用border画三角形,实际上属于一种奇淫巧技。
利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素。
四个边框同时设置宽度时,四个边最后在元素的中心汇成一个点。
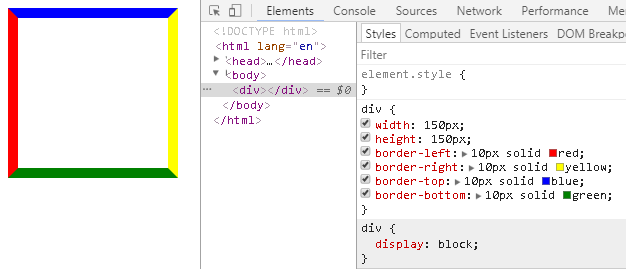
因此当我们给一个有宽高的元素设置border时,四个边框的衔接方式是以对角线形式,而不是直角拼接,如图:

所以不设置宽高,给四个边框分别设置不同的颜色时就可以得到4个不同颜色不同方向的三角形:

想得到一个三角形的时候,不能单独设置一个边框,只设置一条边框的时候,它只是一条只有宽度没有高度的线,在页面中无法显示;
因此还是要同时设置4条边框或者给两个相邻的边框设置宽度,只给其中一个边框添加颜色即可:
设置4条边:

只设置两个相邻的边:
