码在ie和其他浏览器中都能正常处理事件,以后如果需要使用兼容性的操作,都可以直接调用这段代码。
马海祥博客点评:
事件对象是用来记录一些事件发生时的相关信息的对象,但事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁!
本文为马海祥博客原创文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/js/694.html,注明出处;否则,禁止转载;谢谢配合!