transform 过渡属性 向元素进行2D或3D转换
transform-origin:该元素基于某个点来旋转
transform-style: preserve-3d 规定嵌套元素如何在3D空间显示;
perspective :perspective 属性只影响 3D 转换元素,多少像素的3D元素是从视图的perspective属性定义
backface-visibility:属性定义当元素不面向屏幕时是否可见;
2D:对元素移动、缩放、拉伸、拉长和转动;
3D:在三维空间操作,可以改变元素尺寸、形状和位置;

2D方法:




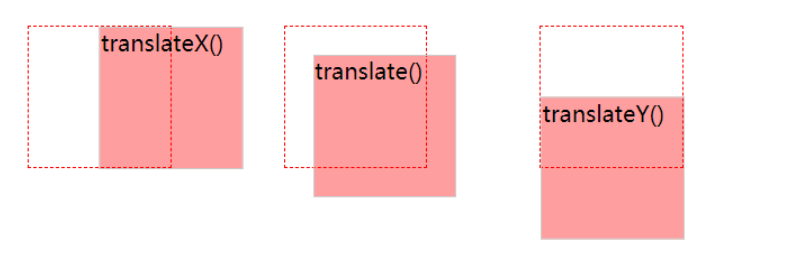
1.translate(x,y) 2D转换,沿着X轴和Y轴平行移动元素
2.translateX(n) 2D转换,沿着X轴平行移动元素
3..translateY(n) 2D转换,沿着Y轴平行移动元素
4.scale(x,y) 2D转缩放转换,改变元素的宽度和高度
5.scaleX(n) 2D转缩放转换,改变元素的宽度
6.scaleY(n) 2D转缩放转换,改变元素的高度
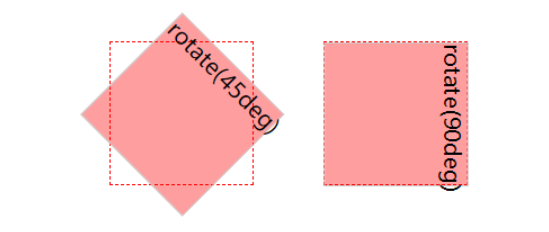
7.rotate(angel) 2D旋转,规定任意角度
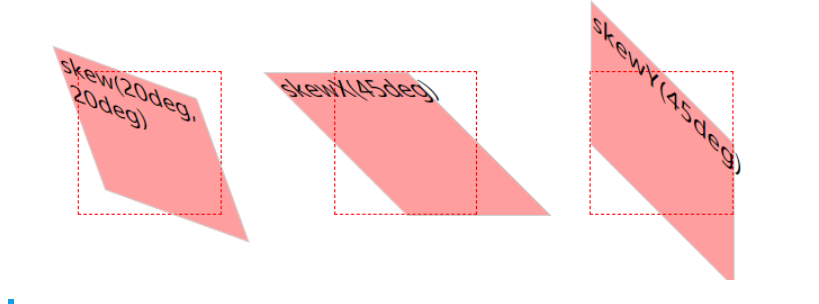
8.skew(x-angel,y-angel) 2D倾斜转换,沿着X轴和Y轴
9.skewX() 2D倾斜转换,沿着X轴
10.skewY() 2D倾斜转换,沿着Y轴
3D方法:
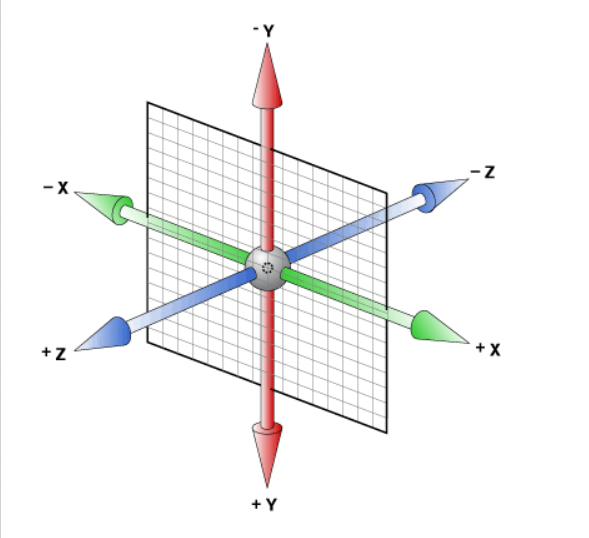
1.translate(x,y,z) 3D转换,沿着X轴和Y轴Z轴转换
2.translateX(n) 3D转换,沿着X轴转换
3..translateY(n) 3D转换,沿着Y轴转换
4..translateZ(n) 3D转换,沿着Z轴转换
5.scale(x,y) 3D转缩放转换
6.scaleX(n) 3D转缩放转换,给定X轴的值
7.scaleY(n) 3D转缩放转换,给定Y轴的值
8.scaleZ(n) 3D转缩放转换,给定Z轴的值
9.rotate(angel) 3D旋转,规定任意角度
10.rotateX(angel)沿着X轴3D旋转
11.rotateY(angel) 沿着Y轴3D旋转
12.rotateZ(angel) 沿着Z轴3D旋转
浏览器支持:
2D:
IE10,Firefox,Opera支持,Chrome和Safari需要前缀-webkit-,IE9需要前缀-ms.
3D:
IE10,Firefox,Chrome和Safari需要前缀-webkit-,Opera不支持。
区别:
3D除了增添了少许2D没有的属性外,其他基本上是细化了2D的属性。