前不久研究了一下51的地图接口,感觉还不错。但是在我们的醒目中想到电子地图,首先想到的是Google吧,Google地球应该说没有那个搞程序的没有听说过,Google的技术令我们称叹。最近忙公司的事也好久没有研究其他的东西了,今天起决定开始研究Google 地图接口。
1. 参考文档
Google Maps API2 文档 地址: http://www.codechina.org/doc/google/gmapapi/#Control_Modification
今天粗略的看了一下,似乎Google map 的接口比51的要难。先不说这些丧气的话,还是谈谈Google map吧
2. 接口基础
首先还是看看Google 地图的示例吧,这样总能给人直观的感觉,包括这种效果,能够吸引人从而忘却困难。

上面这张图是显示的上海市的地图,感觉还是不错的。接下来我们就以这张图的效果看代码。
 代码
代码
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>Google 地图-基础知识</title>
6 <style type="text/css">
7 .body{
8 text-align:center;
9 }
10 .map{
11 width:500px;
12 height:330px;
13 border-style:solid;
14 border-width:1px;
15 }
16 </style>
17 <!--
18 地址(http://maps.google.com/maps?file=api&v=2)是在您的页面放置Google地图需要的所有的代码的JavaScript文件。
19 您的页面必须包含指向这个地址的script标记
20 -->
21 <script src="http://maps.google.com/maps?file=api&v=2" type="text/javascript">
22 </script>
23 <script language="JavaScript" type="text/javascript">
24 /**
25 * 初始化地图 使用GMap2对象可以创建地图并显示在googlemap上面
26 * setCenter()可以设置地图的中心位置和放缩比例
27 * GLatLng() 是基于地理信息也就是经纬度的,地图的居中位置,标记的位置等等都是基于GLatLng的
28 * GPoint的x,y是像素,是相对于屏幕坐标的
29 */
30 function load(){
31 var map = new GMap2(document.getElementById("googlemap"));
32 map.setCenter(new GLatLng(31.11,121.29), 10);
33 }
34 </script>
35 </head>
36 <body class="body" onload="load()">
37 <div id="googlemap" class="map">
38
39 </div>
40 </body>
41 </html>
42
能够显示上面的地图关键代码在于var map = new GMap2(document.getElementById("googlemap"));
同时还要引入js脚本: http://maps.google.com/maps?file=api&v=2
该脚本是Google map 显示地图的核心,这不用多说
该段代码是指定id=“ googlemap” 的div作为地图的容器显示,即地图显示在该div中。
使用setCenter() 设置了地图的中心位置和放缩比例 ,而GLatLng对象则用于初始化地理位置,其中表示的地理位置的经纬度。
3. 地图的移动
在我们看到的电子地图中常常可以看到地图中心由一个地方移到另一个地方,在Google map中同样也实现了这样的效果,它提供了一个简单的函数轻松实现了地图的移动。
 代码
代码
2 var x=37.4569;
3 var y=-122.1569;
4 function load(){
5 var map = new GMap2(document.getElementById("googlemap"));
6 map.setCenter(new GLatLng(x,y), 10);
7
8 /**
9 * panTo() 使地图的中心位置移到另一个位置
10 */
11 window.setTimeout(function(){
12 map.panTo(new GLatLng(31.11,121.29));
13 }, 5000);
14 }
15 </script>
上面的代码panTo()方法就是是地图的中心位置移动到另一个位置,它的参数就是设置经纬度对象。
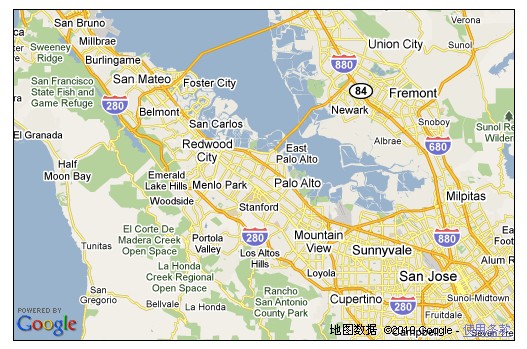
代码window.setTimeOut() 是为了做出地图移动的效果,在页面加载5秒中之后自动转移中心位置,这样可以看出移动的效果。 下面是移动前后的两个效果图

此图--移动之前的效果图(为国外的一个地理位置,至于那里不清楚)

此图--移动之后的效果图(为上海市的地理位置图)
4. 添加控件
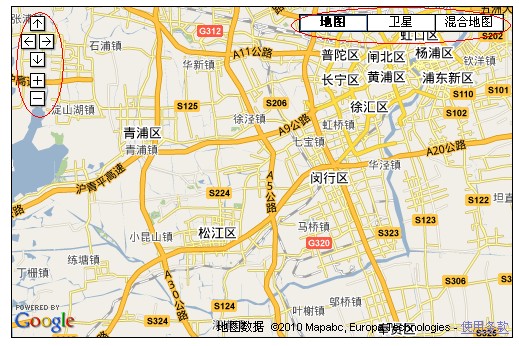
我们在网上看到的电子地图往往不是这么简单,上面有很多控件帮助我们查找,显示具体位置。下面就介绍添加控件的方法。首先看效果图

此图-与普通的地图没有区别,只是添加了两个控件,一个是左上角的方向/缩放控件,另一个是右上角的卫星图控件

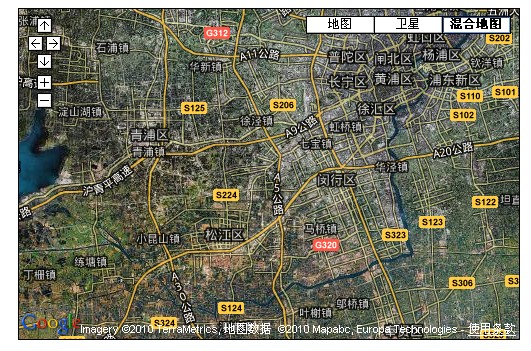
此图-为卫星图(添加相应的控件后可以看到此图)

此图-为卫星图和普通地图的混合图(也是要添加控件的)
下面的两种效果是51地图没有的, 要用Google map api 实现此效果很简单,有如下代码即可
 代码
代码
var x = 31.11;
var y = 121.29;
/**
* GSmallMapControl 一个在Google 地图上使用的平移/缩放控件
* GMapTypeControl 可以在地图和卫星图之间进行切换的控件
*/
function load(){
var map = new GMap2(document.getElementById("googlemap"));
map.setCenter(new GLatLng(x, y), 10);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
}
</script>
上面的代码中addControl() 就是用于添加效果的
GSmallMapControl 对象即为左上角放缩/移动 控件,GMapTypeControl 对象是用于显示右上角卫星图控件的。
这里的两个控件用法 比较简单,还有很多控件需要初始化属性才可以用,这里不再讲解,内容比较多,看文档比较直接。具体可以参考 http://code.google.com/intl/zh-CN/apis/maps/documentation/controls.html