问题:在vue项目中使用elementUI,使用日期控件的时候出现错误

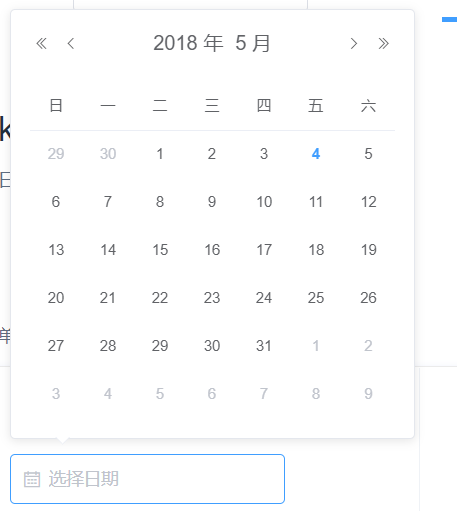
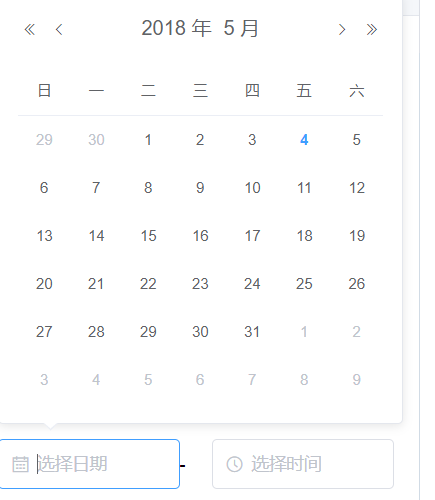
而正常情况下,点击日期控件会出现以下面板:

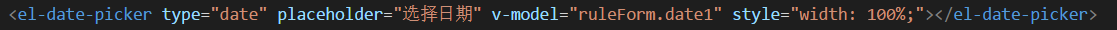
查看代码:与elementUI官网中的代码一致,绑定的数据也都是data:''形式

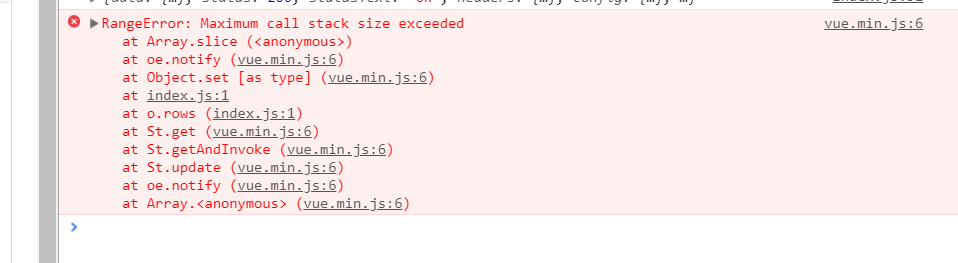
然后又看了控制台输出的错误信息:堆栈溢出

网上查看这些信息都是js问题,但是vue的js和elementUI的js都是压缩版不能调试,因为vue和elementUI都是使用CDN引入的,所以猜想是否是elementUI的CDN引入文件错误,改用官网的网络链接,也没用。突发奇想将elementUI引入放到了vue前面,那更报错了。
解决方法:找了各种方法,所有的思路都是elementUI出错,依然没找到问题。所以又将vue的CDN引入换成了
<script src="https://unpkg.com/vue@2.5.16/dist/vue.js"></script> <!-- <script src="static/lib/vue/vue.min.js"></script> -->
查看效果发现成功了!!!

现在追查原因,是vue的CDN引入文件为vue.min.js压缩版的文件,应该使用完整版的vue.js文件。