https://zhuanlan.zhihu.com/p/64415763
使用Power Query进行复杂一些的数据处理,离不开M函数,目前已经有超过700个函数了,基本上各式各样的数据处理需求都可以使用M函数实现,如果你觉得这些还不够,或者使用起来不是很方便,也可以在PQ中自定义函数。
自定义函数的语法
如果在M编辑器中看到这个符号: => ,就是有自定义函数在里面,自定义函数的基本语法是:
函数名=(参数1,参数2,参数3……)=>表达式
函数名可以任意写,只要和M语言里的关键字不要重复就行,参数至少有1个,放在括号中,如果有多个参数,以逗号分隔,=>后面就是自定义函数的表达式。
为了保证结果的准确性,可以预先限定参数的数据类型,假如有两个参数a和b,限制为数值型,可以这样写:
函数名=(a as number,b as number)=>表达式
当然不限制也是可以的,不限制就是可以为任意类型。
参数还可以是可选的,在参数前加上optional就可以了,比如有两个参数,第一个参数a,第二个参数b是可选参数,自定义函数这样写:
函数名=(a,optional b)=>表达式
这样只要输入参数a,无论是否输入参数b都可以调用这个自定义函数了。
自定义函数示例
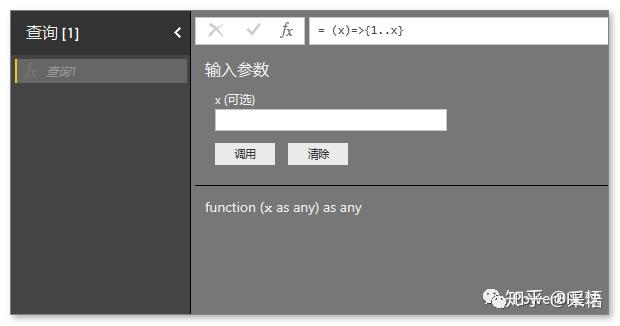
我们先在Power Query编辑器中创建一个简单的自定义函数,新建一个空查询,在编辑器重输入:= (x)=>{1..x},确定后出现参数调用窗口,

这个自定义函数只有一个参数x,生成从1到x的序列,指定为自定义函数后,左边的空查询类型就变成了fx,名称可以根据自定义函数的含义进行重命名,这里把函数名改成mylist。
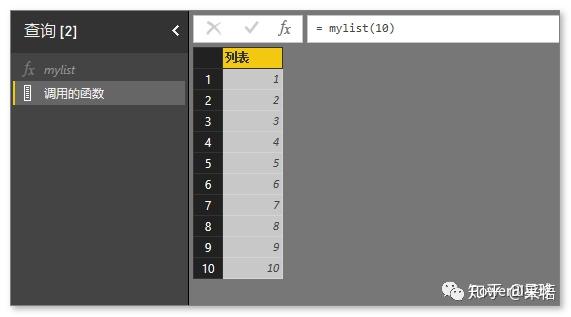
参数x输入10,点击"调用":

就生成了从1到10到一个序列。
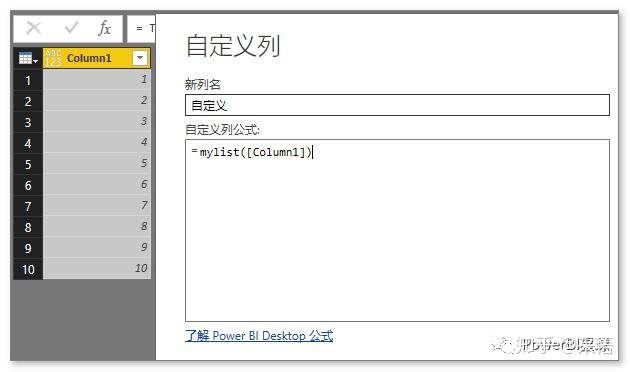
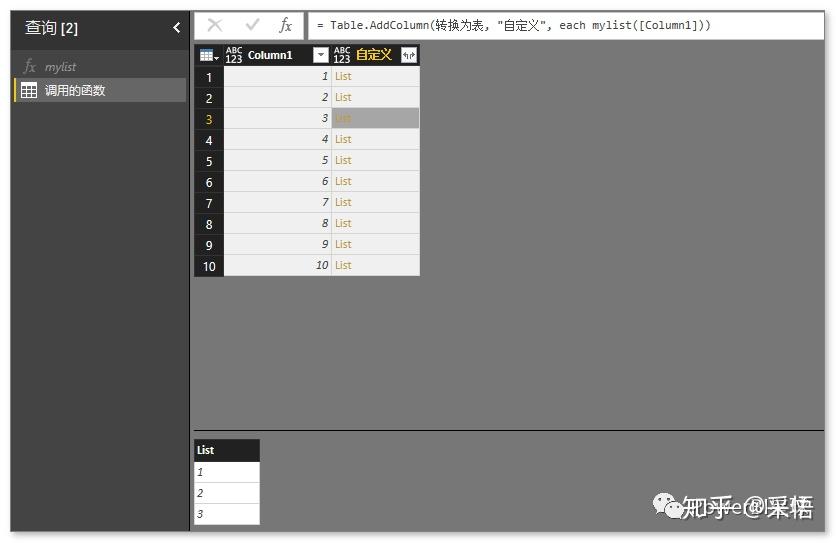
自定义函数的参数不是每次都要手动输入进去,同样可以调用其他数据,比如将上面的这个序列转化为表,然后添加一个自定义列=mylist([Column1])

这个自定义列的每一行数据,就是从1到第一列数据的序列,

从这里也可以看出,自定义函数mylist可以和其他标准的M函数一样使用。
自定义函数也并不是一定要提前定义好,还可以在需要的时候随时自定义,并立即使用,还是上面的这张表,需要对第一列累计求和,即计算从第一行到当前行的合计数。
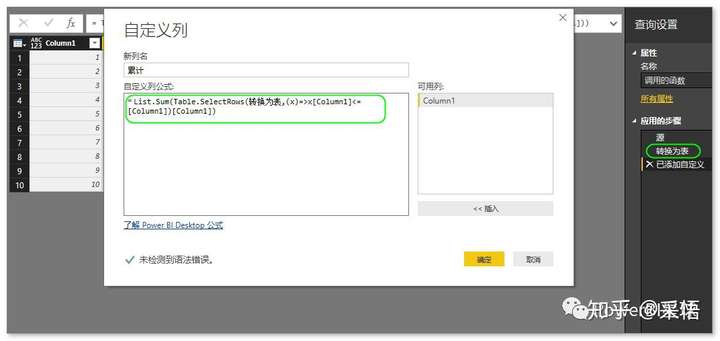
添加自定义列,公式可以这样写:
累计=List.Sum(Table.SelectRows(转换为表,(x)=>x[Column1]<=[Column1])[Column1])

然后就生成一列累计数,和预想的一致,

其中(x)=>x[Column1]<=[Column1]就是一个自定义函数,该自定义函数作为Table.SelectRows的条件返回小于等于当前行的所有行,然后对筛选出的这些行的[Column1]列,使用List.Sum来求和。
不过这种在某个步骤中使用的自定义函数,只能供该查询使用,而前面生成的自定义函数mylist,可以供该文件内的所有查询使用。
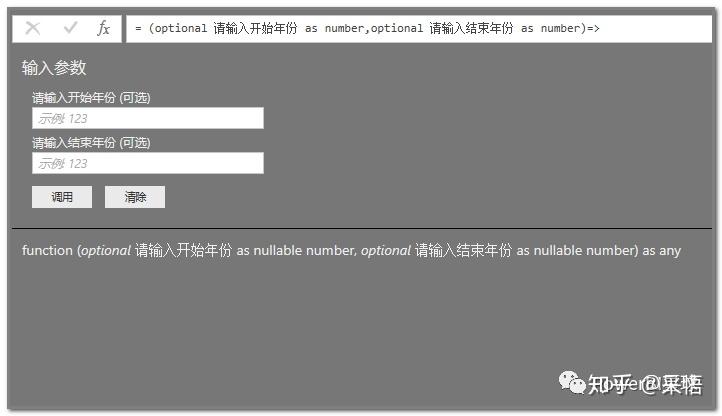
其实前面的文章中也使用过自定义函数,比如使用M生成日期表就使用了自定义函数,

可以点击图片查看该文,了解利用自定义函数制作日期表的用法。
通过以上的介绍,基本可以对自定义函数有个初步的了解,其实自定义函数的用法很广泛,以后在进行复杂的数据处理时还会经常用到它。